Fox Hole Demo
Fox Hole demo with interactive desktop and VR (HTC Vive/Vive PRO/OpenVR by default) modes is designed to showcase capabilities of the engine for real-time architectural visualization and BIM (Building Information Model) applications.Демо-проект Fox Hole с интерактивным рабочим столом и режимами VR (HTC Vive/Vive PRO/OpenVR по умолчанию) предназначен для демонстрации возможностей движка для архитектурной визуализации в реальном времени и BIM (информационной модели здания).

Top-notch visuals with realistic lighting, reflections, and true-to-life materials in combination with audio effects creating a fully immersive environment in VR can bring presentation of architectural design to a whole new level. Первоклассная графика с реалистичным освещением, отражениями и реалистичными материалами в сочетании со звуковыми эффектами, создающими полностью иммерсивную среду в VR, может вывести представление архитектурного дизайна на совершенно новый уровень.
You can examine all architectural elements of the house as well as engineering systems (ventilation and heating), view object-specific BIM data tagged to these elements, look at the floor plan, make measurements to see if a particular piece of furniture fits well in a room, change flooring or use another wall paint, and check out every corner of the house like you live in it. But beware of thinking about making yourself comfortable in the hanging chair by the fireplace — it's not real! Вы можете изучить все архитектурные элементы дома, а также инженерные системы (вентиляцию и отопление), просмотреть данные BIM для конкретных объектов, привязанных к этим элементам, посмотреть план этажа, произвести замеры, чтобы узнать, войдет ли сюда конкретный предмет мебели, сменить напольное покрытие или обои и заглянуть в каждый уголок дома, как будто вы в нем живете. Но не пытайтесь удобно устроиться в подвесном кресле у камина — оно ненастоящее!
FeaturesФункционал#
- Interactive desktop and VR modes with several indoor and outdoor locations to be explored Интерактивные режимы для настольного ПК и виртуальной реальности с возможностью осмотра нескольких внутренних и внешних локаций.
- Set of controller models displayed in VR — for each HMD type (HTC Vive, Valve Index, Oculus Rift / Rift S, Windows Mixed Reality) the appropriate controllers identical to real ones are available Набор моделей контроллеров, отображаемых в VR — для каждого типа HMD (HTC Vive, Valve Index, Oculus Rift / Rift S, Windows Mixed Reality) доступны соответствующие контроллеры, идентичные реальным.
- Fly mode to survey the outdoor area Режим полета для обзора открытой местности.
- Time of day and video settings configurable via UI Время суток и настройки видео настраиваются через пользовательский интерфейс.
- Interactive tutorial mode Интерактивный учебный режим.
- Materials customization enabling you to change the look of interiors Настройка материалов, позволяющая изменить внешний вид интерьеров.
- Measurement instruments: ruler, elevation marks Измерительные приборы: линейка, отметки высот.
- Different infrastructural layers: ventilation, heating Различные уровни инфраструктуры: вентиляция, отопление.
- Floor plan mode displaying information on all rooms В режиме плана этажа отображается информация обо всех помещениях.
- Several quality presets Несколько пресетов качества.
- Possibility to make screenshots Возможность делать скриншоты.
- Audio effects creating immersive environment Звуковые эффекты, создающие эффект погружения.
System RequirementsСистемные требования#
To run this demo, the following is required:Для запуска этого демо-проекта необходимо следующее:
- Video memory: minimum 2 GBВидео память: минимум 2 Гб
- Disk space: 23 GBМесто на диске: 23 Гб
We tested this with nVidia GeForce GTX 1080Ti, and it worked fine, so you can evaluate your possibilities based on this.Мы запускали этот проект с nVidia GeForce GTX 1080Ti, и всё хорошо работало, так что вы можете оценить свои возможности, исходя из этого.
Доступ к исходному коду демо-проекта#
Вы можете изучать и модифицировать исходный код демо-проекта, и создавать свои собственные проекты на его основе. Чтобы получить доступ к исходному коду, сделайте следующее:
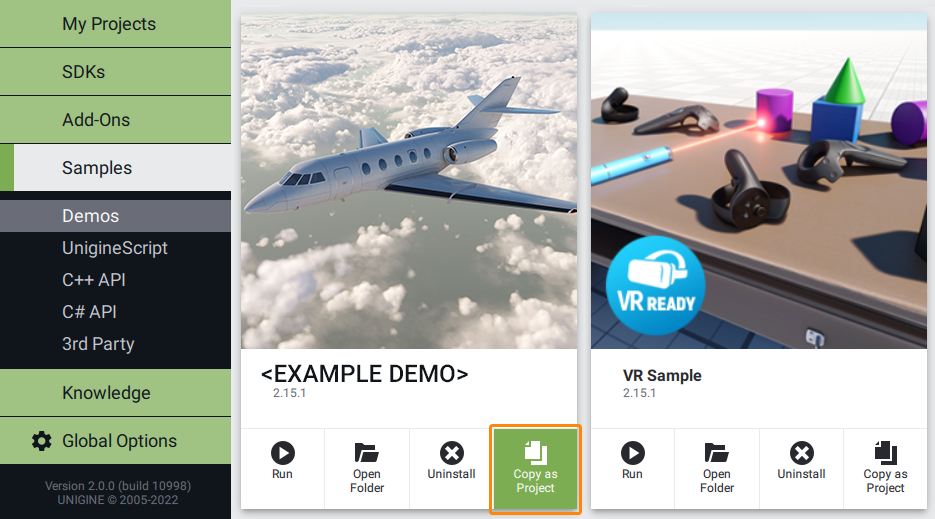
- Найдите демо-проект Fox Hole Demo в разделе Demos и щелкните Install (если вы не установили его ранее).
- После успешной установки демо появится в разделе Installed, и вы сможете скопировать ее как проект, щелкнув Copy as Project.

