UI Files
All GUI elements in Unigine are generated on the fly from UI files, which are in the XML format. These files describe containers and widgets provided by Unigine. Each of them is described by an XML tag in the UI file.
UI File Syntax
As a correct XML file, a UI file must start with a standard declaration. The second required element is a root tag ui. This root element can contain zero or more other elements (tags) specifying the interface.
<?xml version="1.0" encoding="utf-8"?>
<ui version="1.0">
</ui>If a UI file is not syntactically correct, Unigine will log the error to the console and the main log file.
Not all available GUI elements can be defined using XML. Some of them — like manipulators and specialized dialogs and sprites - are set up only via scripting:
Parameters
Almost all of the UI file tags have parameters, and it is good to know the following general rules:
- All dimensions provided as parameter values are in pixels.
- File names are relative to the root data directory.
- Colors are in the Web format, that is, #RRGGBB, or in the #RRGGBBAA format. Here RR, GG, BB, and AA correspond to a hexadecimal color component value—red, green, blue, and alpha, respectively; values range from 00 to FF.
- Boolean values can be set in different forms. For FALSE use: 0, false, no. For TRUE use: 1, true, yes.
<sprite align="overlap,top,right" pos_x="10" pos_y="-42" texture="data/core/gui/unigine.png"/>Comments
You can use standard XML comments syntax. Comment blocks will be skipped during processing of a UI file. An example comment:
<!--
This section will be omitted
-->Common Parameters
All GUI elements—both containers and widgets—can have the following parameters.
name
A unique name of the widget. If the export flag is set to yes, the widget will be referred to in scripts by this name. The name may contain a namespace specification and/or an array index.
<!-- The following widget will be accessible via scripts as foo::bar -->
<button name="foo::bar" export="yes"/>
<!-- This widget will be accessible via scripts as fooArray[2] -->
<button name="fooArray[2]" export="yes"/>next
A name of a widget that receives the focus next, if the user presses the TAB key. If this parameter is omitted, the widget that immediately follows the current one will receive the focus.
<!-- Custom focus order: button_0 → button_2 → button_1 -->
<button name="button_0" next="button_2"/>
<button name="button_1" next="button_0"/>
<button name="button_2" next="button_1"/>align
A set of alignment flags for the widget. Flags are separated by commas. Available flags are:
-
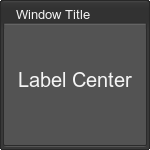
center
Centers the widget in both dimensions in the available space. Source code (XML)
Source code (XML)<window name="Test::window" width="150" height="150" export="1" sizeable="1"> <text>Window Title</text> <label align="center"> <text size="20">Label Center</text> </label> </window>
-
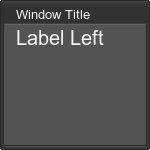
left
Aligns the widget to the left side. Source code (XML)
Source code (XML)<label align="left"> <text size="20">Label Left</text> </label>
-
right
Aligns the widget to the right side. Source code (XML)
Source code (XML)<label align="right"> <text size="20">Label Right</text> </label>
-
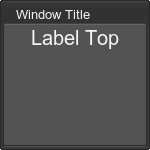
top
Aligns the widget to the top. Source code (XML)
Source code (XML)<label align="top"> <text size="20">Label Top</text> </label>
-
bottom
Aligns the widget to the bottom. Source code (XML)
Source code (XML)<label align="bottom"> <text size="20">Label Bottom</text> </label>
-
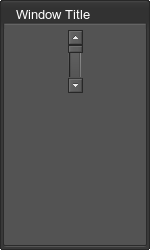
expand
Justifies the text in the available space.
 Source code (XML)
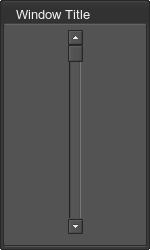
Source code (XML)<vscroll name="Test::vscroll_0" export="1" align="expand"/> <vscroll name="Test::vscroll_1" export="1"/>
-
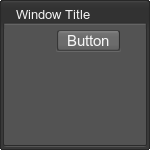
overlap
Places the widget over the contents of the parent container. Source code (XML)
Source code (XML)<label align="left"> <text size="35">Label</text> </label> <button name="Test::button" export="1" align="overlap"> <text>Button</text> </button>
-
background
Places the widget underneath other widgets in the same container. Use this flag together with overlap one. -
fixed
Places the widget in focus on the background or on the foreground (depending on where it was created). This flag is valid only if overlap flag is also set. Non-fixed overlapping windows can pop over the fixed ones, while the latter cannot do it.
enabled
A flag that specifies whether the widget is enabled. An enabled widget receives keyboard and mouse events; a disabled widget does not. Some widgets display themselves differently when they are disabled (usually they are dimmed). If a container is disabled, its content is also disabled. Acceptable values:
-
0 or no
The widget is disabled. -
1 or yes
The widget is enabled.

