GUI Mesh
A GUI Mesh is a non-flat GUI object based on an arbitrary mesh. If the mesh contains several surfaces, the same GUI will be rendered on each of them.
Notice
The GUI will be rendered according to the UV mapping of surfaces.
Basically, the GUI Mesh is a non-flat display, on which GUI is rendered. You can interact with such GUI the same way as with GUI created via the Gui class.
See also#
- The ObjectGuiMesh class to edit GUI meshes via API
A set of samples located in the data/samples/objects/ directory:
Creating GUI Mesh#
You can add a GUI Mesh via UnigineEditor and then assign a widget to it via UnigineScript.
To add the GUI Mesh:
- Run the project with UnigineEditor.
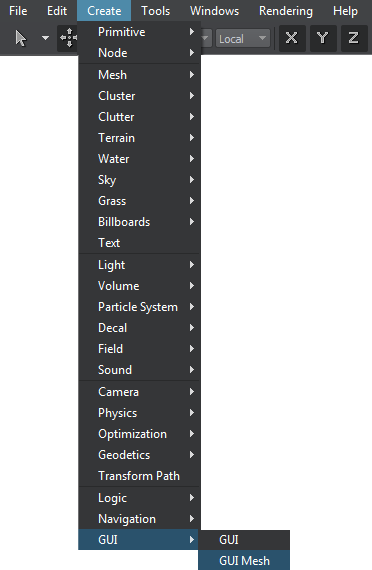
On the Menu bar, click Create -> GUI -> GUI Mesh.

- Specify a mesh on which the GUI will be rendered.
- Place the GUI Mesh in the world and specify the required parameters for it.
- In the script, get the GUI object via the World.getNodeByName() (or World.getNodeByID() if you have the node index) and assign a widget to it by using functions of the ObjectGuiMesh class.
Editing GUI Mesh#
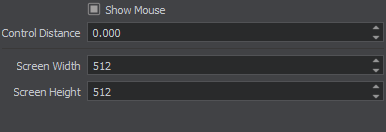
In the Gui Mesh section of the Node tab, you can adjust the following parameters of the GUI Mesh:

Node tab, Gui Mesh section
| Show Mouse | Indicates if the mouse cursor should be rendered in the GUI Mesh. |
|---|---|
| Control Distance | Distance at which the GUI Mesh becomes controllable. |
| Screen Width | Width of the GUI object in pixels. |
| Screen Height | Height of the GUI object in pixels. |
The information on this page is valid for UNIGINE 2.19.1 SDK.
Last update:
2024-12-13
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)