Система компонентов C#
Component System enables you to implement your application's logic via a set of building blocks — components, and assign these blocks to nodes, giving them additional functionality. By combining these small and simple blocks you can create a very sophisticated logic system. Система компонентов позволяет реализовать логику приложения с помощью набора строительных блоков — компонентов — и назначать эти блоки нодам, предоставляя им дополнительную функциональность. Комбинируя эти маленькие и простые блоки, вы можете создать очень сложную логическую систему.
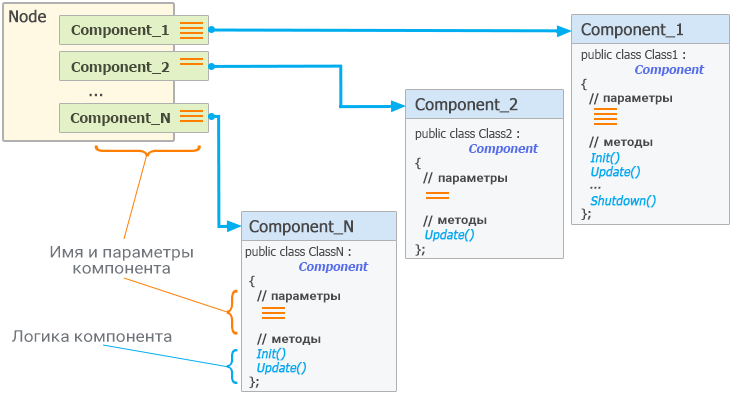
A logic component integrates a node and a C# class, containing logic implementation (actions to be performed), defining a set of additional parameters to be used. Логический компонент объединяет ноду и класс C#, содержащий логическую реализацию (действия, которые необходимо выполнить), определяющий набор дополнительных параметров, которые будут использоваться.

Components give you more flexibility in implementing your logic, enabling you to: Компоненты дают вам больше гибкости в реализации вашей логики, позволяя:
- Control which parts of code (implemented as component methods) are to be executed, and which of them are not.управлять тем, какие части кода (реализованные как методы компонентов) должны выполняться, а какие нет;
- Control execution order of these parts of code.контролировать порядок выполнения этих частей кода;
- Repeatedly use parts of code, written once, for as many objects as you need, with no modifications required. If you want to change your code, you modify a single source (similar to NodeReferences, if we talk about content).неоднократно использовать части кода, написанные один раз, для любого количества объектов без каких-либо изменений. Если вы хотите изменить свой код, вы меняете его в одном-единственном источнике (как в случае с NodeReference, если сравнивать с контентом);
- Combine certain parts of code to be executed for certain nodes. Build a very sophisticated system from numerous small and simple blocks (like you would use a NodeReference to build a large complex structure using many simple nodes).объединять определенные части кода, которые будут выполняться для определенных нод. Можно создать очень сложную систему из множества маленьких и простых блоков (это как использовать NodeReference для построения большой сложной структуры из множества простых нод).
Before starting coding, you should install required software. Перед тем как начать писать код, нужно установить необходимое программное обеспечение .
See AlsoДополнительная информация#
- Debugging C# Components for more details on debugging the code of your C# components. Отладка компонентов C# для получения дополнительных сведений об отладке кода ваших компонентов C#.
- C# Component Samples demo package that demonstrates various ways of using C# components. Набор демо-проектов C# Component Samples, демонстрирующий различные способы использования компонентов C#.
- C# Third Person Platformer demo illustrating performance and flexibility of the logic system using familiar concepts of a simple third-person shooter game. Платформер от третьего лица на C#, демонстрирующий производительность и гибкость логической системы с использованием знакомых концепций простого шутера от третьего лица.
- C# Component System API for more details on managing components via C# API. Системный API C#-компонентов для получения дополнительных сведений об управлении компонентами через C# API.
- C# Component System Usage Example for more details on implementing logic using the C# Component System. Пример использования системы компонентов C# для получения дополнительных сведений о реализации логики с использованием системы компонентов C#.
