Viewer Demo
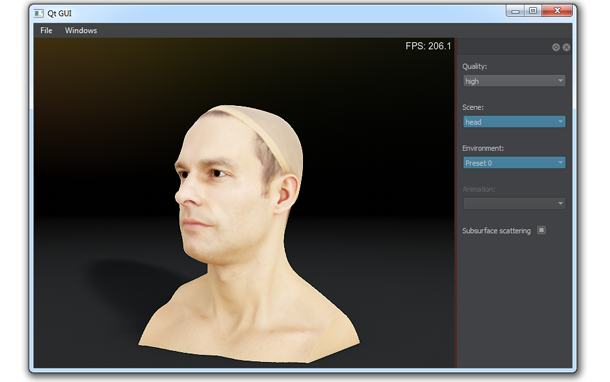
This demo serves as an example of integration into a Qt application. You can control the viewport, select the scene, change various rendering presets and parameters via Qt widgets. Эта демонстрация служит примером интеграции в приложение Qt . Вы можете управлять окном просмотра, выбирать сцену, изменять различные предустановки и параметры рендеринга с помощью виджетов Qt.

FeaturesФункционал#
- Qt viewport, main menu, and configuration window Окно просмотра Qt, главное меню и окно конфигурации
- Camera control (rotation, zoom in and out) Управление камерой (вращение, увеличение и уменьшение)
- Switching the quality presets (low, medium, and high) Переключение предустановок качества (низкое, среднее и высокое)
- Toggling between the scenes: Quadrocopter and Portal (Superposition demo) Переключение между сценами: Quadrocopter и Portal (Superposition demo)
- Changing environment presets Изменение пресетов среды
- Enabling and disabling animations Включение и отключение анимации
Доступ к исходному коду демо-проекта#
Вы можете изучать и модифицировать исходный код демо-проекта, и создавать свои собственные проекты на его основе. Чтобы получить доступ к исходному коду, сделайте следующее:
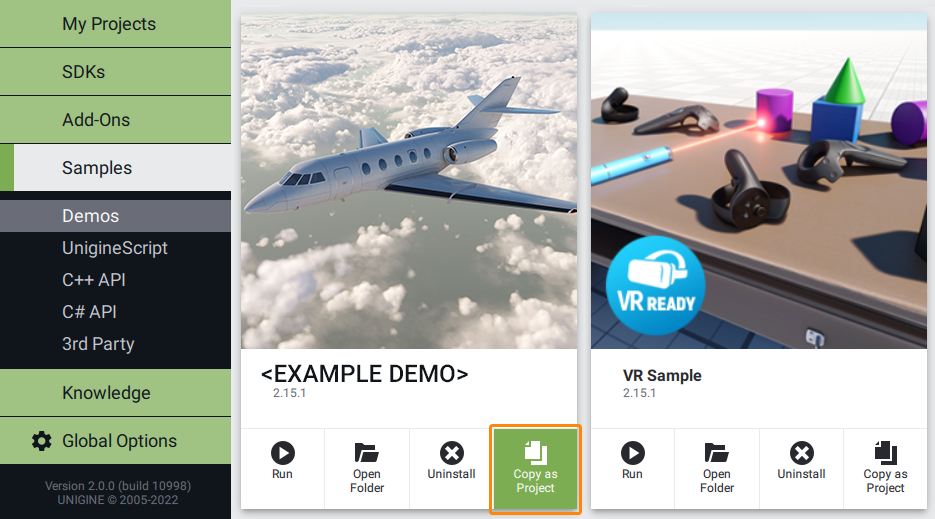
- Найдите демо-проект Viewer Demo в разделе Demos и щелкните Install (если вы не установили его ранее).
- После успешной установки демо появится в разделе Installed, и вы сможете скопировать ее как проект, щелкнув Copy as Project.

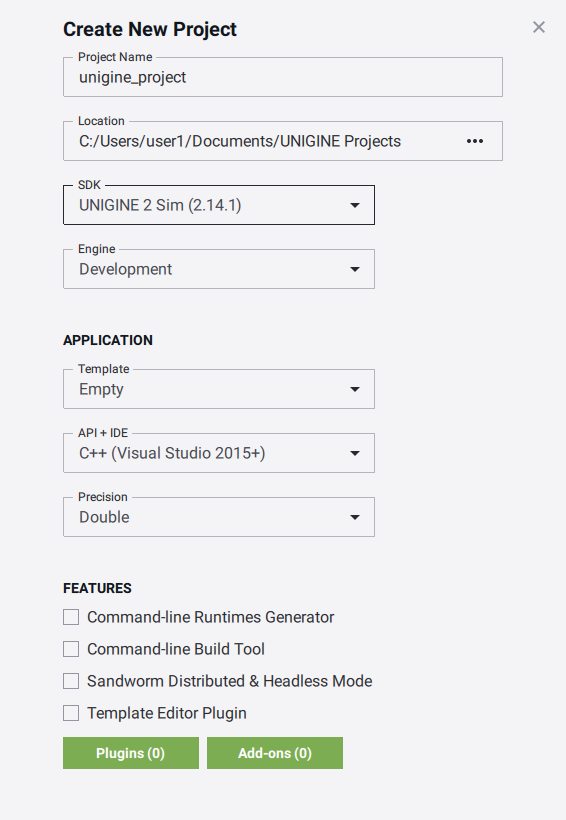
- В открывшемся окне Create New Project введите имя нового проекта в соответствующее поле и нажмите Create New Project.

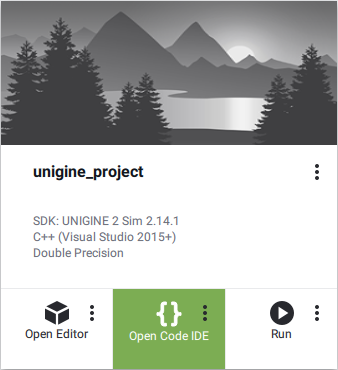
- Теперь вы можете щелкнуть Open Code IDE, чтобы проверить и изменить исходный код в IDE по умолчанию, или Open Editor, чтобы открыть проект для работы с контентом в UnigineEditor.

Последнее обновление:
10.10.2022
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter
