Браузер SDK 2
Use SDK Browser v2 for working with your UNIGINE projects based on SDK 2.9+. You can download it for your OS via one of the links below:Используйте SDK Browser v2 для работы с проектами на базе версий SDK 2.9+. Вы можете скачать новый браузер для своей операционной системы воспользовавшись следующими ссылками:
- Download SDK Browser v2 for WindowsСкачать SDK Browser v2 для Windows
- Download SDK Browser v2 for LinuxСкачать SDK Browser v2 для Linux

If you have ongoing projects based on SDK 2.16+ and at same time the ones based on SDK versions earlier than 2.9, you should use both versions of SDK Browser as follows:Если вы одновременно работаете с проектами на основе SDK 2.16+, а также на основе версий SDK предшествующих 2.9, то вам следует использовать обе версии SDK Browser следующим образом:
- SDK Browser v2: SDK 2.9+SDK Browser v2: SDK 2.9+
- SDK Browser v1 (Deprecated): SDK 2.8 and earlier.SDK Browser v1 (устаревший): SDK 2.8 и ранее.
This article contains a brief description of UNIGINE SDK Browser features:Эта статья содержит краткое описание возможностей UNIGINE SDK Browser:
- Integration with developer.unigine.com accountsИнтеграция с аккаунтами developer.unigine.com
- Convenient downloading, installation and upgrade of multiple UNIGINE SDKsУдобная загрузка, установка и обновление нескольких UNIGINE SDK
- Quick creation of projects with customizable settingsБыстрое создание проектов с настраиваемыми настройками
- Browsing through various samples: UnigineScript, C++ API, C# API, 3rd partyПросмотр различных примеров: UnigineScript, C ++ API, C # API, сторонние
- Downloading content on demandСкачивание контента по запросу
- Self-update via InternetСамостоятельное обновление через Интернет
- Easy access to UNIGINE Assets libraryЛегкий доступ к библиотеке ассетов UNIGINE
The following video provides the overview of the SDK Browser interface:В следующем видео представлен обзор интерфейса SDK Browser:
The information on the browser downloading and installing can be found here.Информацию о загрузке и установке браузера можно найти здесь .
The information on licensing is available in the Licenses article.Информация о лицензировании доступна в статье Лицензии .
sudo paxctl -m browser_x64.linuxFor more detailed information on MPROTECT you can click here. SDK Browser может запускаться некорректно, если у вас установлен Astra Linux Special Edition 1.5 / 1.6 с установленным PaX. В качестве обходного пути вы можете отключить MPROTECT для двоичного файла browser.linux следующим образом:
sudo paxctl -m browser_x64.linuxДля получения более подробной информации о MPROTECT вы можете щелкнуть здесь .
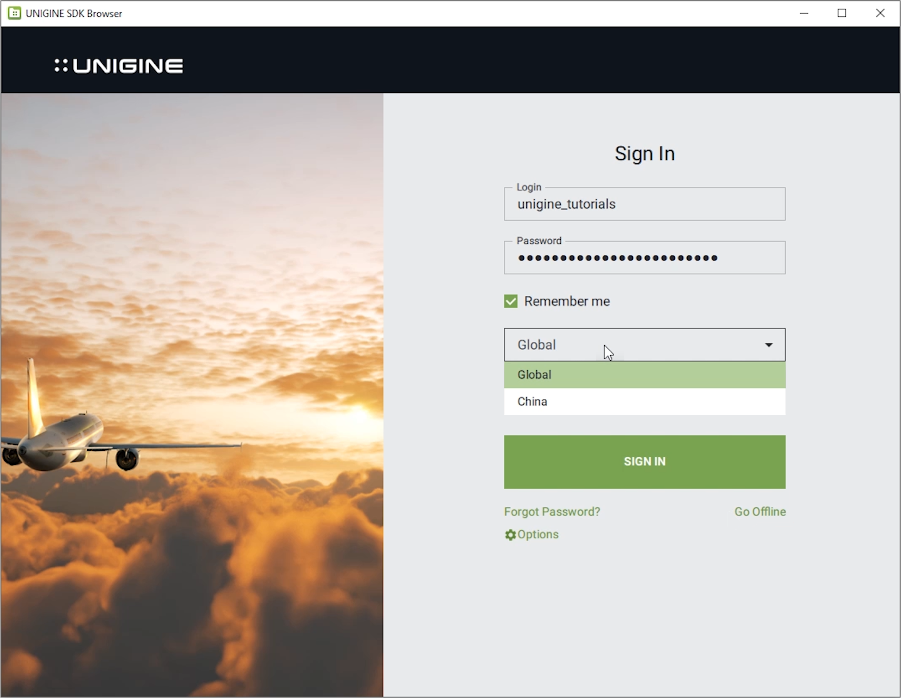
Signing InВход в систему#
Once the browser is installed on the computer, choose server location (Global or China) and log in with your account credentials.После установки браузера на компьютер выберите расположение сервера (Global или China) и войдите в систему, используя данные своей учетной записи.

