ImGuiSamples Plugin
General Information#
The ImGuiSamples Plugin demonstrates how to integrate the Dear ImGui library with UnigineEditor, as well as how to use the Editor's API to build advanced custom tools for various development tasks. With this plugin, you can create new buttons, menus, widgets and more - all directly inside the UnigineEditor.

This sample is available on the Add-On Store as ImGuiSamplesPlugin and covers multiple basic cases encountered by users when making their own Editor plugins. Alternatively, the sample can be downloaded from GitHub.
The plugin adds a custom window to the UnigineEditor, which contains three separate tabs - each showcasing a different sample:
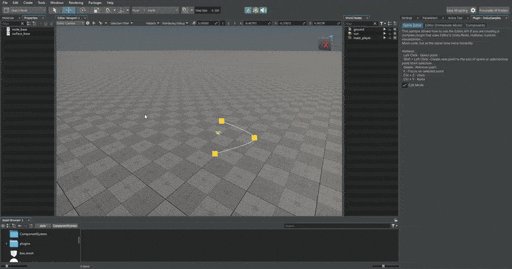
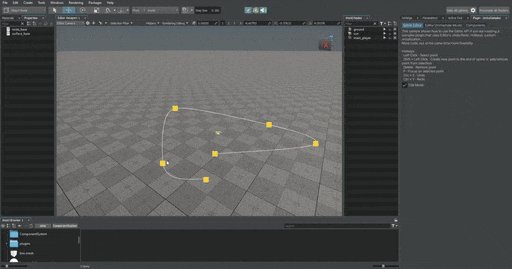
Spline Editor#
This sample demonstrates how to use the Editor's Undo/Redo system via the API, work with hotkeys, and implement custom visualization, using spline editing.
When the Edit Mode option is enabled, the spline editor becomes active. The following actions are available (associated with remappable hotkeys via Windows -> Settings -> Hotkeys):
- LMB - Select a point
- Shift + LMB - Create a new point at the end of the spline or add/remove a point from the selection
- Del - Delete point
- F - Focus camera on the selected point
- Ctrl + Z - Undo
- Ctrl + Y - Redo.
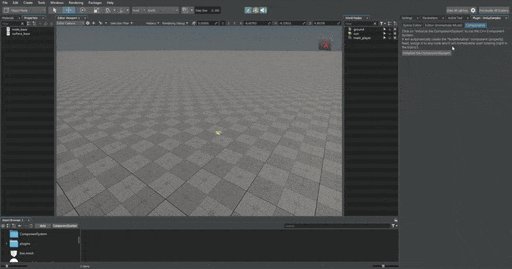
Editor (Immediate Mode)#
This sample shows how to use the Editor and Engine widgets in immediate mode (in ImGui-like style), using the EditorImmediate class. Programming in this mode is simple, but it has a number of limitations. This mode is recommended for prototyping or simple plugins.
In the sample, four connected points form a polygon at the center of the world. Click Edit Mode to:
- Display manipulators for each point
- Move points using the manipulators
- Use the F key to focus the camera on the polygon.
The current position of each point (X, Y, Z) is updated each frame in the widget at the top-left corner of the viewport.
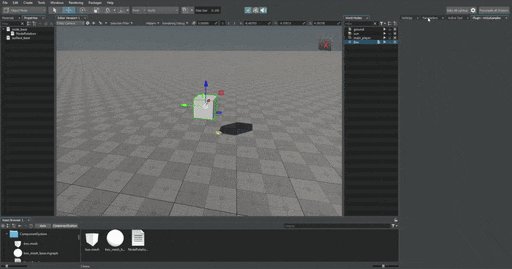
Components#
This sample illustrates how to work with C++ components directly inside the Editor.
- Click Initialize the ComponentSystem to register and activate the NodeRotation component (a property written in C++).
- Once initialized, you can assign the component to any node - it will start rotating immediately, right within the Editor.
- The component provides three sliders to control the rotation speed along the X, Y, Z axes.
Running the Plugin#
Running the ImGuiSamples Plugin requires you to perform the following steps:
- Create a new project. Open the SDK Browser, go to the My Projects tab and click the Create New button. If you want to use the plugin in an existing project, you can skip Steps 1 and 2 and proceed to Step 3.
-
In the window that opens, adjust the project configuration (API+IDE, SDK, build, precision, etc.) and click Create New Project.
NoticeWhile the ImGuiSamples Plugin is implemented in C++, it does not necessarily require a CPP-based project to work - you can use it in C#(.NET) or C++(CMake)-based projects as well. -
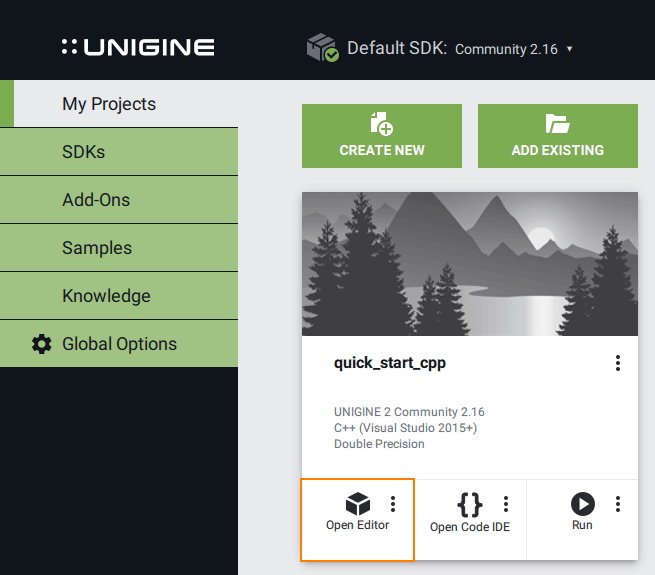
After the new project is created, it will appear in the My Projects tab. Click Open Editor under the created project to open it in the UnigineEditor.

