Fox Hole Demo
Демо-проект Fox Hole с интерактивным рабочим столом и режимами VR (HTC Vive/Vive PRO/OpenVR по умолчанию) предназначен для демонстрации возможностей движка для архитектурной визуализации в реальном времени и BIM (информационной модели здания).

Первоклассная графика с реалистичным освещением, отражениями и реалистичными материалами в сочетании со звуковыми эффектами, создающими полностью иммерсивную среду в VR, может вывести представление архитектурного дизайна на совершенно новый уровень.
Вы можете изучить все архитектурные элементы дома, а также инженерные системы (вентиляцию и отопление), просмотреть данные BIM для конкретных объектов, привязанных к этим элементам, посмотреть план этажа, произвести замеры, чтобы узнать, войдет ли сюда конкретный предмет мебели, сменить напольное покрытие или обои и заглянуть в каждый уголок дома, как будто вы в нем живете. Но не пытайтесь удобно устроиться в подвесном кресле у камина — оно ненастоящее!
Функционал#
- Интерактивные режимы для настольного ПК и виртуальной реальности с возможностью осмотра нескольких внутренних и внешних локаций.
- Набор моделей контроллеров, отображаемых в VR — для каждого типа HMD (HTC Vive, Valve Index, Oculus Rift / Rift S, Windows Mixed Reality) доступны соответствующие контроллеры, идентичные реальным.
- Режим полета для обзора открытой местности.
- Время суток и настройки видео настраиваются через пользовательский интерфейс.
- Интерактивный учебный режим.
- Настройка материалов, позволяющая изменить внешний вид интерьеров.
- Измерительные приборы: линейка, отметки высот.
- Различные уровни инфраструктуры: вентиляция, отопление.
- В режиме плана этажа отображается информация обо всех помещениях.
- Несколько пресетов качества.
- Возможность делать скриншоты.
- Звуковые эффекты, создающие эффект погружения.
Системные требования#
Для запуска этого демо-проекта необходимо следующее:
- Видео память: минимум 2 Гб
- Место на диске: 23 Гб
Мы запускали этот проект с nVidia GeForce GTX 1080Ti, и всё хорошо работало, так что вы можете оценить свои возможности, исходя из этого.
Доступ к исходному коду демо-проекта#
Вы можете изучать и модифицировать исходный код демо-проекта, и создавать свои собственные проекты на его основе. Чтобы получить доступ к исходному коду, сделайте следующее:
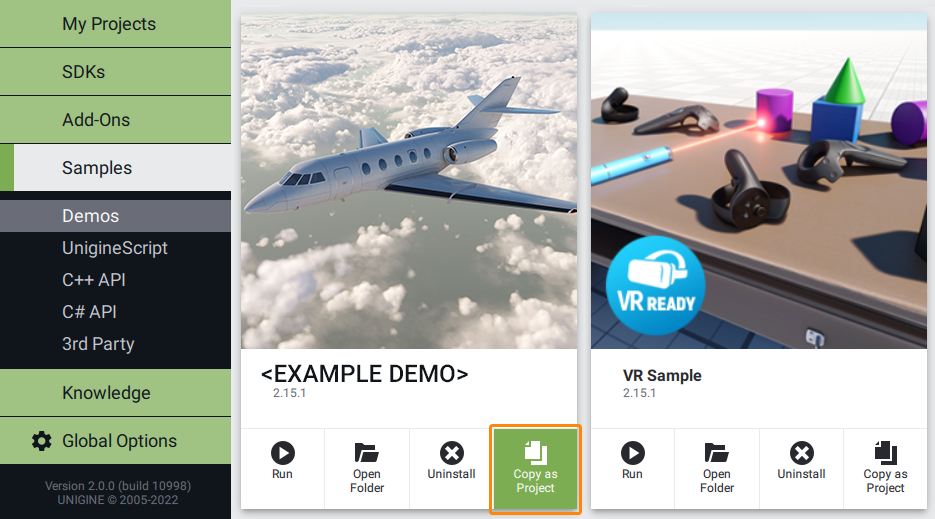
- Найдите демо-проект Fox Hole Demo в разделе Demos и щелкните Install (если вы не установили его ранее).
- После успешной установки демо появится в разделе Installed, и вы сможете скопировать ее как проект, щелкнув Copy as Project.

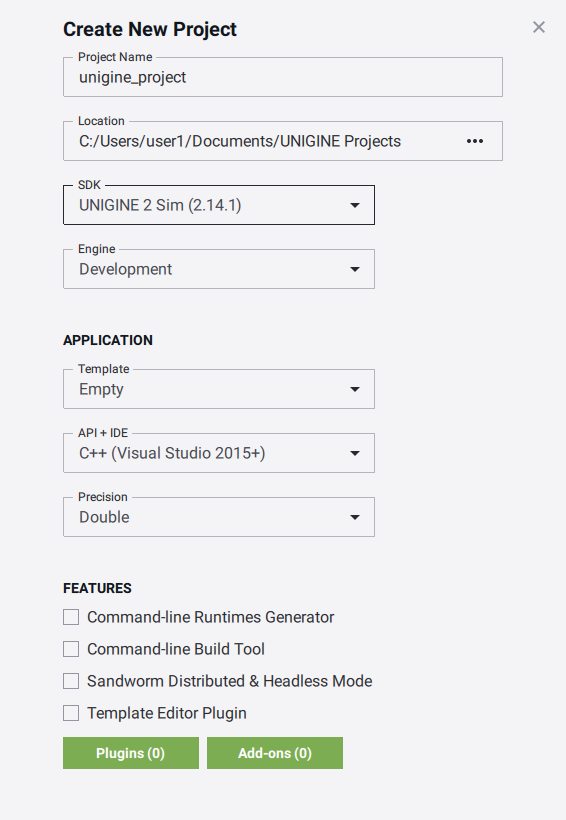
- В открывшемся окне Create New Project введите имя нового проекта в соответствующее поле и нажмите Create New Project.

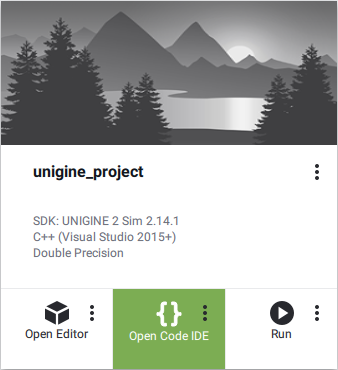
- Теперь вы можете щелкнуть Open Code IDE, чтобы проверить и изменить исходный код в IDE по умолчанию, или Open Editor, чтобы открыть проект для работы с контентом в UnigineEditor.

Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19 SDK.