Global OptionsГлобальные параметры#
It is possible to set the general startup settings for all projects, samples, and demos run via SDK Browser.Можно установить общие параметры запуска для всех проектов, примеров и демонстраций, запускаемых через браузер SDK.
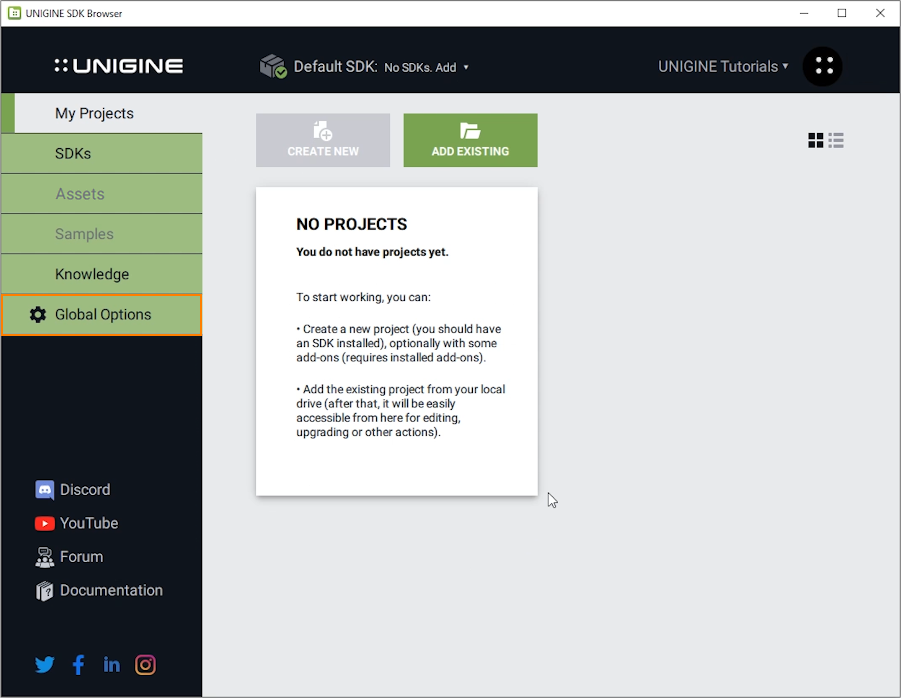
To open the Global Options form, click the following tab in SDK Browser:Чтобы открыть форму Global Options, щелкните следующую вкладку в браузере SDK:

