Network

Simple Http sample
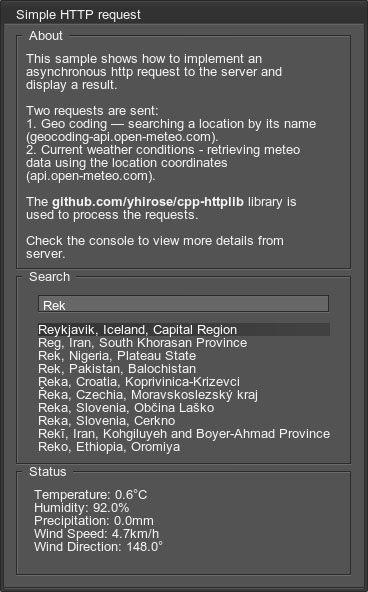
The Network set of samples demonstrates how to implement an asynchronous http request to the server and display a result.
Image Http sample shows how to download PNG and JPEG images — only these two image formats can be loaded by engine to Unigine::Image from raw data in runtime.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\network
Simple Http sample demonstrates how to input a request and retrieve the requested data.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\network
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
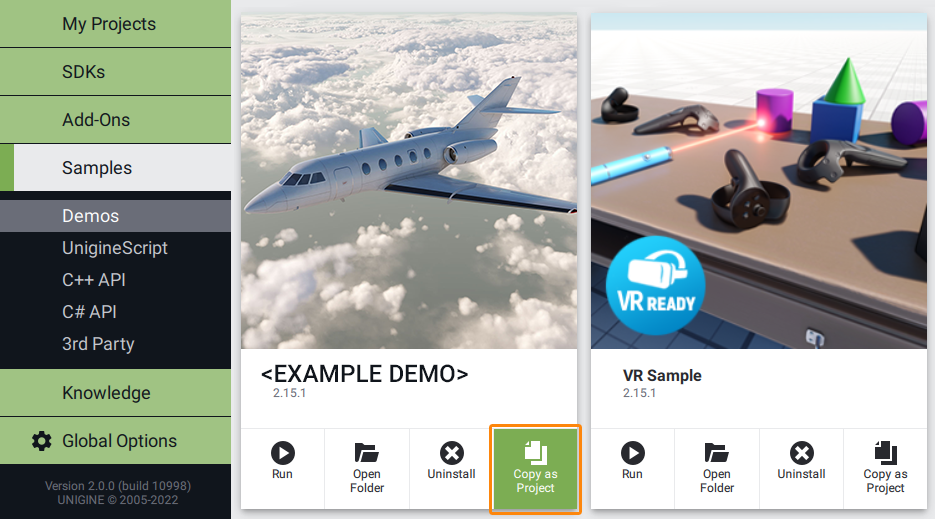
- Find the C++ Samples demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

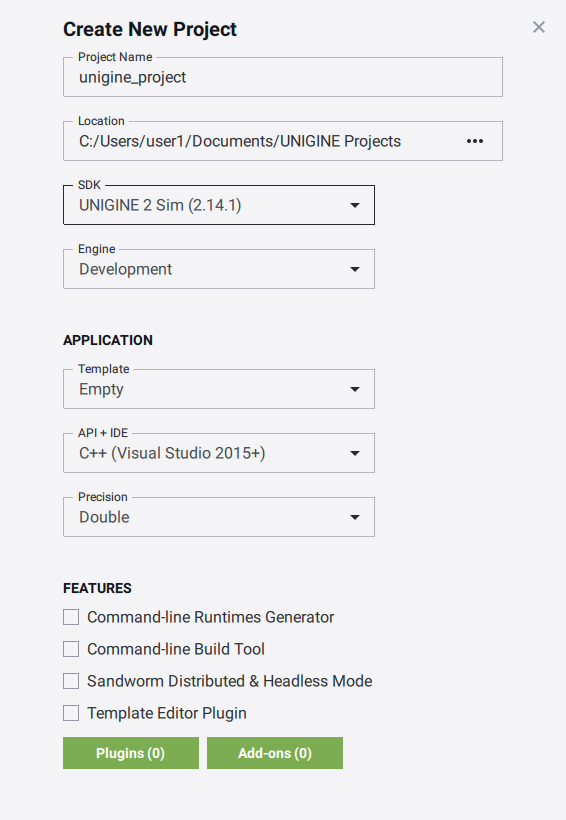
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

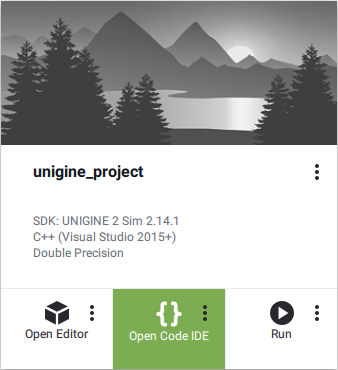
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19 SDK.
Last update:
2024-08-16
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)