-
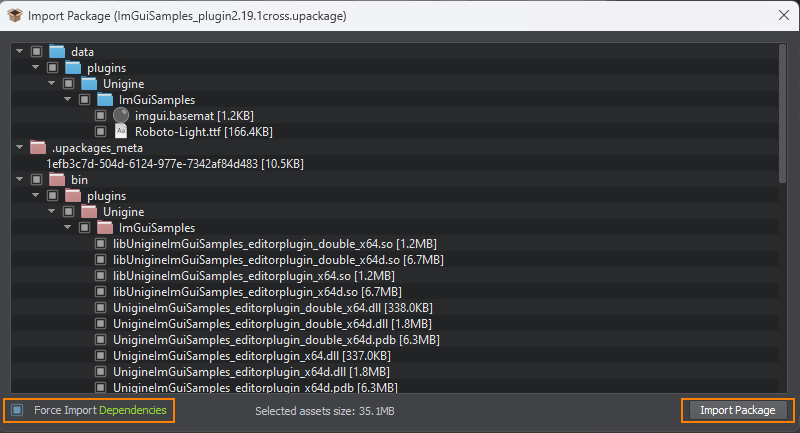
Download the ImGuiSamples Plugin add-on from Add-On Store at https://store.unigine.com/ and add it to the project by dragging the *.upackage into the project data/ folder in the Asset Browser. In the Import Package window that opens, click Force Import Dependencies in the bottom-left corner, then the Import Package button, and wait until the add-on contents are imported.

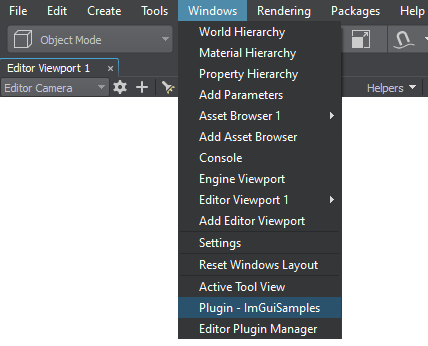
Restart the Editor. After that, you can run the plugin via: Windows -> Plugin-ImGuiSamples in the Editor's menu.

Rebuilding the Plugin#
You can modify this plugin - for example, by adding your own UI elements or creating new tools - but this requires you to rebuild it. To make changes to your plugin, follow the steps below:
Install Required Dependencies.
-
The plugin uses the Qt framework. Make sure you have Qt 5.12.3 installed and that the corresponding QT environment variable is correctly set.
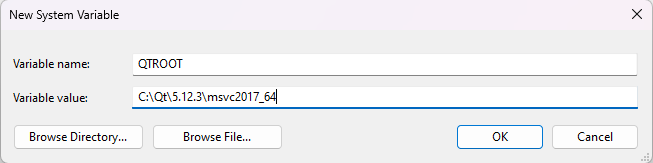
Qt will be located using the QTROOT environment variable. You can set it, for example, as follows: click Start, type Environment Variables, and open Edit the system environment variables. In the System Environment Variables dialog, click New (or Edit, if it already exists) and set:
- Variable name: QTROOT
- Value: full path to your Qt installation (e.g., C:\Qt\5.12.3\msvc2017_64)

- Restart your IDE or system to apply the changes.
-
- Open the plugin project in your IDE.
- Launch the recommended Visual Studio 2022 (other C++ IDE with CMake support can be used as well).
- Load your project: source/plugins/Unigine/ImGuiSamples - the root folder of CMakeLists.txt. If everything is set up correctly, the CMakeLists.txt file will be highlighted in bold in the Solution Explorer window, indicating that the project is ready to build.
WarningBy default, the project uses single precision (float). If you need double precision, open the CMakeLists.txt file and change the following line:
Source codetoset(UNIGINE_DOUBLE False CACHE BOOL "Double coords")Source codeset(UNIGINE_DOUBLE True CACHE BOOL "Double coords") Build the plugin, and start the Editor to check your changes (e.g. click Open Editor on your project's card in SDK Browser).
The plugin will be loaded automatically as it's already built and located in your_project\bin\plugins\Unigine\ImGuiSamples.
To use this plugin in another UNIGINE project, copy the ImGuiSamples folder into the same path in the target project: your_other_project\bin\plugins\Unigine\ImGuiSamples. Make sure the target project uses the same SDK version, same build configuration (Debug or Release), and same precision (float or double) as the original project.
If you're still having trouble running the application, revisit the steps above to ensure nothing was skipped. Check that the CMake variable UNIGINE_DOUBLE in CMakeLists.txt matches the current build type (double/float). If you encounter CMake issues in Visual Studio, try rebuilding the project by right-clicking on it in the Visual Studio 2022, selecting Delete Cache and Reconfigure and then Build again.
The information on this page is valid for UNIGINE 2.20 SDK.