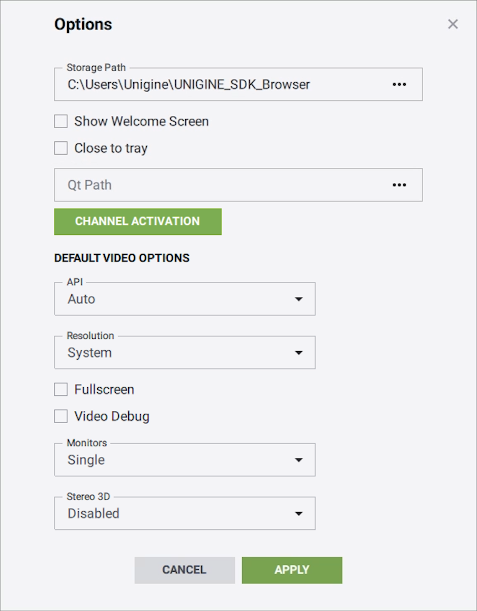
The form will open:Форма откроется:

| Storage Path | A path to a folder where downloaded SDKs, asset packs and demos will be stored.Путь к папке, в которой будут храниться загруженные SDK, наборы ассетов и демонстрации. |
|---|---|
| Show Welcome Screen | Show the welcome screen on SDK Browser startup.Показывать экран приветствия при запуске браузера SDK. |
| Close to Tray | Minimize the window to tray when closed.При закрытии свернуть окно в область уведомлений. |
| Qt Path | Path to Qt libraries. This path is used to run projects created by using QMake via UNIGINE SDK Browser.
Примечание
This option is available on Windows only.Путь к библиотекам Qt. Этот путь используется для запуска проектов, созданных с помощью QMake через UNIGINE SDK Browser.
This option is available on Windows only.This option is available on Windows only. Примечание
This option is available on Windows only.Эта опция доступна только в Windows. |
| Channel Activation | Activation of Channel USB DonglesАктивация канальных USB-ключей. |
| Default Video OptionsНастройки видео по умолчанию | |
| API | Graphics API to be used for rendering. The following values are available:
|
| Resolution | Window resolution.Разрешение окна. |
| Fullscreen |
Fullscreen mode:Полноэкранный режим:
|
| Video Debug | Debug context for OpenGL or DirectX 11.Контекст отладки для OpenGL или DirectX 11. |
| Monitors | Display configuration (for single- or multi-monitor rendering).Конфигурация дисплея (для одно- или многомониторного рендеринга). |
| Stereo 3D | Stereo mode.
Примечание
Depending on the graphics API used for rendering, the set of available modes varies.Стерео режим.
|
SDKsSDK#
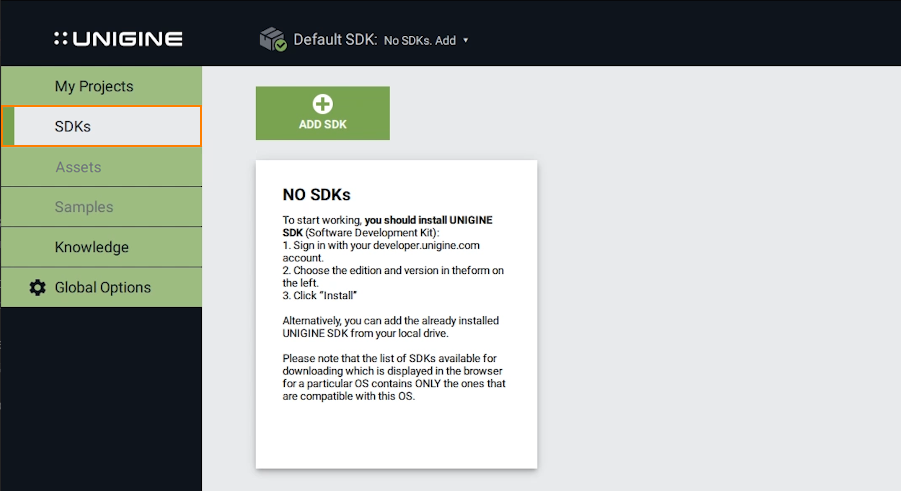
To start working, you should have an SDK installed. In the SDKs tab, you can install a new version of an SDK or add an already installed one.Чтобы начать работу, у вас должен быть установлен SDK . На вкладке SDKs вы можете установить новую версию SDK или добавить уже установленную.
Installing an SDKУстановка SDK#
To install a new SDK:Чтобы установить новый SDK:
-
Click the ADD SDK button.Нажмите кнопку ADD SDK.