RequirementsТребования#
Proper workflow for programming and building .NET-based projects implies a set of requirements:Для организации рабочего процесса программирования и создания проектов на основе .NET необходимо следующее:
- .NET SDK (for both Windows and Linux) .NET SDK (для Windows и Linux)
-
an IDE or a text editor. Compatibility of different IDEs with the following .NET versions is checked:IDE или текстовый редактор. Проверяется совместимость различных IDE со следующими версиями .NET:
IDE Поддерживаемая версия .NET MS Visual Studio Code MS Visual Studio Code 8.0.x 8.0.x MS Visual Studio 2022 MS Visual Studio 2022 8.0.x 8.0.x ПримечаниеVisual Studio Code is the recommended option. Visual Studio Code — рекомендуемый вариант.
If you work with MS Visual Studio Code, install the C# extension for Visual Studio Code powered by OmniSharp when first opening the component. Если вы работаете с MS Visual Studio Code, установите расширение C# для Visual Studio Code от OmniSharp при первом открытии компонента.
In case of any issues with .NET, check the Troubleshooting section on .NET issues. В случае возникновения каких-либо проблем с .NET, обратитесь к разделу "Устранение неполадок" в статье Проблемы с .NET.
Creating a ComponentСоздание компонента#
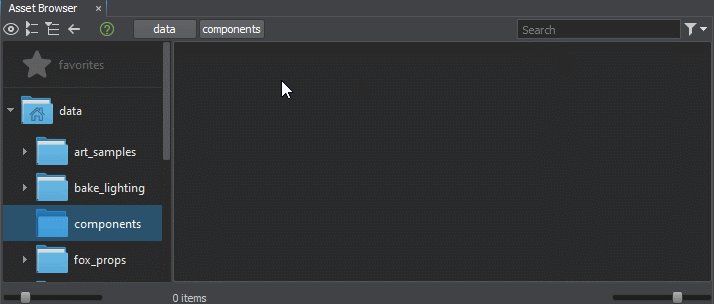
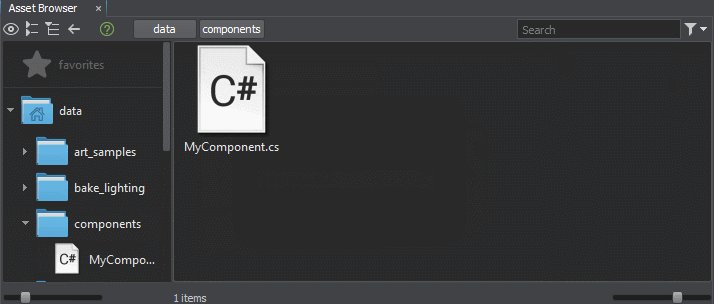
Components are created using the Editor. In the Asset Browser right-click and choose Create Code -> C# Component. Компоненты создаются в Редакторе. В Asset Browser нажмите правую кнопку мыши и выберите Create Code -> C# Component.
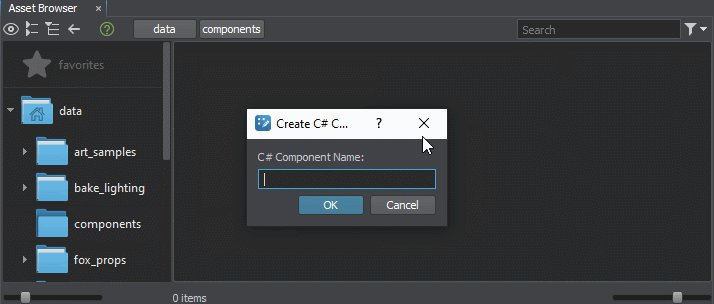
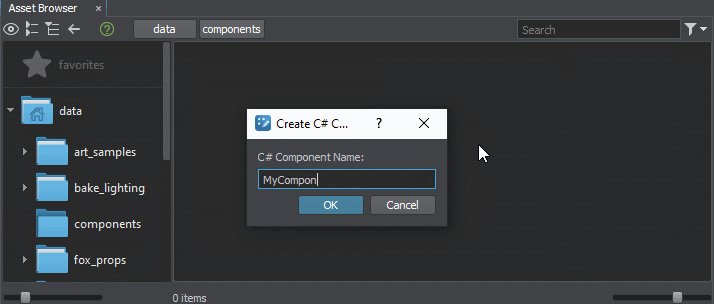
Specify a name for the component in the prompt dialog, after which a C# script asset file with the corresponding name will be created in the current directory of the Asset Browser. Укажите имя компонента в диалоговом окне, после чего в текущем каталоге браузера ассетов будет создан скриптовый файл C# с соответствующим именем.