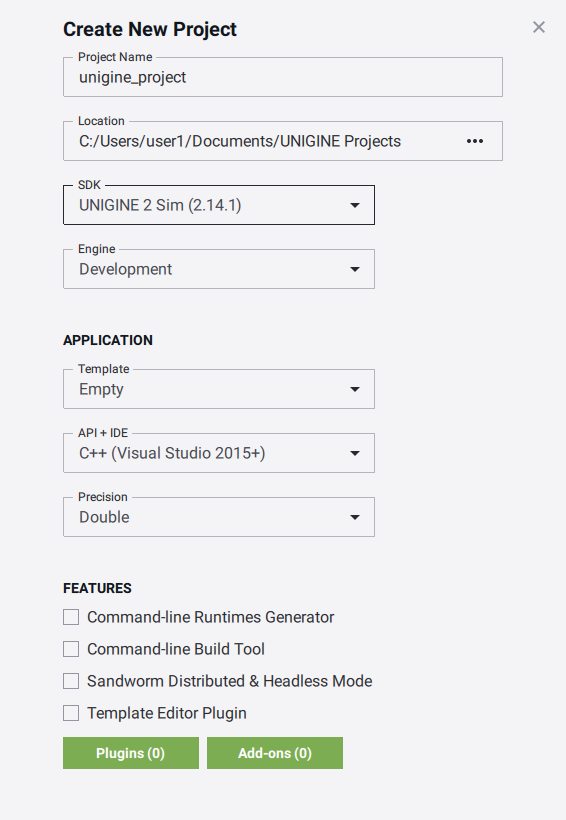
- В открывшемся окне Create New Project введите имя нового проекта в соответствующее поле и нажмите Create New Project.

- Теперь вы можете щелкнуть Open Code IDE, чтобы проверить и изменить исходный код в IDE по умолчанию, или Open Editor, чтобы открыть проект для работы с контентом в UnigineEditor.