阿尔法混合
Alpha blending is a process of combining an image with the background to create an appearance of partial or full transparency. Alpha混合是一个将图像与背景相结合的过程,以创建一个局部或完全透明的外观。
Blending Formula混合公式#
To get the resulting color by alpha blending the following formula is used:通过alpha混合得到结果颜色,使用下面的公式:
ColorSrc corresponds to the polygon color (source image), and ColorDest corresponds to screen buffer color (destination image). ColorRes is the resulting color.ColorSrc对应多边形颜色(源图像),ColorDest对应屏幕缓冲颜色(目标图像)。ColorRes是结果颜色。
If a color has the Alpha component that equals to 0, it will be transparent. With the Alpha value of 1, the Red, Green and Blue values are added to create a color. To compute the color in semitransparent areas, linear interpolation is used.如果一个颜色的Alpha组件等于0,它将是透明的。使用1的Alpha值,添加Red、Green和Blue值来创建颜色。为了计算半透明区域的颜色,使用了线性插值。
As well as the Alpha component, RGB values are also normalized.和Alpha组件一样,RGB值也被规范化。
Values of Src and Dest MultipliersSrc和Dest乘数的值#
The multipliers Src and Dest can have the following values: 乘法器Src和Dest可以有以下值:
| Name | Description |
|---|---|
| None | No blending is used不使用混合 |
| Zero | The RGBA components of the corresponding color are multiplied by zero对应颜色的RGBA分量乘以0 |
| One | The RGBA components of the corresponding color are multiplied by one对应颜色的RGBA分量乘以1 |
| Src color | The RGBA components of the corresponding color are multiplied by these factors (per component): (mR, mG, mB, mA)对应颜色的RGBA分量乘以这些因子(每个分量):(mR, mG, mB, mA) |
| One minus src color | The RGBA components of the corresponding color Components of each material color are multiplied by these factors (per component): (1 - mR, 1 - mG, 1 - mB, 1 - mA)每种材质颜色的组分乘以这些因子(每个组分):(1 - mR, 1 - mG, 1 - mB, 1 - mA) |
| Src alpha | The RGBA components of the corresponding color are multiplied by mA 对应颜色的RGBA分量乘以mA |
| One minus src alpha | The RGBA components of the corresponding color are multiplied by 1 - mA RGBA组件1 - mA乘以相应的颜色 |
| Dest color | The RGBA components of the corresponding color are multiplied by these factors (per component): (bR, bG, bB, bA)对应颜色的RGBA分量乘以这些因子(每个分量):(bR, bG, bB, bA) |
| One minus dest color | The RGBA components of the corresponding color are multiplied by these factors (per component): (1 - bR, 1 - bG, 1 - bB, 1 - bA)对应颜色的RGBA分量乘以这些因子(每个分量):(1 - bR, 1 - bG, 1 - bB, 1 - bA) |
| Dest alpha | The RGBA components of the corresponding color are multiplied by bA RGBA组件bA乘以相应的颜色 |
| One minus dest alpha | The RGBA components of the corresponding color are multiplied by 1 - bA 对应颜色的RGBA分量乘以1 - bA |
Where mR, mG, mB, mA are normalized material red, green, blue, and alpha values correspondingly;
bR, bG, bB, bA are normalized background red, green, blue, and alpha values correspondingly.其中mR, mG, mB, mA分别为标准化材质红色、绿色、蓝色和alpha值;
bR, bG, bB, bA的背景归一化红色,绿色,蓝色,alpha值相应。
Possible Combinations可能的组合#
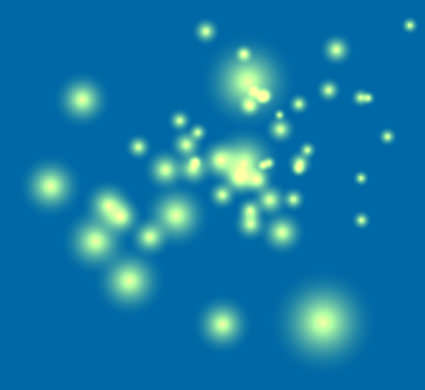
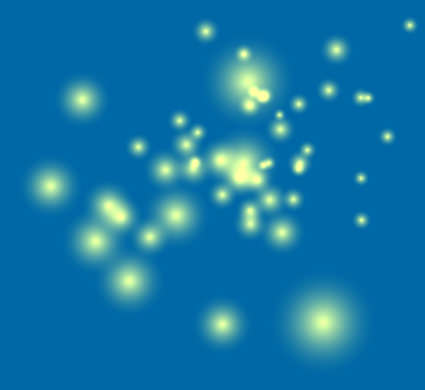
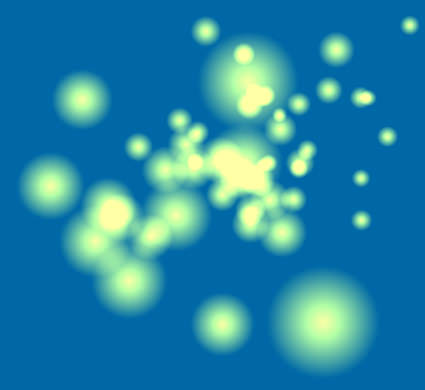
Depending on the combination of the multipliers Src and Dest, the following effects are achieved: 根据乘数Src和Dest的组合,可以实现以下效果:
11#
Src = None
Dest = None
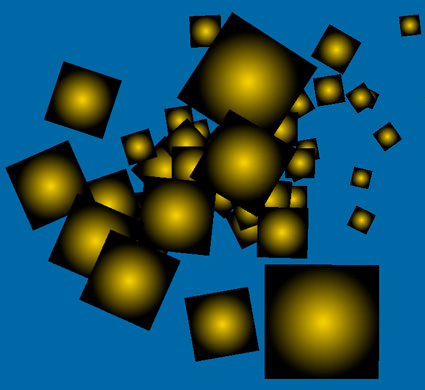
Means there is no alpha blending for the material. The object is rendered completely opaque.意味着没有阿尔法混合的材质。对象呈现完全不透明。