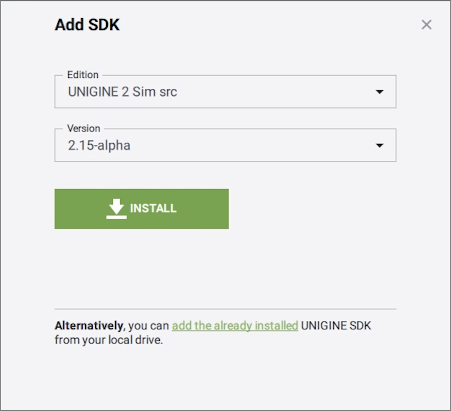
The Add SDK window will open.Откроется окно Add SDK.

- Select the SDK type in the Edition field (Community, Engineering, Sim or Editor).Укажите Тип SDK в поле Edition (Community, Engineering, Sim или Editor) на вкладке SDKs.
- Select the SDK version in the Version field.Укажите версию SDK в поле Version.
-
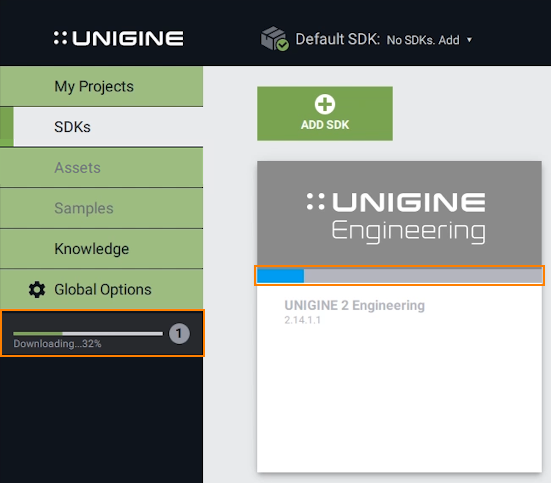
Click Install. The downloading and installation progress will be shown under the menu on the left and on the SDK tab.Нажмите кнопку Install. Ход загрузки и установки будет показан в меню слева и на самой вкладке SDK.

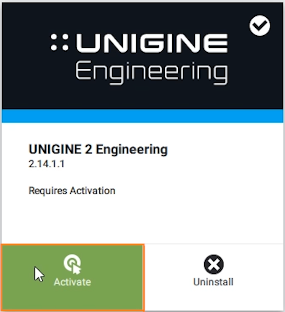
-
When the installation is completed, click the Activate button of the installed SDK.После завершения установки нажмите кнопку Activate установленного SDK.

- In the Activate License window that opens, select the suitable license activation type, and click Activate.В открывшемся окне Activate License выберите подходящий тип активации лицензиии нажмите Activate.
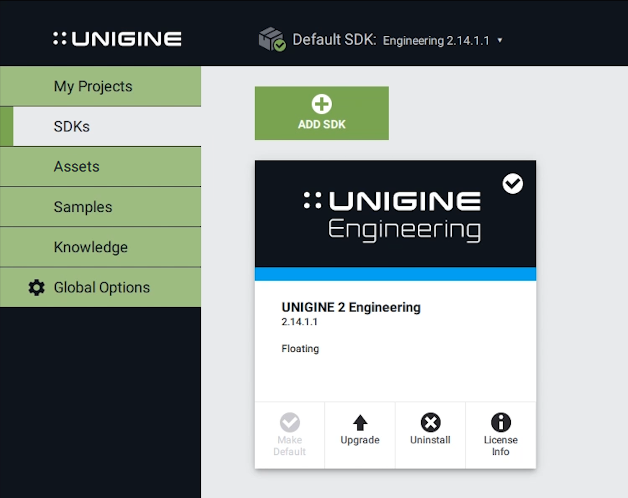
The SDK is activated and ready for use:SDK активирован и готов к использованию:

Adding a Previously Installed SDKДобавление ранее установленного SDK#
To add an already installed SDK:Чтобы добавить установленный SDK:
Click the ADD SDK button.Нажмите кнопку ADD SDK.
-
Click the add the already installed link in the bottom of the Add SDK window. In the browser window that opens, specify the path to the root folder of the required SDK. It will appear in the My Projects list.Нажмите ссылку add the already installed в нижней части окна Add SDK. В открывшемся окне браузера укажите путь к корневой папке нужного SDK. Он появится в списке My Projects.