Double-click the new script asset to edit the component logic in the default IDE.Дважды щелкните на новом скриптовом файле, чтобы открыть его для редактирования логики компонента в IDE по умолчанию.
Renaming ComponentsПереименование компонентов#
Ideally, you name things properly from the start. The name should be clean and reflective of what it does. But, sometimes things do change, and suddenly you realize that your component's name has to be changed. Since 2.11 it's not a big deal. Actually, there are two ways you can do it: В идеале нужно с самого начала называть всё правильно. Название должно быть понятным и отражать то, что делает компонент. Но иногда что-то действительно меняется, и внезапно вы понимаете, что нужно изменить имя компонента. Начиная с версии 2.11 это не проблема. На самом деле переименование можно сделать двумя способами:
- Renaming your cs-asset in the Asset Browser. Component class and associated property will be renamed automatically. The only thing you have to do in this case is to replace all references to your component class in your source code with new ones in your preferred IDE via Find&Replace.Переименование cs-ассета в браузере ассетов. Класс компонента и связанное с ним свойство будут переименованы автоматически. Единственное, что нужно сделать в этом случае, — это заменить все ссылки на класс компонента в исходном коде на новые в вашей среде IDE через Find&Replace.
- Using refactoring tools of your IDE (e.g., Rename symbol in VS Code or Edit -> Refactor -> Rename in Visual Studio). After renaming simply open UnigineEditor — the corresponding cs-asset and associated property will be renamed automatically keeping all references. Please be aware that in this case the name of the cs-file containing implementation of your component will change and the file will be removed from the project by your IDE as a missing one. So, you'll have to add the renamed file back to the project in the IDE. Использование инструментов рефакторинга вашей IDE (например, Rename symbol в VS Code или Edit -> Refactor -> Rename в Visual Studio). После переименования просто откройте UnigineEditor — соответствующий cs-ассет и связанное с ним свойство будут переименованы автоматически с сохранением всех ссылок. Имейте в виду, что в этом случае имя cs-файла, содержащего реализацию вашего компонента, изменится, и файл будет удален из проекта вашей IDE как отсутствующий. То есть, вам придется добавить переименованный файл обратно в проект в среде IDE.
Structure of a ComponentСтруктура компонента#
Essentially components are C# classes inherited from the base Component class. По сути, компоненты — это классы C#, унаследованные от базового класса Component.
The work of the C# Component System is based on properties. When you create a new component, it is automatically registered in the Component System and an internal runtime property is created and associated with the component via a GUID. The following Component class attribute is required for proper work of the component. Работа системы компонентов C# основана на свойствах . Когда вы создаете новый компонент, он автоматически регистрируется в Системе компонентов и создается внутреннее runtime-свойство и связывается с компонентом через GUID. Для правильной работы компонента необходим следующий атрибут класса Component.
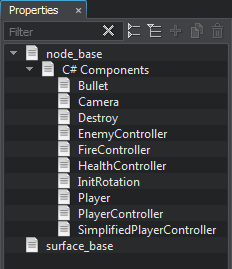
[Component(PropertyGuid = "2ae011355ed7f110a202912faa000cc22276e539")]C# components are listed in the Properties hierarchy, initially they are inherited from the base C# Components property. Компоненты C# перечислены в иерархии Properties, изначально они унаследованы от базового свойства C# Components.

