Dear ImGui
Dear ImGui C++ Integration#
UNIGINE integration with the Dear ImGui library v. 1.81 WIP (https://github.com/ocornut/imgui).
Integrating Into Your Project#
Integrating the Dear ImGui C++ sample into your project requires you to perform the following steps.
-
Copy the following files from the sample project to your project:
- The imgui folder — to the source/ folder
- The ImGuiImpl.cpp and ImGuiImpl.h files — to the source/ folder
- The data/imgui.basemat file — to the data/ folder
- In Visual Studio, add all files copied to the source/ folder to your project (Project -> Add Existing Item...).
-
To display the sample menu in your application, add the following lines in the corresponding sections of source/AppSystemLogic.cpp:
Source code (C++)#include <UnigineWorld.h> #include <UnigineControls.h> #include <UnigineInput.h> #include "ImGuiImpl.h" using namespace Unigine; int AppSystemLogic::init() { Unigine::Engine::get()->setBackgroundUpdate(Engine::BACKGROUND_UPDATE_RENDER_NON_MINIMIZED); // initialize ImGui backend, set up the Engine ImGuiImpl::init(); return 1; } int AppSystemLogic::update() { EngineWindowPtr main_window = WindowManager::getMainWindow(); if (!main_window) { Engine::get()->quit(); return 1; } ImGuiImpl::newFrame(); // feel free to use ImGui API here... ImGui::ShowDemoWindow(); ImGuiImpl::render(); return 1; } int AppSystemLogic::shutdown() { ImGuiImpl::shutdown(); return 1; }
The sample uses ImGui version 1.81.0 WIP with a customized imconfig.h file. If you want to use another version, replace the following commented line in the imconfig.h file that you use:
//#define ImDrawIdx unsigned intwith this:
#define ImDrawIdx intOtherwise, you'll get a compilation error.
Building the Project#
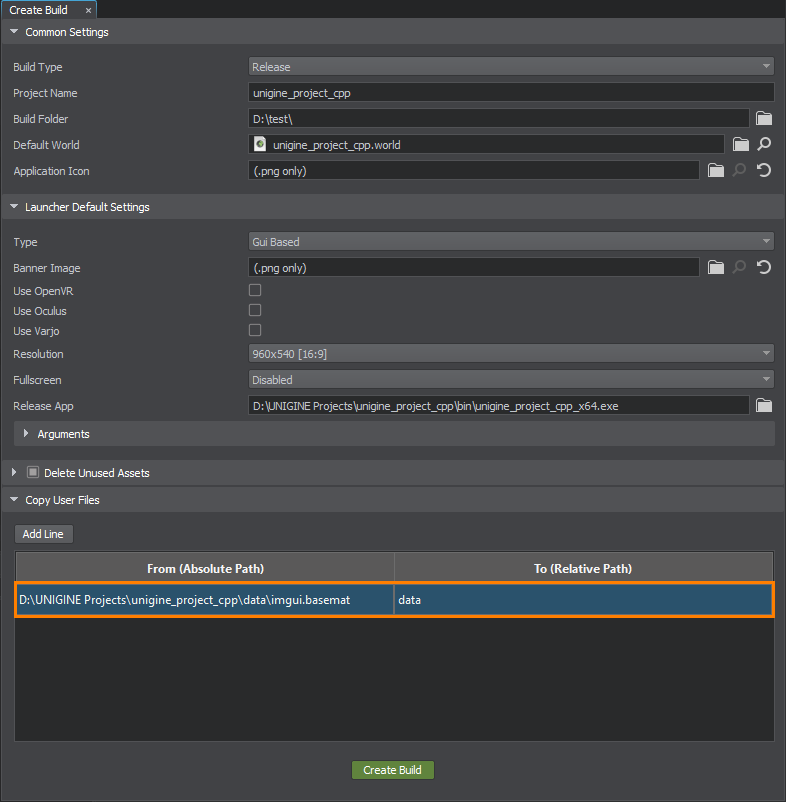
When creating a release build, add the absolute and the relative path for imgui.basemat as shown below:

Dear ImGui C# Integration#
UNIGINE integration with the Dear ImGui library v. 1.86 (https://github.com/ocornut/imgui). Implemented on the basis of the ImGui.NET wrapper (https://github.com/mellinoe/ImGui.NET).
Integrating Into Your Project#
Integrating the Dear ImGui C# sample into your project requires you to perform the following steps.
-
Add ImGui libraries using either of the following variants:
- Manually: copy the cimgui.dll and ImGui.NET.dll files from the sample folder to the bin/ folder of your project.
- In Visual Studio Code, open the terminal and type dotnet add package ImGui.NET -v 1.86.0.