-
Specify the path to the root folder of the required SDK. The SDK will appear in the SDKs tab.Укажите путь к корневой папке необходимого SDK. Он появится в разделе «SDKs».
ПримечаниеOnly SDKs containing the manifest file (present from the 04/23/2015) are available for adding.Для добавления доступны только SDK, содержащие файл manifest (присутствует с 23.04.2015).
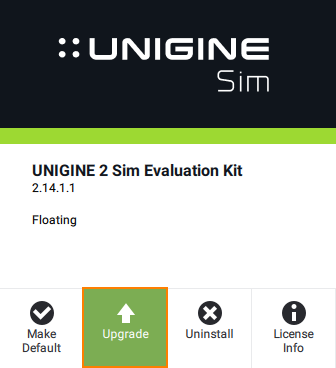
Upgrading an SDKUpgrading an SDK#
If a higher edition or version is available, you can uprgade your SDK instead of downloading the whole new version:Если доступно более новое издание или версия, вы можете обновить SDK вместо того, чтобы загружать всю новую версию:

Once the SDK is installed, you can:После установки SDK вы можете:
- Create a new project in the My Projects tab.Создать новый проект во вкладке My Projects.
- Create a project with installed asset packs in the My Projects tab.Создать проект с установленными наборами ассетов во вкладке My Projects.
- Run built-in demos or samples (UnigineScript, C++ API, C# API, 3rd party).Запустить встроенные демонстрации или сэмплы ( UnigineScript , C ++ API, C # API, сторонние).
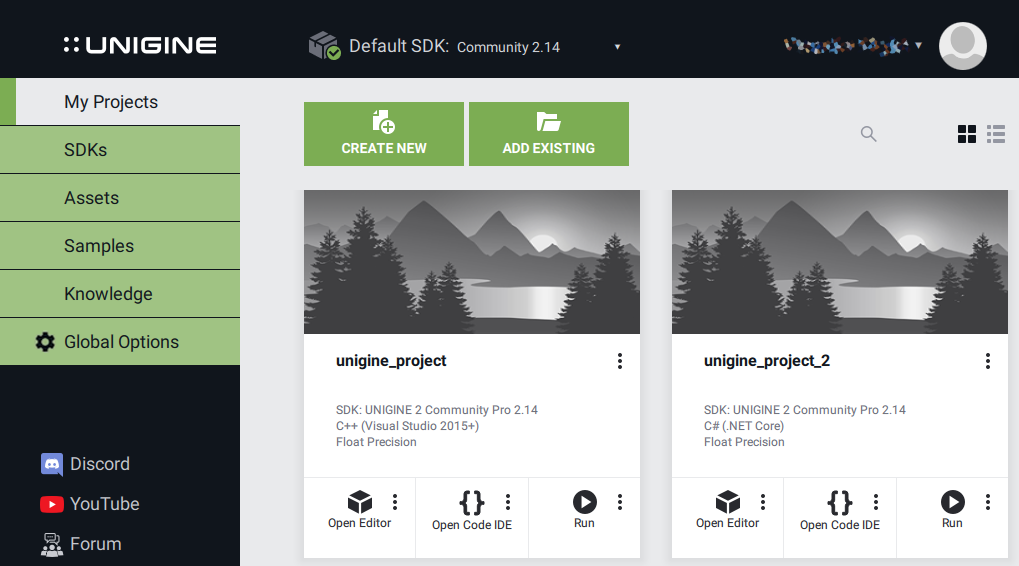
My ProjectsМои проекты#