Simple InheritanceПростое наследование#
Suppose you have a component implementing certain functionality, and you need a certain number of subcomponents having exactly the same functionality, but different parameter values. This situation is typical when implementing quality presets or configurations of controls. Just inherit a property from the basiс component in the UnigineEditor for each preset and tweak necessary parameter values. After that you can assign these inherited properties to nodes, thus attaching to them the logic of the basic component with parameter values taken from inherited properties. No excessive copy-pasting, no redundant code. Предположим, у вас есть компонент, реализующий определенную функциональность, и вам нужно определенное количество подкомпонентов, имеющих точно такие же функциональные возможности, но разные значения параметров. Это обычная ситуация при реализации пресетов качества или конфигураций элементов управления. Просто унаследуйте свойство от базового компонента в UnigineEditor для каждого пресета и настройте необходимые значения параметров. После этого можно назначать эти унаследованные свойства нодам, таким образом присоединяя к ним логику базового компонента со значениями параметров, взятыми из унаследованных свойств. Без излишнего копирования, без избыточного кода.
LogicЛогика#
Logic of components is implemented via a set of methods, that are called by the corresponding functions of the world script: Логика компонентов реализована с помощью набора методов, которые вызываются соответствующими функциями скрипта world:
- Init() — create and initialize all necessary resources. Init() — создаются и инициализируются все необходимые ресурсы.
-
UpdateAsyncThread() — specify all logic functions you want to be called every frame independent of the rendering thread.UpdateAsyncThread() — указываются все логические функции, которые вы хотите вызывать в каждом кадре независимо от потока рендеринга.
ПримечаниеThis method does not have protection locks, so it is not recommended to modify other components inside this method, unless you are absolutely sure, that these components won't be modified or removed elsewhere. Этот метод не имеет защитных блокировок, поэтому не рекомендуется изменять другие компоненты внутри этого метода, если вы не уверены, что эти компоненты не будут изменены или удалены где-либо еще. -
UpdateSyncThread() — specify all parallel logic functions you want to be executed before the Update(). This method can be used to perform some heavy resource-consuming calculations such as pathfinding, generation of procedural textures and so on.UpdateSyncThread() — указываются все параллельные функции логики, которые вы хотите выполнить перед Update (). Этот метод можно использовать для выполнения некоторых ресурсоемких вычислений, таких как поиск пути, генерация процедурных текстур и т.д.
ПримечаниеThis method should be used to call only the API methods related to the current node: the node itself, its materials and properties. Этот метод следует использовать для вызова только тех методов API, которые относятся к текущей ноде: самой ноде, ее материалам и свойствам. - Update() — specify all logic functions you want to be called every frame. Update() — указываются все логические функции, которые должны вызываться в каждом кадре.
- PostUpdate() — correct behavior according to the updated node states in the same frame. PostUpdate() — корректируется поведение в соответствии с обновленными состояниями нод в том же кадре.
- UpdatePhysics() — simulate physics: perform continuous operations (pushing a car forward depending on current motor's RPM, simulating a wind blowing constantly, perform immediate collision response, etc.). UpdatePhysics() — выполняется симуляция физики: выполнение непрерывных операций (продвижение машины вперед в зависимости от оборотов двигателя, имитация постоянного ветра, выполнение немедленных реакций на столкновение и т. д.).
-
Swap() — operate with the results of the updateAsyncThread() method — all other methods (threads) have already been performed and are idle. After this function, only two actions occur:Swap() — работа с результатами метода updateAsyncThread() — все остальные методы (потоки) уже выполнены и ждут. После этой функции происходит только два действия:
- All objects that are queued for deletion are deleted.все объекты, поставленные в очередь на удаление, удаляются;
- Profiler is updated.выполняется обновление Профайлера.
- Shutdown() — perform cleanup on component shutdown. Shutdown() — выполняется очистка при выключении компонента.