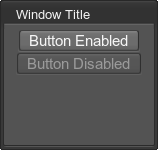
<button name="Test::button" export="1" enabled="1">
<text size="15">Button Enabled</text>
</button>
<button name="Test::disabled_button" export="1" enabled="0">
<text size="15">Button Disabled</text>
</button>
hidden
A flag that specifies whether the widget is hidden or not. When a widget is hidden, it is not rendered, and other widgets in the same container are re-arranged. Acceptable values:
-
0 or no
The widget renders normally. -
1 or yes
The widget is hidden.


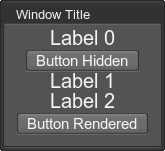
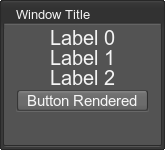
<label>
<text size="20" rich="1">Label 0</text>
</label>
<button name="Test::button" export="1" hidden="1">
<text size="15">Button Hidden</text>
</button>
<label>
<text size="20" rich="1">Label 1</text>
</label>
<label>
<text size="20" rich="1">Label 2</text>
</label>
<button name="Test::disabled_button" export="1" hidden="0">
<text size="15">Button Rendered</text>
</button>
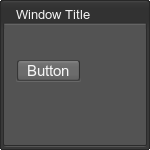
pos_x
The x-coordinate of the widget relative to its parent container. It takes effect only if the overlap alignment flag is set.

<button name="Test::button" export="1" align="overlap" pos_x="40">
<text size="15">Button</text>
<button>
pos_y
The y-coordinate of the widget relative to its parent container. It takes effect only if the overlap alignment flag is set.

<button name="Test::button" export="1" align="overlap" pos_y="30">
<text size="15">Button</text>
<button>
width
Width of a widget.
height
Height of a widget.
export
A flag that specifies whether to export a reference to the widget or not. If yes, the widget will be exported with the name set using the name parameter. The default value is 0. Acceptable values:
-
0 or no (default)
The widget will not be exported. -
1 or yes
The widget will be exported.
reference
A flag that specifies whether to render the widget or container or not. The default value is 0. The following values are accepted:
-
0 (default)
The widget will be shown. -
1
The widget will not be shown.
Text Tags and Formatting
There are a couple of tags that allow outputting and formatting text.
font

Font tags can be nested, all font properties are inherited in this case.
Parameters:
-
face
Path to a TrueType font file. -
size
Font size (pixels). -
color
Font color.
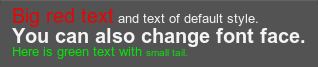
<label>
<text rich="1">
<font size="20" color="#ff0000">Big red text</font> and text of default style.<br/>
<font face="fontb.ttf" size="20">You can also change font face.</font><br/>
<font color="#00ff00">Here is green text with <font size="10">small tail.</font></font>
</text>
</label>
<font size="+10">Larger</font>
<font size="-4">Smaller</font>
<font size="%200">Same or smaller</font>text
Many widgets and containers have a text child, which provides some formatting capabilities.
Parameters:
-
rich
Whether the text inside the tag is formatted or plain. The default is 0 (boolean), which corresponds to plain. -
face
Path to a TrueType font file, which will be used by default.Source code (XML)<text face="fontb.ttf">Text</text>
-
size
Default font size (pixels).Source code (XML)<text size="20">Text</text>
-
color
Default font color.Source code (XML)<text color="#ff0000">Text</text>
-
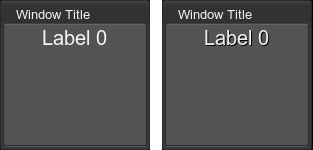
permanent
Whether a text color should be changed when the widget is disabled (non active), transparent (enabled option on non-active window), or widget loses focus. The default is 0 (not to change the color).For example, when the window is disabled, the second label doesn't change its color.
 Source code (XML)
Source code (XML)<window name="Test::window" width="150" height="150" export="1" sizeable="1" enabled="0"> <text>Window Title</text> <label><text permanent="0">Label 0</text></label> <label><text permanent="0">Label 1</text></label> </window>
-
outline
Whether the text should be outlined. The default is 0 (boolean), which corresponds to no outlining.
The outlined text is represented on the right picture.
Source code (XML)<label><text size="20" outline="1">Label 0</text></label>
-
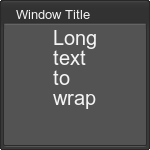
wrap
Whether the text should be wrapped around, if it does not fit width of the container. The default is 0 (boolean), which corresponds to no wrapping. Source code (XML)
Source code (XML)<label><text size="20" wrap="1">Long text to wrap</text></label>
-
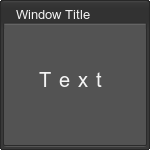
hspacing
Horizontal spacing (in pixels) between letters. The default is 0. Source code (XML)
Source code (XML)<label align="center"><text size="20" hspacing="8">Text</text></label>
-
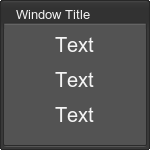
vspacing
Vertical spacing (in pixels) between text lines. The default is 0. Source code (XML)
Source code (XML)<label align="center"><text size="20" vspacing="15" rich="1">Text<br/>Text<br/>Text</text></label>
-
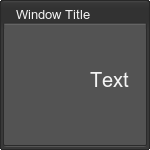
hoffset
Horizontal text offset (in pixels). The default is 0 (no offset). Source code (XML)
Source code (XML)<label align="center"><text size="20" hoffset="35">Text</text></label>
-
voffset
Vertical text offset (in pixels). The default is 0 (no offset). Source code (XML)
Source code (XML)<label align="center"><text size="20" hoffset="35" voffset="35">Text</text></label>
-
translate
Whether the text can be translated. The default is 1 (boolean), which means that the text depends on the selected language.
If the rich parameter is equal to 1, yes or true, the following tags and entities can be used to format the text:
-
br
Line break.Source code (XML)<text rich="1">Text 1 <br/> Text 2</text>
-
p
Paragraph. Acceptable parameters: align with values center, left, right, justify. -
center
Centered alignment. Equivalent to <p align="center">text</center>. -
font
Font options. -
sub
Subscript text. Source code (XML)
Source code (XML)<text size="20" rich="1">Text <sub>Subscript text</sub></text>
-
sup
Superscript text. Source code (XML)
Source code (XML)<text size="20" rich="1">Text <sup>Superscript text</sup></text>
-
>
The > symbol -
<
The < symbol -
&
The & symbol -
"
The " symbol -
'
The ' symbol
align
Unlike the align parameter of the text tag, the align tag can be applied to a group of widgets.
Parameters:
-
align
Acceptable values are center, left, right.
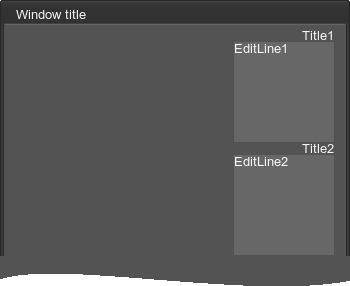
For example:
<align align="right">
<label><text>Title1</text></label>
<edittext name="Test::edittext_1" export="1" width="100" height="100">
<text>EditLine1</text>
</edittext>
<label><text>Title2</text></label>
<edittext name="Test::edittext_2" export="1" width="100" height="100">
<text>EditLine2</text>
</edittext>
</align>