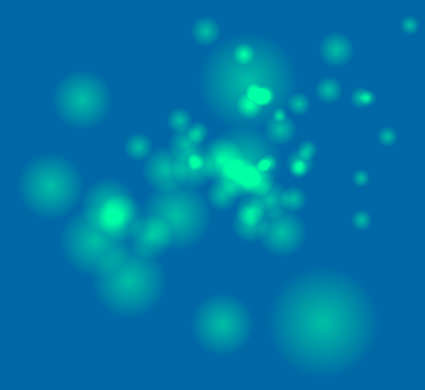
22#
Src = One
Dest = One minus Src alpha
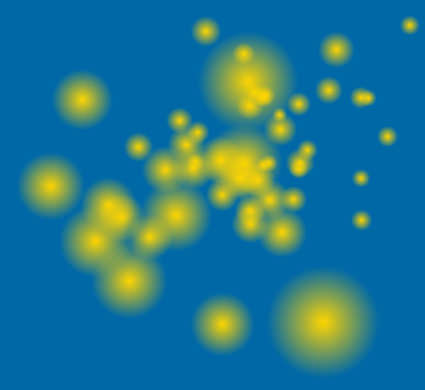
Result: Alpha blending结果:Alpha 混合
- Opaque areas (alpha = 1) receive material color.不透明区域(alpha = 1)接收材质颜色。
- Transparent areas (alpha = 0) receive screen buffer color.透明区域(alpha = 0)接收屏幕缓冲颜色。
The combination is used to create the effect of transparency basing on the alpha component.结合用于创建透明基于α组件的影响。

33#
Src = Src alpha
Dest = One minus Src alpha
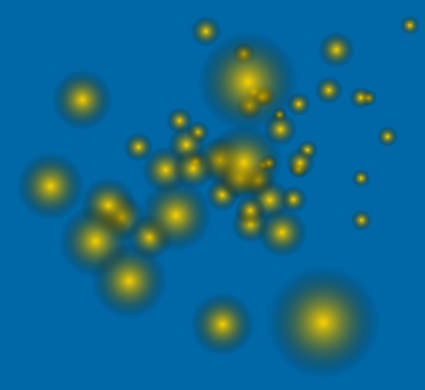
Result: Standard alpha blending结果:标准α混合
- Opaque areas receive material color, but they are darker and smaller in size, if compared to the previous variant.不透明 区域接收材质颜色,但与 以前的 变体相比,它们更暗且尺寸更小。
- The areas of alpha gradient fading are darkened.领域的α梯度衰落是黑暗的。
- Transparent areas receive the screen buffer color.透明区域接收屏幕缓冲颜色。