ParametersПараметры#
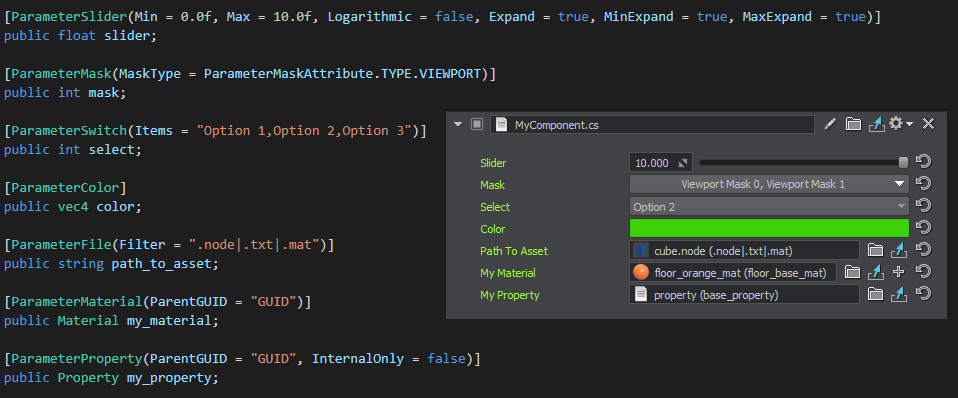
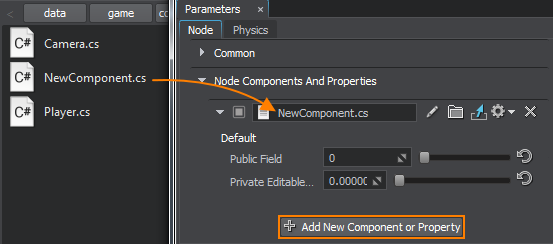
Components can have parameters that are editable in the Parameters window. У компонентов могут быть параметры, значения которых можно редактировать в окне Parameters.

The following entities have auto-generated UI in the Editor based on the data type and the set of attributes: Следующие объекты имеют автоматически сгенерированный пользовательский интерфейс в редакторе на основе типа данных и набора атрибутов:
- public fields of the component classполя public класса компонента;
- any private and protected fields of the supported types with the [ShowInEditor] option enabledлюбые поля private и protected поддерживаемых типов с опцией [ShowInEditor].
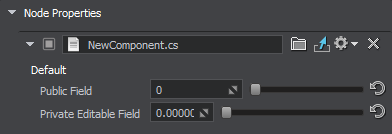
public int public_field;
private int private_field;
[ShowInEditor]
private float private_editable_field;
[HideInEditor]
public float public_hidden_field;Parameters and their attributes can be declared for editor widgets. Параметры и их атрибуты могут быть объявлены для виджетов редактора.

Refer to the Component class for more details on supported parameter types and attributes. Дополнительные сведения о поддерживаемых типах параметров и атрибутах см. в классе Component.
Applying Component Logic to a NodeПрименение логики компонентов к ноде#
Logic implementation described in a component is active at run time only if the component is assigned to a node and both node and component are enabled. Логическая реализация, описанная в компоненте, активна во время выполнения, только если компонент назначен на ноду, и обе ноды и компонент включены.
