Плагин WebStream
The WebStream plugin allows broadcasting audio data and video frames rendered by a UNIGINE-based application to an unlimited number of devices via WebRTC (Web Real-Time Communication).Плагин WebStream позволяет транслировать аудиоданные и видеокадры, созданные приложением на базе UNIGINE, на неограниченное количество устройств через WebRTC (Web Real-Time Communication).

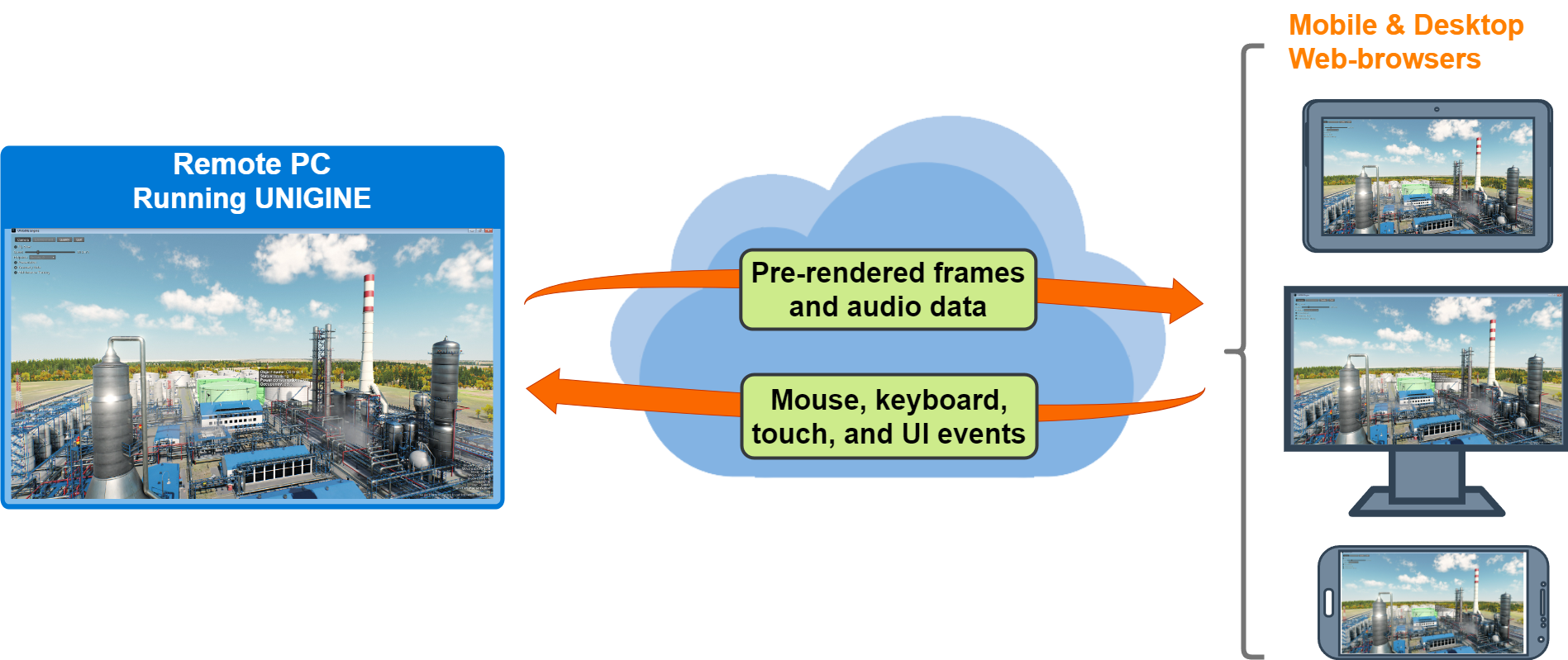
In general, the process is as follows:В целом, процесс выглядит следующим образом:
- You run the UNIGINE application on a remote computer, a desktop inside your organization, a container, or a virtual machine provided by a cloud hosting service.Вы запускаете приложение UNIGINE на удаленном компьютере, рабочем столе внутри вашей организации, контейнере или виртуальной машине, предоставляемой службой облачного хостинга.
- UNIGINE uses the resources available to that computer (like CPU, GPU, memory, etc.) to run the application logic and render frames.UNIGINE использует ресурсы, доступные на этом компьютере (например, центральный процессор, графический процессор, память и т.д.), для запуска логики приложения и рендеринга кадров.
- The rendered output is continuously encoded into a media stream and passed through a lightweight stack of web services.Визуализированный результат непрерывно кодируется в виде медиапотока и передается через упрощенный набор веб-сервисов.
- Users view this stream in standard web browsers running on other computers and mobile devices and control the experience from their browsers, sending keyboard, mouse, and touch events, as well as custom events emitted from the client's web page, back to UNIGINE.Пользователи просматривают этот поток в стандартных веб-браузерах, работающих на других компьютерах и мобильных устройствах, и управляют процессом из своих браузеров, отправляя события клавиатуры, мыши и касания, а также пользовательские события, отправляемые с веб-страницы клиента, обратно в UNIGINE.