44#
Src = Src color
Dest = One minus Src alpha
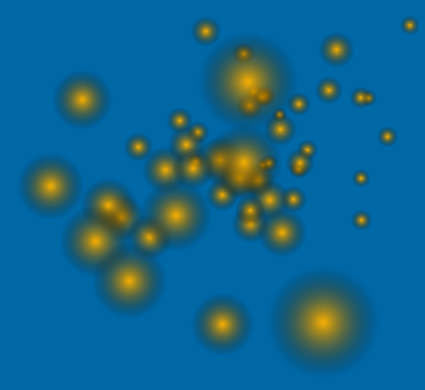
Result:结果:
- Opaque areas are also small and even darker and more contrast, if compared to the second and third variants.与 第二 和 第三 相比,不透明 区域也更小,甚至更暗,对比度更高 变体。
- The areas of alpha gradient fading are darkened.领域的α梯度衰落是黑暗的。
- Transparent areas receive the screen buffer color.透明区域接收屏幕缓冲颜色。

55#
Src = Src color
Dest = One minus Src color
Result:结果:
- Opaque areas are small and of the inverted color.不透明区域很小并且颜色反转。
- The areas of alpha gradient fading are darkened.领域的α梯度衰落是黑暗的。
- Transparent areas receive the screen buffer color.透明区域接收屏幕缓冲颜色。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。

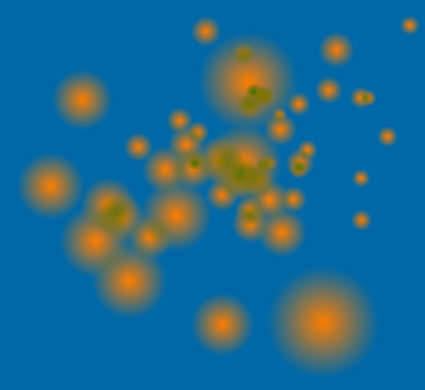
66#
Src = Src alpha
Dest = One
Result: Alpha-dependent color addition结果:Alpha-dependent颜色之外
- In overlapping opaque areas, the material color is added to itself. The areas are very small in size.在重叠的不透明区域中,材质颜色被添加到自身。 这些区域的面积非常小。
- Transparent areas receive screen buffer color.透明区域接收屏幕缓冲颜色。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。

77#
Src = Src color
Dest = Dest alpha
Result: almost the same as the previous variant, but a little less bright and of less distinct material color结果:几乎与 之前的 变体相同,但亮度稍差,材质颜色不明显

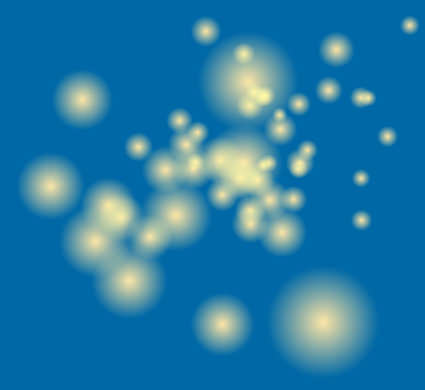
88#
Src = One
Dest = One
Result: Color addition结果:颜色之外
- In overlapping opaque areas the material color is added to itself.在重叠的不透明区域中,材质颜色被添加到自身。
- The areas of alpha gradient fading are bright and distinct.α梯度衰落的地区是明亮的和独特的。
- Transparent areas receive the screen buffer color.透明区域接收屏幕缓冲颜色。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。
This combination can be used to create halation, particles systems, and volume lights. In this blending mode, the darker the color of the object is, the more transparent it is visualized. By overlaying a lot of layers, overlighting occurs.这种组合可用于创建晕光,粒子系统,和体积灯。在这种混合模式,深色的颜色对象,可视化更加透明。通过覆盖层,使受强光照明。