There are several ways of applying a component to a node: Есть несколько способов применения компонента к ноде:
-
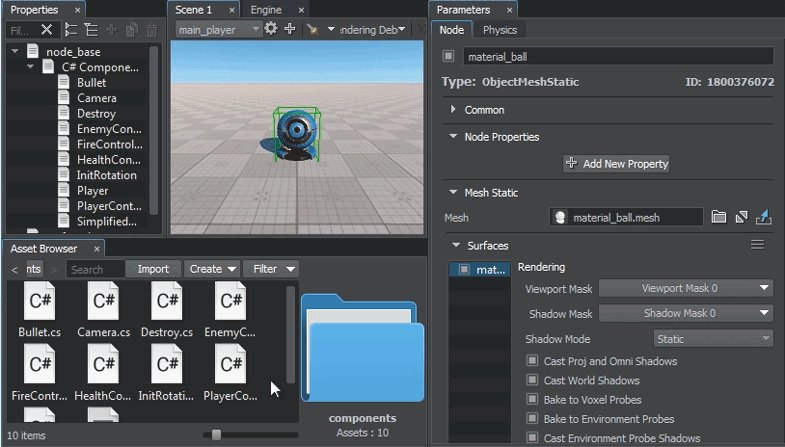
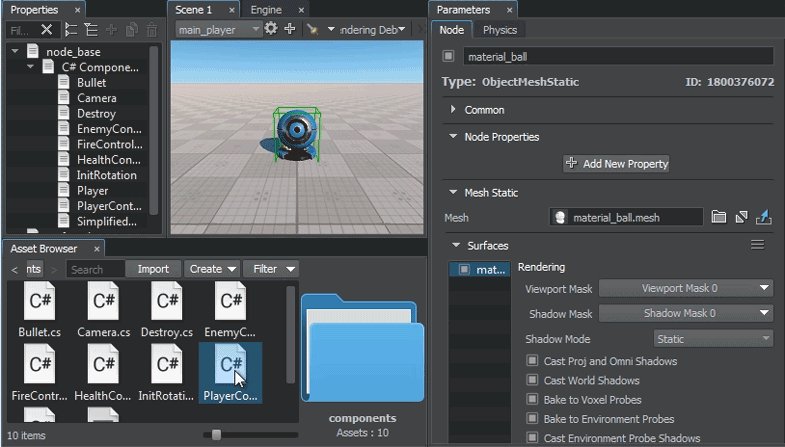
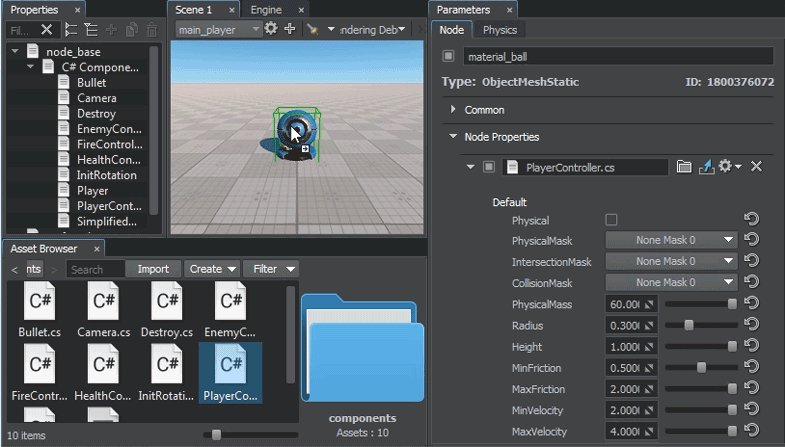
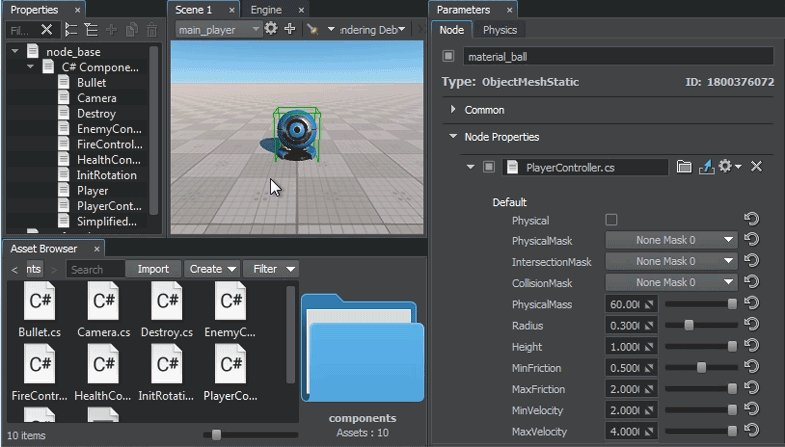
Select a node, click Add New Property and type the name of a *.cs asset in the Node Properties section of the Node tab. You can do it by dragging the *.cs asset there from the Asset Browser window as well.Выберите ноду, щелкните Add New Property и введите имя ассета *.cs в разделе Node Properties вкладки Node. Вы можете сделать это, перетащив туда ассет *.cs из окна Asset Browser.

