Text Object
A Text object is an object representing a plain text in a 3D space. The text is rendered into a texture that is applied to a flat polygon. It uses trilinear filtering and mipmaps to correctly display the text at any distance. There is no noise influence to the object and it is not distorted by TAA.Text对象是表示3D空间中纯文本的对象。文本被渲染为应用于平面多边形的纹理。它使用三线性过滤和mipmaps可以在任意距离正确显示文本。对物体没有任何噪声影响,并且不会受到TAA的失真。
The font can be represented as a TrueType font (TTF) or as a texture atlas with letters.字体可以表示为TrueType字体(TTF)或带有字母的纹理图集。

See Also也可以看看#
- The ObjectText class to edit text objects via APIObjectText类,用于通过API编辑文本对象
Adding a Text Object添加文本对象#
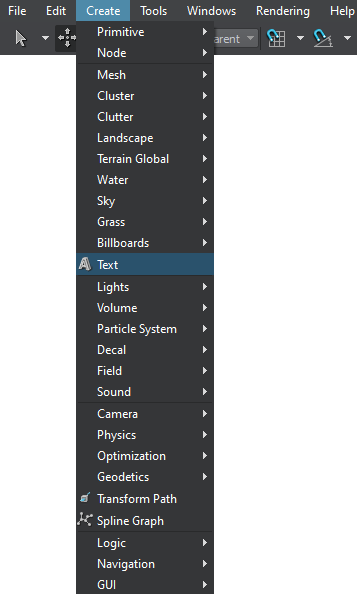
To add a text object to the scene via UnigineEditor, do the following:要通过UnigineEditor将文本对象添加到场景中,请执行以下操作:
Editing a Text Object编辑文字对象#
| Text | Text input field. If the Rich text option is enabled, you can use tags for text formatting.文本输入字段。如果启用了Rich text选项,则可以使用标签用于文本格式。 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Name | Path to a *.ttf file or to a texture atlas with letters.
注意
Names of font files for bold, italic and bold italic fonts must have the b, i and bi postfixes correspondingly. For example: myfontb.ttf, myfontbi.ttf.*.ttf文件或带字母的纹理图集的路径。
Names of font files for bold, italic and bold italic fonts must have the b, i and bi postfixes correspondingly. For example: myfontb.ttf, myfontbi.ttf.Names of font files for bold, italic and bold italic fonts must have the b, i and bi postfixes correspondingly. For example: myfontb.ttf, myfontbi.ttf. 注意
Names of font files for bold, italic and bold italic fonts must have the b, i and bi postfixes correspondingly. For example: myfontb.ttf, myfontbi.ttf.粗体,斜体和粗斜体字体的字体文件名称必须分别具有b, i和bi后缀。例如:myfontb.ttf, myfontbi.ttf。 |
||||||||
| Color | Text color in the RGBA range.RGBA范围内的文本颜色。 | ||||||||
| Wrap Width | Text wrap width in units. The text will wrap if its physical size will be greater than the set value. If 0 is set, text wrapping is disabled.
|
||||||||
| Size | Font size, in dots. The more dots, the higher the size of the font. To match dots with a 3D space, there is a set value: 288 dots per unit. For example, if you have the Arial font with the size of 20, the physical height of the letter can be calculated as 20/288=0.0694 units.字体大小,以点为单位。点数越多,字体的大小越大。为了使点与3D空间匹配,需要设置一个值:每单位288个点。例如,如果您使用大小为20的Arial字体,则字母的物理高度可以计算为20/288 = 0.0694单位。 | ||||||||
| Resolution | Resolution of the texture into which the text will be rendered. The lower the value, the less detailed will be the text and the less video memory will be required for the texture.
注意
The resolution doesn't influence the text's physical size.The resolution doesn't influence the text's physical size.
注意
The resolution doesn't influence the text's physical size.分辨率不会影响文本的实际大小。
|
||||||||
| HSpacing | Horizontal spacing between letters (a kerning value). This parameter affects the text's physical size.字母之间的水平间距(字距调整值)。此参数影响文本的实际大小。 | ||||||||
| VSpacing | Vertical spacing between letters (a kerning value). This parameter affects the text's physical size.字母之间的垂直间距(字距调整值)。此参数影响文本的实际大小。 | ||||||||
| Rich text | Flag indicating if the rich text formatting is enabled. The following tags are supported:
注意
<b>text</b> specifies a bold text.<i>text</i> specifies an italic text.<br>text</br> inserts a single line break.<left>text</left> left-aligns the text.<right>text</right> right-aligns the text.<center>text</center> center-aligns the text.left — left-aligns the textright — right-aligns the textcenter — center-aligns the textjustify — stretches the lines so that each line has equal width (like in newspapers and magazines)Text alignment requires text wrapping to be enabled: the value of the Wrap Width parameter must be greater than 0.<font size=12 color=magenta face=verdana> text</font> specifies the font face, font size, and color of text.<sub> text</sub> defines subscript text. Subscript text appears half a character below the normal line, and is sometimes rendered in a smaller font.<sup> text</sup> defines superscript text. Superscript text appears half a character above the normal line, and is sometimes rendered in a smaller font.<image/> and <table/> tags are not available.指示是否启用RTF格式的标志。 支持以下标签:
<image/> and <table/> tags are not available.<image/> and <table/> tags are not available.
注意
<image/> and <table/> tags are not available.<image/>和<table/>标签不可用。 |
||||||||
| Depth Test | Flag indicating if depth test is performed for the text.指示是否对文本执行深度测试的标志。 | ||||||||
| Outline | Flag indicating if the text outline is enabled. The outline looks like the dark shadow in the right lower corner of the text and is displaced by one dot.指示文本轮廓是否启用的标志。轮廓看起来像文本右下角的暗影,并且偏移了一个点。 |
本页面上的信息适用于 UNIGINE 2.20 SDK.
最新更新:
2025-07-10
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)