Launching PluginЗапуск плагина#
To use the WebStream plugin with your project, do the following:Чтобы использовать плагин WebStream в вашем проекте, выполните следующие действия:
-
Add it via UNIGINE SDK Browser on the project creation: click Plugins, check the WebStream plugin option, and click Add.Добавьте его через UNIGINE SDK Browser при создании проекта: нажмите Plugins, выберите опцию WebStream plugin и нажмите Add.
ПримечаниеFor the existing project, choose Other Actions -> Configure Project, add the plugin as described above, and click Update Configuration.Для существующего проекта выберите Other Actions -> Configure Project, добавьте плагин, как описано выше, и нажмите Update Configuration. -
Launch the plugin: specify the extern_plugin command line option on the application start-up.Запустите плагин: укажите параметр командной строки extern_plugin при запуске приложения.
Исходный кодmain_x64 -extern_plugin "UnigineWebStream"In addition, you can enable the Offscreen mode by specifying the -video_offscreen command-line option. It will allow you to run the application in the headless mode without displaying a visible window.Кроме того, вы можете включить режим Offscreen, указав параметр командной строки -video_offscreen. Это позволит вам запустить приложение в режиме headless без отображения окна.
Исходный кодmain_x64 -extern_plugin "UnigineWebStream" -video_offscreen 1Примечание- If you skip this parameter, the application window will be rendered alongside the video and input streams. However, in this case, inputs from remote clients may be processed incorrectly.Если вы пропустите этот параметр, окно приложения будет отображаться вместе с видео и входными потоками. Однако в этом случае входные данные могут обрабатываться неправильно.
- For cases where user input is not allowed in a remote client application, there is no need to enable Offscreen mode.Если пользовательский ввод в клиентском приложении запрещен, то нет необходимости включать режим Offscreen.
Viewing OutputПросмотр выводимых данных#
To render the output from the main viewport in a web browser, use the http address data specified in the web configuration file in the address bar as follows:Чтобы отобразить вывод из основного вьюпорта в веб-браузере, используйте HTTP-адрес, указанный в файле веб-конфигурации, следующим образом:
| localhost:8000 | if the application runs on the same PC.если приложение работает на том же ПК. |
|---|---|
| [IP-адрес устройства]:8000 |
if the application runs on another PC in the network.если приложение работает на другом ПК в сети. To make the application accessible from other PCs in the network, specify the IP address of the host PC in the web configuration file.Чтобы сделать приложение доступным для других ПК в сети, укажите IP-адрес хост-компьютера в файле веб-конфигурации. |
If the player name is not set in the address at all, i.e. the link looks like:Если имя плеера не указано в адресе, т.е. ссылка выглядит так:
-
localhost:8000/index.html?video=
orили
- localhost:8000
the image is streamed as rendered by Main Player.то изображение передается так, как его рендерит Main Player.
| Engine image:Изображение движка: | Streamed image:Изображение в веб-браузере: |
|
|
|
To render from the specific camera, add /index.html?video=PlayerName to the address:Чтобы рендерить с определенной камеры, добавьте имя камеры (/index.html?video=ИмяКамеры) в адрес:
-
localhost:8000/index.html?video=ИмяКамеры
orили
- [IP-адрес устройства]:8000/index.html?video=ИмяКамеры
If the player with the specified name does not exist in the current world on the streaming server computer, you'll see a fallback view from the current camera on the streaming server, but without any post-effects and GUI.Если камеры с указанным именем не существует в текущем мире на сервере потоковой передачи, вы увидите резервное изображение с текущей камеры сервера, но без постэффектов и GUI.

Web Configuration FileФайл веб-конфигурации#
The plugin comes with the web_config.json file (located in <your_project>/bin/plugins/Unigine/WebStream), which contains settings allowing you to configure the broadcasting process. You can change the server settings (for example, specify a custom HTTP address to view the output in a browser) and enable or disable the user input.Плагин поставляется с файлом web_config.json (в папке <your_project>/bin/plugins/Unigine/WebStream), который содержит настройки, позволяющие настроить процесс трансляции. Вы можете изменить настройки сервера (например, указать пользовательский HTTP-адрес для просмотра выводимых данных в браузере) и разрешить или запретить ввод данных пользователем.
Here is an example of the default configuration file:Вот пример файла конфигурации по умолчанию:
{
"server":{
"document_root":"./plugins/Unigine/WebStream/html",
"http_address":"0.0.0.0:8000",
"enable_directory_listing" : false,
"num_threads" : 4,
"disable_xframe_options" : false,
"access_control_allow_origin" : "*",
"enable_keep_alive" : true,
"keep_alive_timeout_ms" : 1000,
"decode_url" : false,
"ssl_certificate" : "",
"global_auth_file" : "",
"authentication_domain" : "",
"extra_options" : []
},
"input":{
"enabled" : true
}
}The server settings are the following:Доступны следующие настройки сервера:
There is also a section with settings of the user input:Также есть раздел с настройками пользовательского ввода:
| enabled |
Allows or forbids processing of the user input from the web browser by the server.Разрешает или запрещает обработку сервером пользовательских данных, вводимых из веб-браузера. |
|---|
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19.1 SDK.