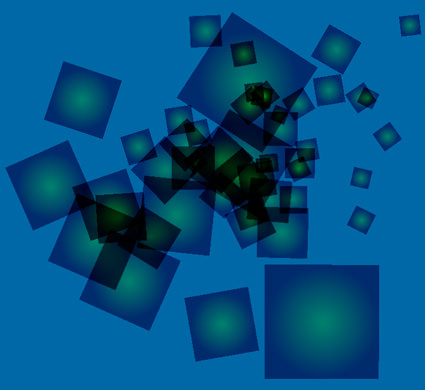
99#
Src = Zero
Dest = Src color
Src = Dest color
Dest = Zero
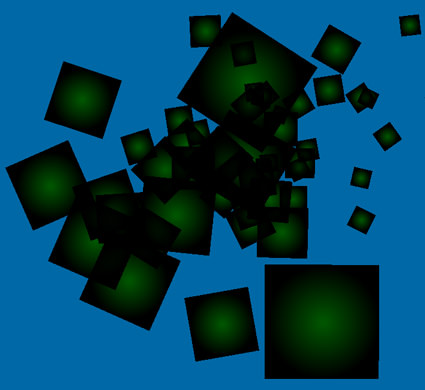
Result (for both variants): Multiplication结果(两个变种):乘法
- Opaque areas receive screen buffer color multiplied by the material color.不透明 区域接收屏幕缓冲区颜色乘以材质颜色。
- Transparent areas are black.透明区域是黑色的。
If all the material is semitransparent, this combination can be used to create the colored glass.如果所有的材质是半透明的,这种组合可以用来创建彩色玻璃。

1010#
Src = One minus Src color
Dest = Dest alpha
Result:结果:
- With a non-white color, a completely opaque area seems small and receives the inverted color. In the area of alpha gradient fading, it changes into the summed color. Layers overlapping causes intensification of the color.非白人的颜色,似乎完全不透明区域小,接收倒颜色。在α渐变褪色,它改变到总结的颜色。层重叠会导致颜色的强化。
- If the diffuse material color is white, completely opaque core areas receive screen buffer color that changes into the summed color as alpha gradient fades.如果漫反射材质颜色为白色,则完全不透明核心区域会接收屏幕缓冲区颜色,该颜色会随着 alpha 渐变的消退而变为总和颜色。
- Transparent areas are of the screen buffer color.透明区域接收屏幕缓冲颜色。
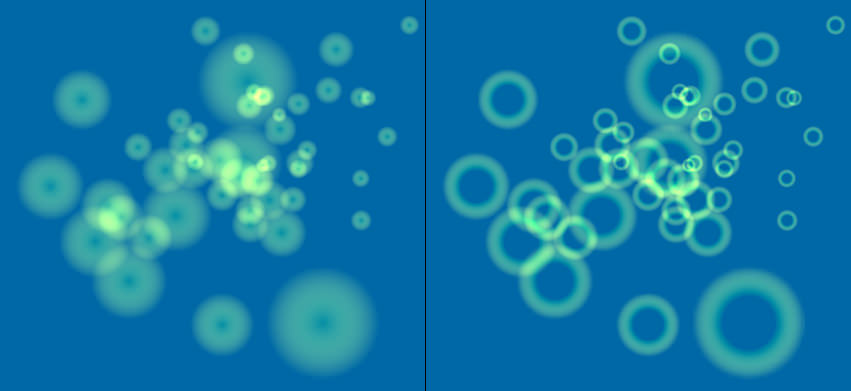
- Changing the diffuse color multiplier changes the size of the core areas (ring size on the illustration).改变漫射颜色乘数的大小变化核心领域(环大小的插图)。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。


1111#
Src = One minus Src color
Dest = One minus Src color
Result: similar to the previous combination, with the following exceptions: 结果:类似于 以前的 组合,但有以下例外:
- With a non-white color, a completely opaque area that receives the inverted color seems bigger in size and darker. In the area of alpha gradient fading, the material color appears dull, tint, and barely visible.非白人的颜色,一个完全不透明区域接收倒似乎更大的规模和深颜色。在α梯度减弱,材质颜色显得沉闷,色彩,几乎看不见。
- If the diffuse material color is white, completely opaque core areas receive black color that changes into the summed inverted color as alpha gradient fades.如果漫反射材质颜色为白色,则完全不透明核心区域会收到黑色,随着 alpha 渐变的消退,黑色会变为相加的反色。
And the following characteristics remain the same:和下面的特征是相同的:
- Transparent areas are of the screen buffer color.Transparent areas are of the screen buffer color.
- Changing the diffuse color multiplier changes the size of core areas (ring size on the illustration).改变漫反射颜色倍增器会改变核心区域的大小(图中环形区域的大小)。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。