Include Tag
This tag allows including the external *.ui file. The name parameter of widgets and containers defined in the external file must be unique.
Parameters:
-
name
Path to the *.ui file to be included.
For example, you can insert one window into another as follows:
<window name="Test::window" export="1" width="356" height="356">
<include name="test_01.ui"/>
</window>
<?xml version="1.0" encoding="utf-8"?>
<ui version="1.0">
<window name="Test::window_2" export="1" width="156" height="156" color="#26DEFF" align="left">
<label width="70" height="40">
<text color="#7FC9FF">Included UI</text>
</label>
</window>
</ui>
This example shows the following:

Reference Tag
This tag serves to refer to the widgets and containers. The widgets and containers, which are referred by the reference tag, must have the name parameter.
Parameters:
-
name
A widget or container name to which the reference is made. -
Custom parameter
The name of this parameter is a part of the widget name that need to be replaced. The acceptable value of the parameter is a replacement string. This is an optional parameter.
For example, there are the vbox container, which is defined as follows:
<vbox name="Test::vbox" export="0" space="8" reference="1">
<label><text>Label 0</text></label>
<label><text>Label 1</text></label>
<label><text>Label 2</text></label>
</vbox>
<window name="Test::window" export="1" width="356" height="356">
<reference name="Test::vbox"/>
</window>

If you want to use the same widget (or container) in different parts of your GUI with minimum changes, you can add a reference to it rather than duplicate. To change a child of the widget, first you should define its name parameter and set the export parameter to 1.
<vbox name="Test::vbox" reference="1">
<label name="Test::label_N" export="1"></label>
</vbox>
<window name="Test::window_0" export="1" width="250" height="150" sizeable="1" enabled="1" space_y="10">
<text align="left">First Window</text>
<reference name="Test::vbox" label_N="label_0"/>
</window>
<window name="Test::window_1" export="1" width="250" height="150" sizeable="1" enabled="1" space_y="10">
<text align="left">Second Window </text>
<reference name="Test::vbox" label_N="label_1"/>
</window>
namespace Test {
WidgetWindow window_0;
WidgetWindow window_1;
WidgetLabel label_0;
WidgetLabel label_1;
UserInterface ui;
void init() {
ui = engine.gui.addUserInterface(engine.getGui(),"window.ui");
label_0.setText("The first label"); // text shown in the first window
label_1.setText("The second label"); // text shown in the second window
}
void show(int x,int y) {
Gui gui = engine.getGui();
gui.addChild(window_0); // add the first window
window_0.setPosition(x,y);
gui.addChild(window_1); // add the second window
window_1.setPosition(x,y);
}
};

Also the name of the widget or container can be defined as an array. To address to the required object, use the following:
<vbox name="Test::vbox" reference="1">
<label name="Test::label[NUM]" export="1"></label>
</vbox>
<window name="Test::window" export="1" width="250" height="150" sizeable="1" enabled="1" space_y="10">
<text align="left">First Window</text>
<reference name="Test::vbox[NUM]" NUM="0"/>
</window>
WidgetLabel label[1];
label[0].setText("The first label");