Сборка проекта для публикации
Before your project can be distributed to users, it must be properly built. To build a C++ Component System project, all components should be compiled successfully.Прежде чем распространять проект среди пользователей, его нужно правильно собрать. Чтобы создать проект C++ Component System, все компоненты должны быть успешно скомпилированы.
Step 1. Build the GameШаг 1. Сборка игры#
Packing a final build ensures that all content and code, including all necessary libraries, is up to date, in the proper format, and placed to a proper location to run on the desired target platform. Упаковка окончательной сборки гарантирует, что все содержимое и код, включая все необходимые библиотеки, обновлены в надлежащем формате и размещены в надлежащем месте для запуска на желаемой целевой платформе.
-
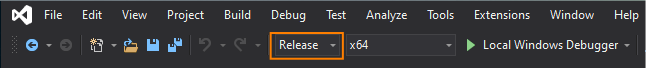
In your IDE set the configuration of the solution to Release and build the executable for the project.В вашей IDE в настройках решения выберите значение Release и скомпилируйте исполняемый файл для проекта.

- Switch to the UnigineEditor. To assemble the project, choose File->Create Build. The Create Build window will open.Переключитесь на UnigineEditor. Чтобы собрать проект, выберите File->Create Build. Откроется окно Create Build.
-
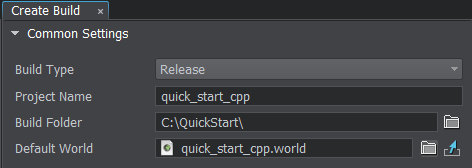
In the Create Build window, set the Build Type to Release. Set the name to be quick_start_cpp and specify the output folder in the Build Folder field. Make sure the Default World is set to your game world.В окне Create Build установите для типа сборки значение Release. Укажите имя quick_start_cpp и укажите выходную папку в поле Build Folder. Убедитесь, что в качестве Default World указан ваш мир с игрой.

-
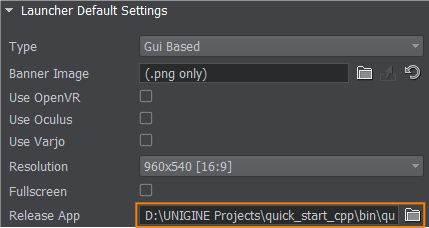
In the Release App field of the Launcher Default Settings section, set the path to the executable you have just compiled (the default output path in Visual Studio is set to <my_project>/bin/<my_app>_x64).В поле Release App раздела Launcher Default Settings задайте путь к исполняемому файлу, который вы только что скомпилировали (по умолчанию в Visual Studio указан путь <my_project>/bin/<my_app>_x64).

-
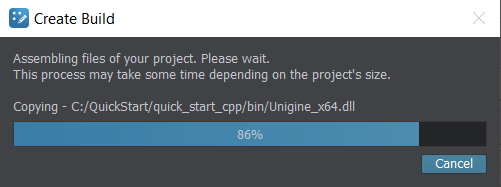
Click the green Create Build button at the bottom of the Create Build window. The assembling progress bar will appear indicating the status of the build process.Нажмите зеленую кнопку Create Build в нижней части окна Create Build. Появится индикатор выполнения сборки, показывающий статус процесса сборки.

Step 2. Launch the GameШаг 2. Запуск игры#
- Upon completion of the build process, the output folder will be automatically opened. To play the game, launch quick_start_cpp.exe.По завершении процесса сборки папка вывода будет автоматически открыта. Чтобы играть в игру, запустите quick_start_cpp.exe.
-
In the Unigine launcher, specify the resolution and the window mode.В программе запуска UNIGINE укажите разрешение и режим окна.

- Click Run to launch the standalone application and play the game.Нажмите Run, чтобы запустить автономное приложение и поиграть в игру.
Congratulations, you've made your first project! You may now expand upon it and implement more features.Поздравляем, вы сделали свой первый проект! Теперь вы можете расширить его и внедрить дополнительные функции.
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19 SDK.
