Energy Shield 示例
This material graph sample demonstrates how to implement an effect of an animated energy shield.此材质图表示例演示了如何实现动画能量护盾的效果。
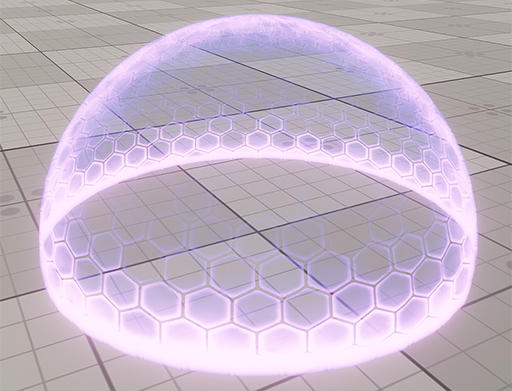
This material is an extended version of the Fade By Depth sample. Along with the Fresnel effect and depth fading, opacity is also controlled by a set of textures adding a hexagon pattern and noise to it. An additional gradient mask is used to add a scan line effect animated with the time.此材质是 Fade By Depth 示例的扩展版本。除了菲涅耳效应和深度衰减,不透明度还由一组纹理控制,为其添加六边形图案和噪点。额外的渐变蒙版用于添加随时间动画的扫描线效果。
The effect also provides time-based geometry inflation by controlling the vertex offset in the tangent space.该效果还通过控制切线空间中的顶点偏移来提供基于时间的几何膨胀。

The result结果
本页面上的信息适用于 UNIGINE 2.19.1 SDK.
最新更新:
2024-12-13
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)
