Реализация цветовой зоны
Now we can implement the zones to throw the objects into. We will make holes in the floor, implement zone visualization, and add a trigger volume that will destroy objects entering it.Теперь мы можем реализовать зоны, в которые можно бросать объекты. Мы сделаем отверстия в полу, реализуем визуализацию зоны и добавим область-триггер, которая будет уничтожать попадающие в нее объекты.
Step 1. Unpack Node References to Make Holes in the FloorШаг 1. Распакуйте Node Reference, чтобы сделать отверстия в полу#
To make some floor nodes invisible and non-colliding (objects will fall through them), while keeping the character's turning working smoothly, we must unpack some floor node references. The unpacking means breaking the link to the node file on disk and changing its parameters.Чтобы сделать некоторые ноды пола невидимыми и неколлизионными (объекты будут падать сквозь них), сохраняя при этом плавное вращение персонажа, мы должны распаковать некоторые Node Reference пола. Распаковка означает разрыв ссылки на файл ноды на диске и изменение ее параметров.
- To create Color Zones select some floor tiles in a group (holding the Shift hotkey), right-click and choose Unpack To Node Content.Чтобы создать цветовые зоны, выберите несколько плиток пола из группы (удерживая горячую клавишу Shift), щелкните правой кнопкой мыши и выберите Unpack To Node Content.
- Then disable Collisions for these nodes but make sure that Intersection is enabled, so that the character's turning works correctly.Затем отключите Collision для этих нод, но убедитесь, что включен Intersection, чтобы поворот персонажа работал правильно.
-
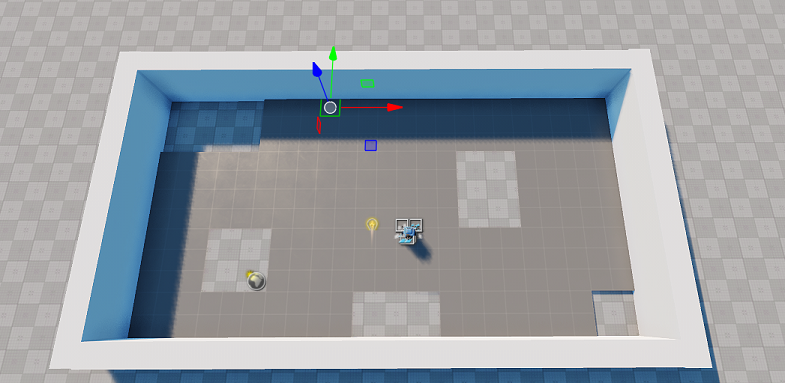
To make them invisible, go to Viewport Mask and click Clear All. This way all bits of mask are set to 0 and they will not match the Camera's Viewport Mask.Чтобы сделать их невидимыми, перейдите к маске Viewport и нажмите Clear All. Таким образом, все биты маски устанавливаются в 0, и они не совпадают с маской Viewport камеры.

- Disable Collision option for the ground node. Now, physical objects can fall through the holes and the ground.Отключите опцию Collision для ноды ground. Теперь физические объекты могут проваливаться сквозь отверстия и землю.
Step 2. Implement Zone VisualizationШаг 2. Визуализируйте зону#
Let's create a plane with an emission material to represent the Color Zone.Давайте создадим плоскость с эмиссионным материалом, который будет представлять цветовую зону.
- Choose Create->Mesh->Static and search for plane.mesh.Выберите Create->Mesh->Static и выполните поиск plane.mesh.
- Place it in the world via the Viewport.Поместите его в мир через окно просмотра.
- Rename the node to "color_zone".Переименуйте ноду в "color_zone".
- Scale it to the size of the Play Area and position it between the floor and the ground, so it is visible only through the holes.Увеличьте ее до размера игровой площадки и расположите между полом и землей, чтобы она была видна только через отверстия.
-
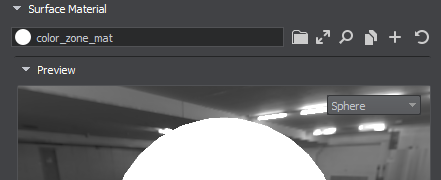
Create a child material for the plane surface and call it color_zone_mat. In the States tab check the Emission option.Создайте дочерний материал для поверхности plane и назовите его color_zone_mat. На вкладке States установите флажок Emission.