Dragging to the node in the Editor Viewport is also supported. Также поддерживается перетаскивание на ноду в окне просмотра редактора.

- Add a component to a node via code by using the AddComponent<T>(Node node) and Node's AddComponent<T>() functions. Добавьте компонент к ноде с помощью кода, используя функции ноды AddComponent<T>(Node node) и AddComponent<T>().
NewComponent component = AddComponent<NewComponent>(node);
NewComponent component = node.AddComponent<NewComponent>();The logic of a certain component is active only when the component and the corresponding node are enabled. Thus, you can enable/disable logic of each particular component at run time when necessary. Логика определенного компонента применяется только тогда, когда компонент и соответствующая нода включены. Таким образом, при необходимости вы можете включать/отключать логику каждого конкретного компонента во время выполнения.
You can assign several components to a single node. The sequence, in which the logic of components is executed, is determined by the order value specified for the corresponding methods (if order values are the same or not specified, the sequence is indeterminable). Вы можете назначить несколько компонентов одной ноде. Последовательность, в которой выполняется логика компонентов, определяется значением order, указанным для соответствующих методов (если значения order совпадают или не указаны, последовательность неопределима).
Components can interact with other components and nodes. Компоненты могут взаимодействовать с другими компонентами и нодами.
Running a ProjectЗапуск проекта#
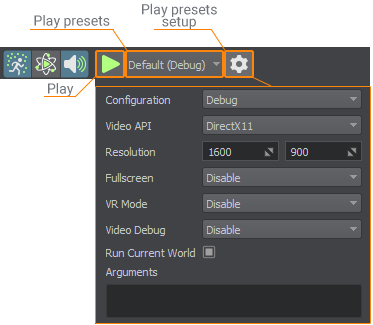
To run a project, click the Play button on the toolbar. This will run an instance of the application in a separate window. Чтобы запустить проект, нажмите кнопку Play на панели инструментов. Это запустит экземпляр приложения в отдельном окне.

For error messages to be displayed correctly on Windows, the language for non-Unicode programs should be the same as the current system locale. Вы увидите зеленое уведомление об успешной компиляции, а красное сигнализирует об обнаружении ошибок. При нажатии на красное сообщение в консоли отображаются сведения. Все ошибки компиляции и выполнения C#-кода отображаются в консоли.
Чтобы в Windows сообщения об ошибках отображались корректно, язык для программ, не поддерживающих Юникод, должен быть таким же, как текущий языковой стандарт системы.
Presets of custom run options are available in the list. By default, there is a single Default (Debug) preset with the default run options. Click the gear icon to configure the current selected preset of custom run options. В списке доступны пресеты пользовательских параметров запуска. По умолчанию выставлен пресет Default (Debug) со стандартными параметрами запуска. Нажмите на значок шестеренки, чтобы настроить текущий выбранный пресет пользовательских параметров запуска.
In the window that opens the following run options are available: В открывшемся окне доступны следующие варианты запуска:
| Конфигурация | UNIGINE Engine build to be used Используемая сборка UNIGINE Engine |
|---|---|
| Video API |
Graphics API to be used for rendering:
|
| Resolution | Screen size Размер экрана |
| Fullscreen |
Run the instance in one of the following modes:Настройка полноэкранного режима, запуск экземпляра в одном из следующих режимов:
|
| VR Mode |
Enable compatibility with one of supported VR headsets:
|
| Video Debug |
Enables the debug context of Vulkan or DirectX:
|
| Materials Loading Mode |
Select the materials loading mode to be used:Выбор режима загрузки материалов:
|
| Run Current World | Run the current world opened in the Editor regardless of the default world set by logic. Запуск текущего мира, открытого в редакторе, независимо от того, какой мир по умолчанию установлен логикой. |
| Arguments | A set of startup command-line options. Набор параметров командной строки запуска . |
On changing any custom run option and closing the window, the following actions will be performed depending on the preset selected: При изменении любого пользовательского параметра запуска и закрытии окна в зависимости от выбранной предустановки будут выполнены следующие действия:
- If the Default (Debug) preset is selected in the list, a new *.launch asset file containing the custom run options will be created in the current folder of the Asset Browser. The corresponding preset will be available in the list of presets. Если в списке выбрана предустановка Default (Debug), в текущей папке браузера ассетов будет создан новый файл ассетов *.launch , содержащий настраиваемые параметры запуска. Соответствующий пресет будет доступен в списке пресетов.