A project is an independent entity that contains all data on your application content organized in a set of directories. Проект - это независимый объект, который содержит все данные о содержимом вашего приложения, организованные в наборе каталогов.
The My Projects tab displays all available projects. The projects list can be displayed using thumbnails or as a list. Toggling between these two modes is done by using the corresponding buttons in the top right corner.На вкладке My Projects отображаются все доступные проекты. Список проектов может отображаться в виде эскизов или в виде списка. Переключение между этими двумя режимами осуществляется с помощью соответствующих кнопок в правом верхнем углу.
There are several ways of working with projects:Есть несколько способов работы с проектами :
- Create a new project (you should have an SDK installed).Создайте новый проект (у вас должен быть установлен SDK).
- Create a project with asset packs (you should have an SDK and Assets installed).Создайте проект с наборами ассетов (у вас должны быть установлены SDK и Assets).
- Add an existing project from your local drive (after that, it will be easily accessible from here for editing, upgrade, or other actions).Добавьте существующий проект со своего локального диска (после этого он будет легко доступен отсюда для редактирования, обновления или других действий).
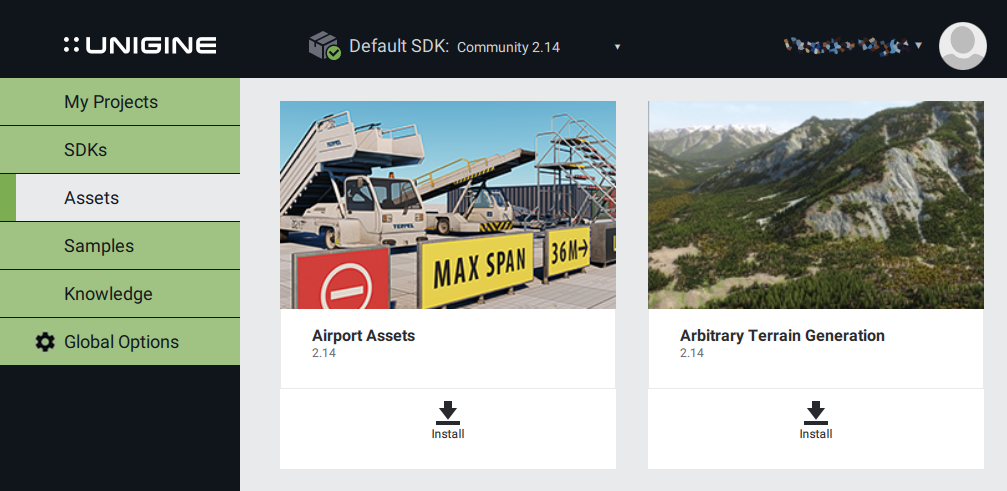
AssetsАссеты#

Asset is a 3D model, component, material, etc., added to your UNIGINE project. Ассет (Asset) это 3D-модель, компонент, материал и пр., добавленные в ваш проект на UNIGINE.
See how to create a project with an asset pack here.Узнайте, как создать проект с набором ассетов здесь .
The full list of asset packs and their usage is available here.Полный список наборов ассетов и способов их использования доступен здесь .
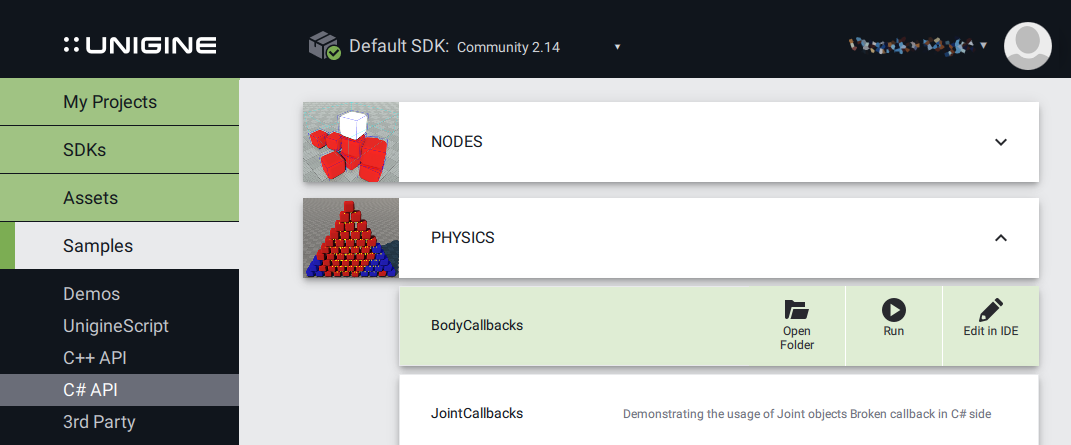
SamplesСэмплы#