 Color Zone VisualizationВизуализация цветовой зоны
Color Zone VisualizationВизуализация цветовой зоны
Step 3. Make the Colors Change Over TimeШаг 3. Сделайте изменение цвета с течением времени#
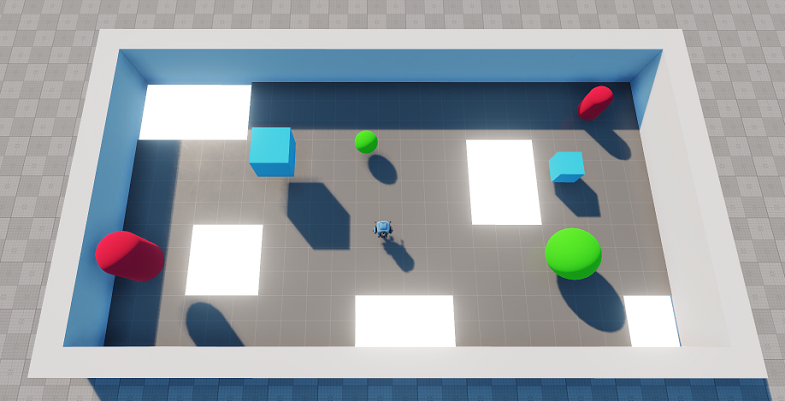
The Color Zone must be easy to spot. Let's create a dynamic material that changes color emission over time using linear interpolation.Цветовую зону должно быть легко определить. Давайте создадим динамический материал, который изменяет цветовое излучение с течением времени, используя линейную интерполяцию.
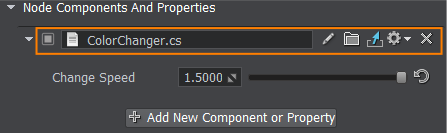
- Create a new C# component and call it ColorChanger.Создайте новый компонент C# и назовите его ColorChanger.
-
Edit the Color Zone node and add a ColorChanger component to it.Отредактируйте ноду Color Zone и добавьте к ней компонент ColorChanger.

- The code, that changes the material emission color for the Color Zone's material over time, is given below. Open an IDE and write the code. Save your code in an IDE to ensure it's automatic compilation on switching back to UnigineEditor.Код, который со временем изменяет цвет материала emission для материала цветовой зоны, приведен ниже. Откройте IDE и добавьте код. Сохраните свой код в IDE, чтобы обеспечить его автоматическую компиляцию при возврате к UnigineEditor.
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component
public class ColorChanger : Component
{
public float changeSpeed = 1.5f;
Material color_zone_mat;
void Init()
{
ObjectMeshStatic mesh = node as ObjectMeshStatic;
// get the color zone's material
color_zone_mat = mesh.GetMaterial(0);
}
void Update()
{
if (color_zone_mat != null)
{
// calculate the interpolation coefficient for this frame
float k = (MathLib.Sin(Game.Time * changeSpeed) + 1) / 2.0f;
//interpolate between two colors with given coefficient and set it to the first surface's material
color_zone_mat.SetParameterFloat4("emission_color", MathLib.Lerp(new vec4(1.0f, 1.0f, 0.0f, 1.0f), new vec4(0.0f, 1.0f, 1.0f, 1.0f), k));
//interpolate between two values of emission intensity with given coefficient and set it to the first surface's material
color_zone_mat.SetParameterFloat("emission_scale", MathLib.Lerp(1.0f, 4.0f, k));
}
}
}Step 4. Add a World TriggerШаг 4. Добавьте World Trigger#
To get rid of objects that were thrown in the Kill Zone, let's use a World Trigger. The trigger defines an area into which a physical object will fall and a callback that fires when an object gets inside.Чтобы избавиться от объектов, которые были брошены в зону поражения, давайте используем World Trigger. Триггер определяет область, в которую упадет физический объект, и обратный вызов, который срабатывает, когда объект попадает внутрь.
- Create a new World Trigger by choosing Create->Logic->World Tigger and place it in the world.Создайте новый World Trigger, выбрав Create->Logic->World Tigger, и поместите его в мир.
-
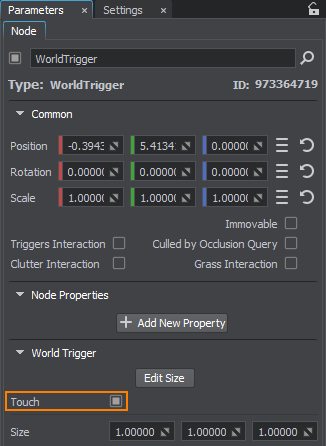
Check the Touch option in the Parameters window of the World Trigger node to make the trigger fire callbacks on partial contact with another node.Установите флажок Touch в окне Parameters ноды World Trigger, чтобы триггер запускал обратные вызовы при частичном контакте с другой нодой.

