布局自定义
The main window of the UnigineEditor is made up of tabbed windows which can be easily resized, rearranged, grouped, detached and docked. You can customize UI layout to fit your preferences or a specific type of work. UnigineEditor的主窗口由选项卡式窗口组成,可以轻松调整大小,重新排列,分组,分离和停靠。您可以自定义UI布局以适合您的首选项或特定类型的工作。
All your changes to UI layout will be saved to the configuration file as you close the UnigineEditor and will be applied when you open it again.您对UI布局所做的所有更改都将在您关闭UnigineEditor时保存到配置文件中,并在您再次打开它时应用。
To reset the layout to default configuration, choose Windows -> Reset Windows Layout in the menu bar or delete the following configuration file:
要将布局重置为默认配置,只需删除以下配置文件:
- C:\Users\<USER>\AppData\Local\Unigine\Editor\editor2.cfg (Windows)
- ~/.config/Unigine/Editor/editor2.cfg (Linux)
Detaching拆卸#
Initially all windows are docked in the default places. You can detach any of them to separate window.最初,所有窗口都停靠在默认位置。您可以将它们中的任何一个分离到单独的窗口。
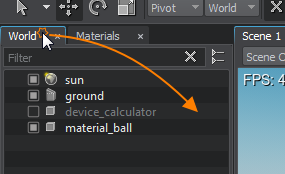
Simply click on window title and drag it onto a free space holding the left mouse button.只需单击窗口标题,然后按住鼠标左键将其拖到可用空间。

Now you can resize and place it anywhere on the desktop, e.g., on a second screen. The new window will appear always on top of the main one.现在您可以调整大小并将其放置在桌面上的任何位置,例如,第二个屏幕上。新窗口将始终显示在主窗口的顶部。
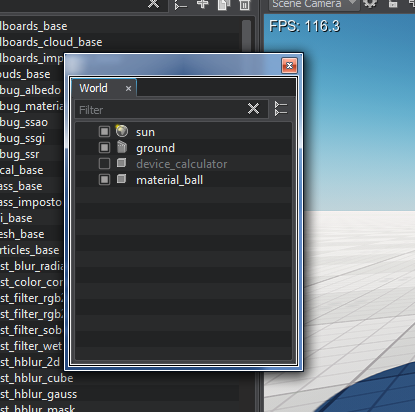
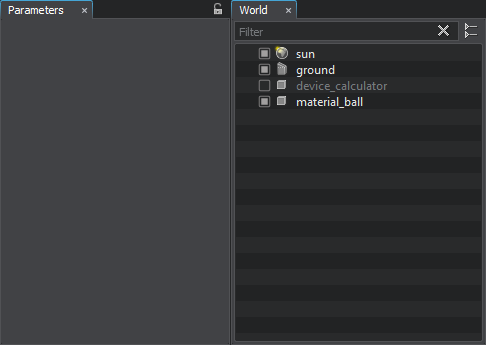
The separate window looks as follows:单独的窗口如下所示:

Docking and Grouping对接和分组#
A window can be docked relatively to both the main editor window or any other window.窗口可以相对于主编辑器窗口或任何其他窗口停靠。
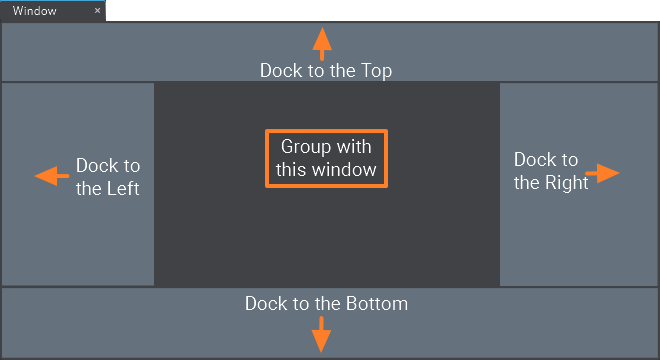
To dock a window, detach and drag it to one of the following areas of the target window shown on the picture below until the docking option will appear:要停靠一个窗口,请将其分离并拖动到下图所示的目标窗口的以下区域之一,直到出现停靠选项:

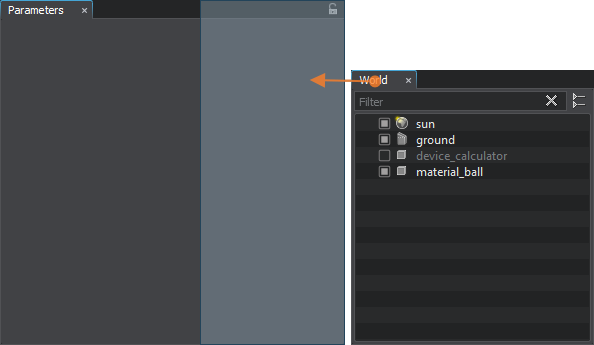
The picture below shows the highlighted option of docking to the right side:下图显示了突出显示在右侧的对接选项:

-
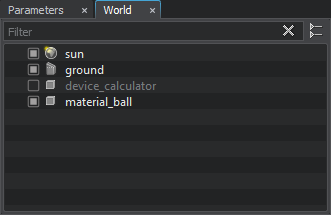
Docking to the side splits the window to two panels as shown below: 停靠在侧面将窗口分成两个面板,如下所示:
You can change size of panels by dragging their borders.您可以通过拖动面板的边框来更改面板的大小。

-
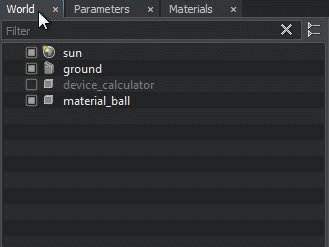
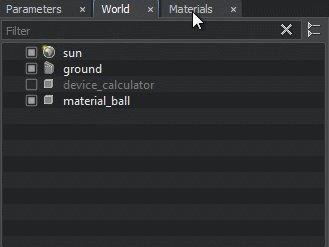
Grouping unites the windows as tabs inside a common panel: 分组将窗口合并为一个通用面板中的选项卡:

Rearranging重新排列#
To arrange a group of tabs simply click the tab title and slightly drag it horizontally without detaching.要排列一组选项卡,只需单击选项卡标题,然后将其略微水平拖动即可不分离。

Check out the video below for an example of UI customization.观看下面的视频以获取UI定制示例。
本页面上的信息适用于 UNIGINE 2.19.1 SDK.
