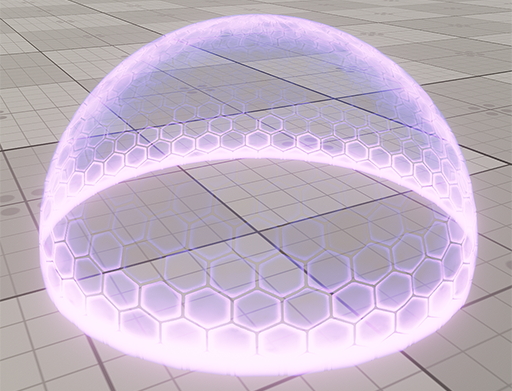
Сэмпл Energy Shield
This material graph sample demonstrates how to implement an effect of an animated energy shield.Этот сэмпл графа материала демонстрирует, как реализовать эффект анимированного энергетического щита.
This material is an extended version of the Fade By Depth sample. Along with the Fresnel effect and depth fading, opacity is also controlled by a set of textures adding a hexagon pattern and noise to it. An additional gradient mask is used to add a scan line effect animated with the time.Этот материал является расширенной версией образца Fade By Depth. Наряду с эффектом Френеля и затуханием по глубине, непрозрачность также контролируется набором текстур, добавляющих к нему шестиугольный узор и шум. Дополнительная маска градиента используется для добавления эффекта линии сканирования, анимированного по времени.
The effect also provides time-based geometry inflation by controlling the vertex offset in the tangent space.Эффект также обеспечивает расширение геометрии по времени путем управления смещением вершин в касательном пространстве.