- If another preset is selected, changes will be applied to it. Если выбран другой пресет, к нему будут применены изменения.
Debugging Your C# ComponentsОтладка C# компонентов #
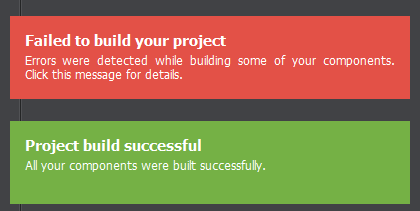
UnigineEditor automatically re-compiles your C# components as you make code modifications, save them and get back to the Editor. You will see a green notification on successful compilation, while the red one signalizes that errors were found. Clicking the red message displays the details in the Console. UnigineEditor автоматически перекомпилирует компоненты C# по мере того как вы вносите изменения в код, сохраняете их и возвращаетесь в редактор. Вы увидите зеленое уведомление об успешной компиляции, а красное сигнализирует об обнаружении ошибок. При нажатии на красное сообщение в консоли отображаются подробные сведения.

You can inspect the source code of your C# components while your application is running regardless of whether the application is launched via the Play button right in the UnigineEditor, or built and launched from an IDE. Вы можете проверить исходный код компонентов C# во время работы вашего приложения, независимо от того, запущено ли приложение с помощью кнопки Play прямо в UnigineEditor или создано и запущено из IDE.
See the Debugging C# Components article for details. Подробности см. в статье Отладка компонентов C# .
Building the ApplicationСборка приложения#
To create a debug or release build of your C# application, use the File -> Create Build option available in UnigineEditor. Чтобы создать отладочную или финальную сборку вашего приложения C#, используйте опцию File -> Create Build, доступную в UnigineEditor.
See the Packing a Final Build for Publishing article for details. Подробности см. в статье Финальная сборка проекта для публикации .
UsageИспользование#
As an example, you can use components to implement logic of enemies chasing the player in your game: regardless of their size, shape, speed, all of them will check player's position, and try to find a path to move closer to it as fast as they can. The code will be basically the same, it'll just use different parameters (speed, mesh, or sounds maybe), so you can put all these parameters to a component (to be able to change them at any time) and the code to the corresponding component class (e.g. place enemies in the world in the Init() and chase the player in the Update() method). В качестве примера, можно использовать компоненты для реализации логики преследования врагами в вашей игре: независимо от их размера, формы, скорости, все они будут проверять позицию игрока и пытаться найти путь, по которому можно максимально быстро дойти до игрока. Код будет по большей части одинаковым, могут различаться лишь параметры (скорость, меш и, возможно, звуки), поэтому можно добавить все эти параметры в компонент (чтобы можно было изменять их в любое время) и в код соответствующего класса компонента (например, добавление врагов в мире в методе Init() и преследование игрока в методе Update()).
Then you should simply assign the component to all enemy objects and set up parameters (define meshes, sounds, etc.). The Component System will do the rest: execute your code at the corresponding stages of the Engine's main loop for all enemy objects using their specific parameters. Should you decide to modify your code later, you can do that in a single source — component class. Затем нужно просто назначить компонент всем объектам врагов и настроить параметры (определить меши, звуки и т. д.). Система компонентов сделает все остальное: выполнит ваш код на соответствующих этапах основного цикла Engine для всех объектов врагов, используя их конкретные параметры. Если вы впоследствии захотите изменить код, это можно сделать в одном единственном месте — классе компонента.
Integration with the Microprofile tool, enables you to monitor overall performance of the Component System, as well as to add profiling information for your custom components. Интеграция с инструментом Microprofile позволяет контролировать общую производительность системы компонентов, а также добавлять необходимую информацию по компонентам.
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19.1 SDK.