-
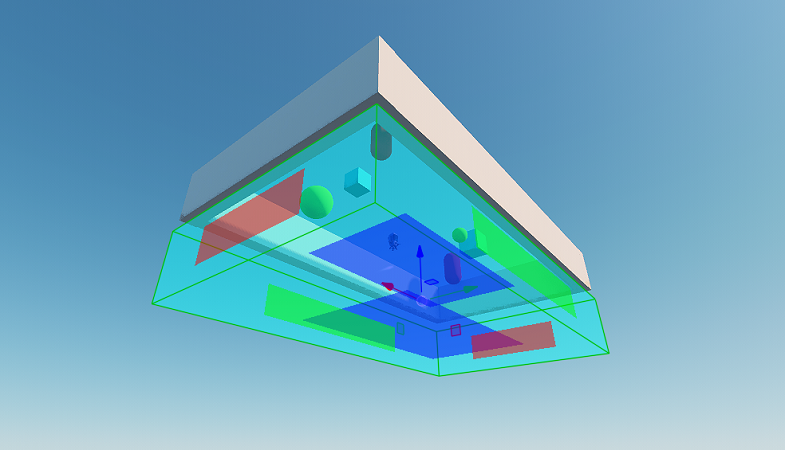
Position it beneath the ground, then set its size to cover the whole play area by going to Parameters and clicking Edit Size and adjusting the size of the World Trigger in the Viewport.Расположите его под землей и отрегулируйте его размер так, чтобы он покрывал всю игровую площадку, перейдя в раздел Параметры и нажав Edit Size. Отрегулируйте размер World Trigger в окне просмотра.

- Create a new C# component and call it KillZone. Add the KillZone component to the previously created World Trigger.Создайте новый компонент C# и назовите его KillZone. Добавьте компонент KillZone к ранее созданному World Trigger.
-
Double-click on the KillZone in the Asset Browser to open an IDE and copy the code below, which adds a callback for the trigger that deletes the entered object from the world. Save your code in an IDE to ensure it's automatic compilation on switching back to UnigineEditor.Дважды щелкните на KillZone в Asset Browser, чтобы открыть IDE и скопировать приведенный ниже код, который добавляет обратный вызов для триггера, который удаляет введенный объект из мира. Сохраните свой код в IDE, чтобы обеспечить его автоматическую компиляцию при возврате к UnigineEditor.
KillZone.csusing System; using System.Collections; using System.Collections.Generic; using Unigine; [Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component public class KillZone : Component { // the area into which an object should fall WorldTrigger trigger; void Init() { trigger = node as WorldTrigger; if (trigger != null) trigger.EventEnter.Connect(Enter); // set the handler to be executed when an object enters the area } void Enter(Node target) { target.DeleteLater(); } } - Save changes to the world, go to File->Save World or press Ctrl+S hotkey.Сохраните изменения в мире, перейдите к File->Save World or и нажмите горячую клавишу Ctrl+S.
-
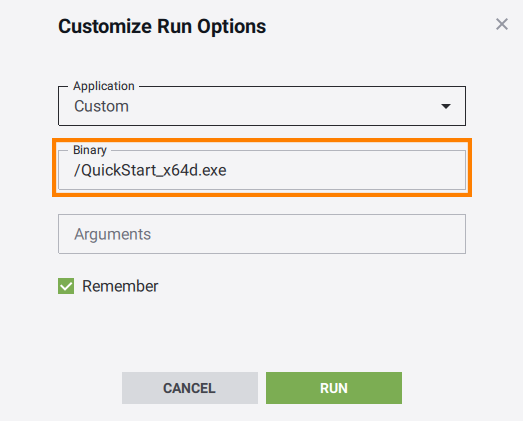
To run the project via the SDK Browser, click on the ellipsis beneath the Run button to open the Customize Run Options window. Specify the debug binary of the project to run the executable and see the changes made.Чтобы запустить проект с помощью SDK Browser, нажмите на многоточие под кнопкой Run, чтобы открыть окно Customize Run Options. Укажите debug двоичный файл проекта, чтобы запустить исполняемый файл и просмотреть внесенные изменения.
 ПримечаниеThe debug binaries have a postfix (d) in the name of an executable.Отладочные двоичные файлы имеют постфикс (d) в имени исполняемого файла.
ПримечаниеThe debug binaries have a postfix (d) in the name of an executable.Отладочные двоичные файлы имеют постфикс (d) в имени исполняемого файла.
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.20 SDK.