The following samples can be found in the Samples tab:На вкладке Samples можно найти следующие сэмплы:
- Demos — a set of UNIGINE demos and benchmarks that can be converted to a project in order to be modifiedDemos - набор демонстраций и тестов UNIGINE, которые можно преобразовать в проект, чтобы изменить
- UnigineScript — a set of UnigineScript demosUnigineScript - набор демонстраций UnigineScript
- C++ API — a set of C++ API demosC++ API - набор демонстраций C ++ API
- C# API — a set of C# demosC# API - набор демонстраций C #
- 3rd party — a set of demos demonstrating UNIGINE integration with applications based on 3rd party technologies.3rd party - набор демонстраций, демонстрирующих интеграцию UNIGINE с приложениями на основе сторонних технологий.
To download any Demo, click Install under a project in the Demos section of the Samples tab.Чтобы загрузить любую демонстрацию, щелкните Install под проектом в разделе Demos вкладки Samples.

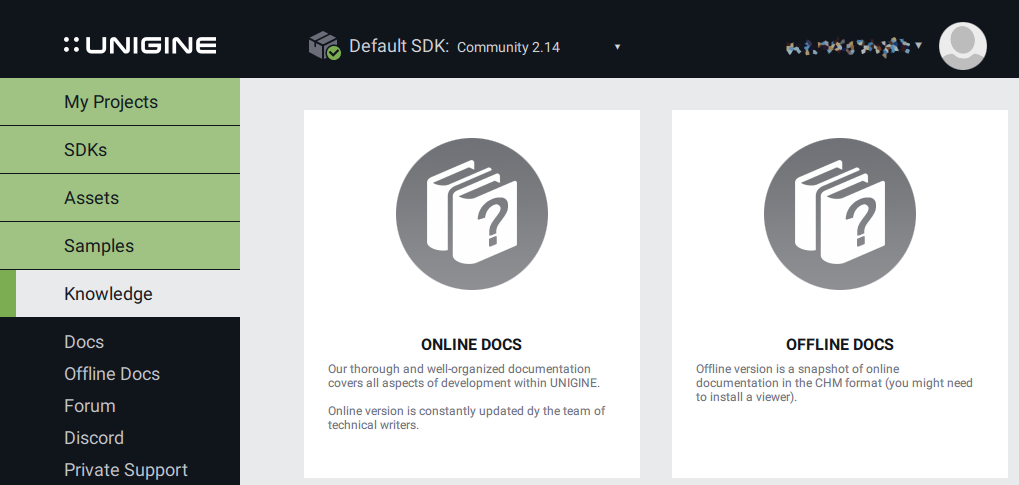
KnowledgeЗнания#
Access to online and offline documentation, Unigine community forum and private support.Доступ к онлайн- и офлайн-документации, форуму сообщества Unigine и частной поддержке.

Links to Social MediaСсылки на социальные сети#
There is a bunch of quick links to our accounts on social media, forum and online documentation. Feel free to join our community and follow the news.Здесь собраны быстрые ссылки на наши аккаунты в социальных сетях, форум и онлайн-документацию. Присоединяйтесь к нашему сообществу и следите за новостями.

TroubleshootingУстранение неполадок#
If SDK Browser displays an error message, check the following article for a possible solution:Если браузер SDK выдает сообщение об ошибке, ознакомьтесь со следующей статьей для поиска возможного решения:
