Cubemap Texture 示例
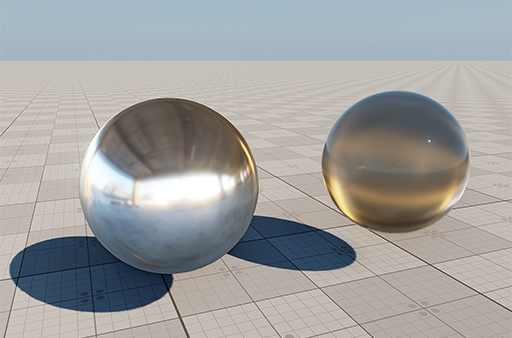
These material graph samples demonstrate creation of materials applying custom cubemap textures for reflective and refractive materials.这两个材质图表示例演示了为反射和折射材质应用自定义立方体贴图纹理的材质创建。

Cubemap Reflection Sample立方体贴图反射示例#
First, we get a reflection vector based on current camera's view direction vector and the object's normal vector, both in the world space. So, to the input ports of the Reflect node we connect outputs of the Vertex Normal node and the View Direction node (using the -X|-Y|-Z port adapter to get the opposite direction, as incident vector is the opposite of the view vector).首先,我们根据当前相机的视角方向向量和物体的法线向量得到一个反射向量,两者都在世界空间中。因此,我们将 Vertex Normal 节点和 View Direction 节点的输出连接到 Reflect 节点的输入端口(使用 -X|-Y|-Z端口适配器获得相反的方向,因为入射矢量与视图矢量相反)。
Then, according to the obtained coordinates in the world space, the Sample Texture node obtains the pixel data from the cubemap (Texture Cube node), sampling a specified MIP-level provided by the Slider parameter node (adjustable via the Parameters panel in UnigineEditor) to fake roughness of the surface. The color value is passed to the Emissive slot of the material.然后,根据得到的世界空间坐标,Sample Texture节点从cubemap(Texture Cube节点)中获取像素数据,采样Slider参数节点(通过UnigineEditor中的Parameters面板可调)提供的指定MIP级别来伪造粗糙度的表面。颜色值被传递到材质的 Emissive 槽。
The zero Albedo value (to preserve initial colors of the cubemap texture) is specified directly.直接指定零 Albedo 值(以保留立方体贴图纹理的初始颜色)。
Finally, the data output is passed to the Final node.最后,将数据输出传递给 Final 节点。
Cubemap Refraction Sample立方体贴图折射示例#
First, we get a refraction vector based on current camera's view direction vector and the object's normal vector, both in the world space. So, to the input ports of the Refract node we connect the outputs of the Vertex Normal node and the View Direction node (using the -X|-Y|-Z port adapter to get the opposite direction, as incident vector is the opposite of the view vector).首先,我们根据当前相机的视角方向向量和物体的法线向量得到一个折射向量,两者都在世界空间中。因此,我们将 Vertex Normal 节点和 View Direction 节点的输出连接到 Refract 节点的输入端口(使用 -X|-Y|-Z端口适配器获得相反的方向,因为入射矢量与视图矢量相反)。
The Refraction Index is the ratio of indices of refraction of two environments, so we pass 1 (IOR of air) divided by the desired IOR value of our material.Refraction Index 是两种环境的折射率之比,因此我们通过 1(空气的 IOR)除以材质所需的 IOR 值。
Then, according to the obtained coordinates in the world space, the Sample Texture node obtains the pixel data from the cubemap (Texture Cube node), sampling a specified MIP-level provided by the Slider parameter node (adjustable via the Parameters panel in UnigineEditor) to fake roughness of the surface. The first three components (x,y,z) of the color value are passed to the Emissive slot of the material.然后,根据得到的世界空间坐标,Sample Texture节点从cubemap(Texture Cube节点)中获取像素数据,采样Slider参数节点(通过UnigineEditor中的Parameters面板可调)提供的指定MIP级别来伪造粗糙度的表面。颜色值的前三个分量 (x,y,z) 被传递到材质的 Emissive 槽。
The zero Albedo and Roughness values (to preserve initial colors of the cubemap texture) are specified directly.零 Albedo 和 Roughness 值(以保留立方体贴图纹理的初始颜色)是直接指定的。
Finally, the data output is passed to the Final node.最后,将数据输出传递给 Final 节点。
本页面上的信息适用于 UNIGINE 2.19.1 SDK.