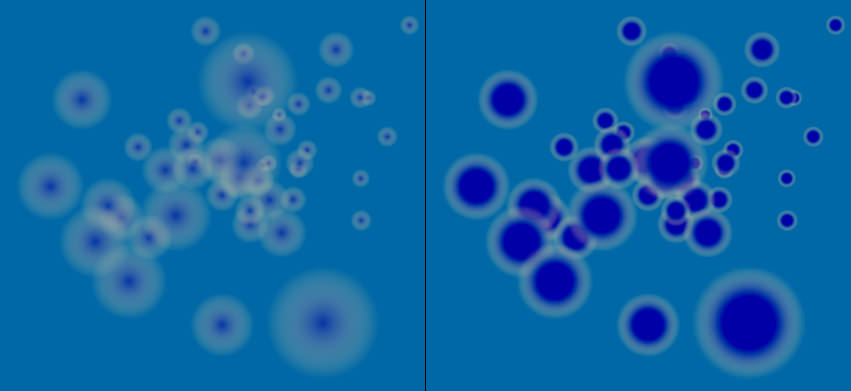
1212#
Src = One minus Dest color
Dest = Dest Alpha
Result:结果:
- Opaque areas are bright and of diffuse material color hue.不透明 区域是明亮的且具有漫反射材质色调。
- The darker the screen buffer color, the more saturated the material color is.屏幕缓冲区的颜色越深,越饱和材质颜色。
- Transparent areas are of the screen buffer color.透明区域是屏幕缓冲颜色。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。

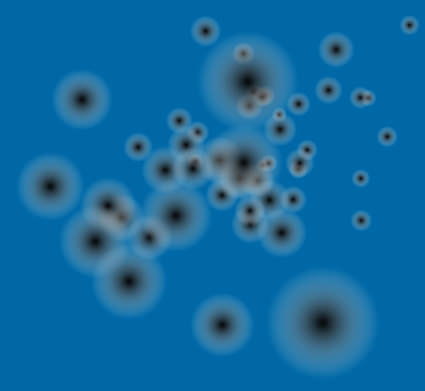
1313#
Src = One minus Dest color
Dest = One minus Src alpha
Result:结果:
- In overlapping areas, inversion of the screen buffer color becomes more and more visible with increasing the number of layers.在重叠区域,屏幕缓冲区的反转颜色变得越来越明显增加层数。
- Transparent areas are of the screen buffer color.透明区域是屏幕缓冲颜色。

1414#
Src = One minus Dest color
Dest = One minus Src color
Src = One minus Dest color
Dest = One minus Src color
Result:结果:
- In overlapping areas, the color is changed from the inverted to the background color and back again.在重叠区域,反向的颜色改变背景颜色和回来。
- Transparent areas are of the screen buffer color.透明区域是屏幕缓冲颜色。
- Completely black diffuse material color will result in rendering in screen buffer color.完全黑色分散材质将导致呈现在屏幕缓冲区的颜色。

1515#
Src = Dest color
Dest = Dest alpha
Result:结果:
- This combination is more suitable for materials of white or bright (of high value) diffuse colors. Otherwise, the material color tint is not visible.这个组合更适合材质白色强或明亮的高价值的漫反射颜色。否则,材质颜色色彩是不可见的。
- Transparent areas are of the screen buffer color.透明区域是屏幕缓冲颜色。

1616#
Src = Dest color
Dest = Dest color
Result:结果:
- Opaque areas receive the summed color of material and screen buffer.不透明 区域接收材质和屏幕缓冲区的总颜色。
- Transparent areas are of the multiplied screen color — darker and more saturated.透明区域是倍增的屏幕颜色 - 更暗,更饱和。
- In overlapping areas, the material color of both opaque and transparent (according to alpha component) areas is intensified.在重叠的领域,不透明和透明的材质颜色(根据α组件)地区愈演愈烈。

本页面上的信息适用于 UNIGINE 2.19.1 SDK.