-
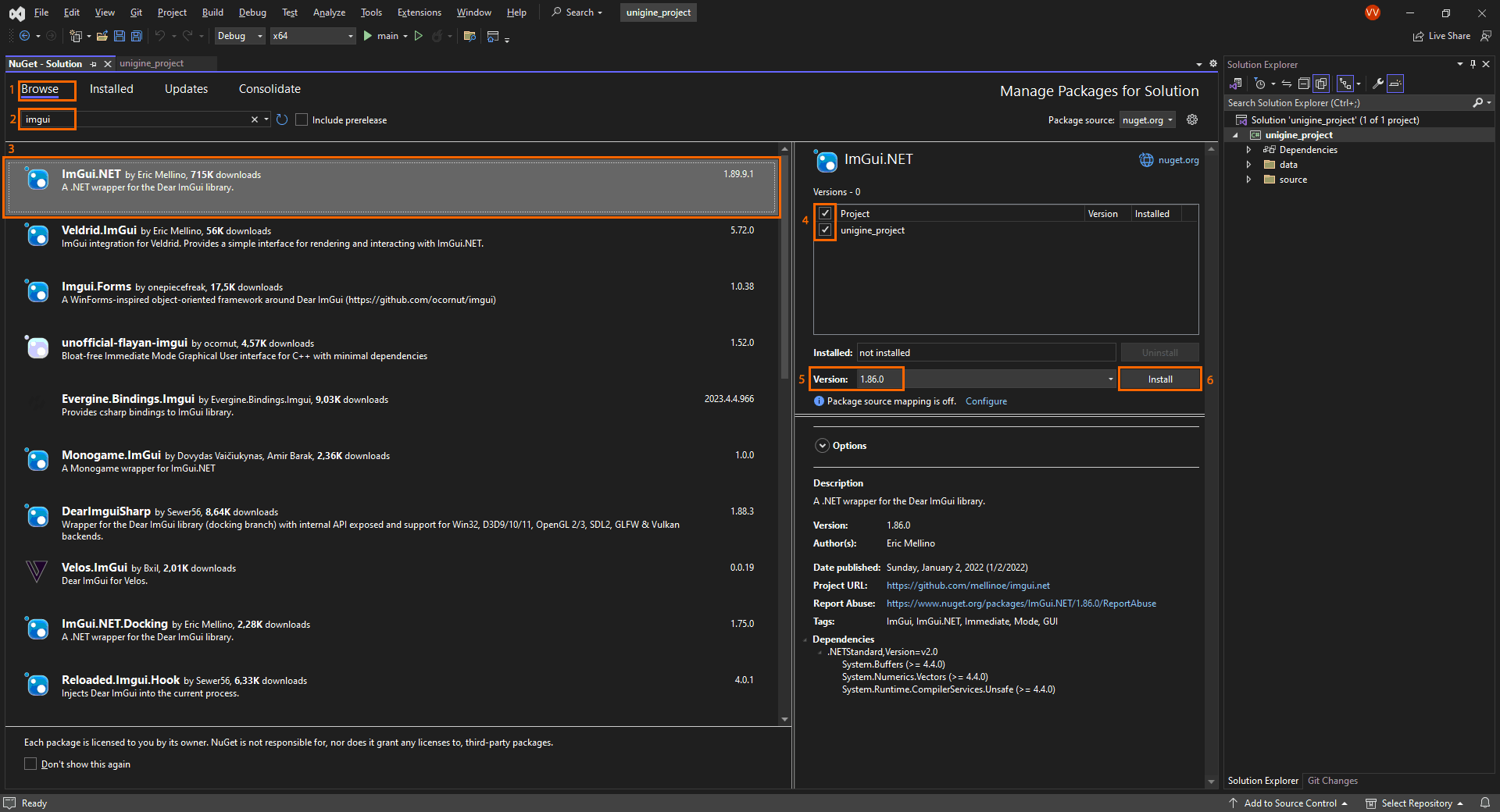
In Visual Studio, select Tools -> NuGet Package Manager -> Manage NuGet Packages for Solution..., find ImGui.NET wrapper and install it (the sample uses version 1.86.0).
- Copy the data/imgui.basemat file to the data/ folder of your project.
- Copy the ImGuiImpl.cs file to the source/ folder of your project.
-
Add ImGuiImpl.cs to <Project_Name>.csproj in the root directory of the project:
Source code<Compile Include="source\ImGuiImpl.cs" /> -
Add the ImGui.NET.dll library to the Reference in <Project_Name>.csproj and make sure to specify the HintPath:
Source code<ItemGroup> <Reference Include="ImGui.NET"> <HintPath>bin\ImGui.NET.dll</HintPath> </Reference> </ItemGroup> -
In <Project_Name>.csproj, add the possibility to work with Unsafe blocks:
Source code<AllowUnsafeBlocks>True</AllowUnsafeBlocks> -
In source/AppSystemLogic.cs, add the directive and the following code in the corresponding methods.
Source code (C#)using ImGuiNET; public override bool Init() { ImGuiImpl.Init(); return true; } public override bool Update() { ImGuiImpl.NewFrame(); // feel free to use ImGui API here... ImGui.ShowDemoWindow(); ImGuiImpl.Render(); return true; } public override bool Shutdown() { ImGuiImpl.Shutdown(); return true; }
The sample uses ImGui version 1.86.0 with a customized imconfig.h file. If you want to use another version, replace the following commented line in the imconfig.h file that you use:
//#define ImDrawIdx unsigned intwith this:
#define ImDrawIdx intOtherwise, you'll get a compilation error.
Building the Project#
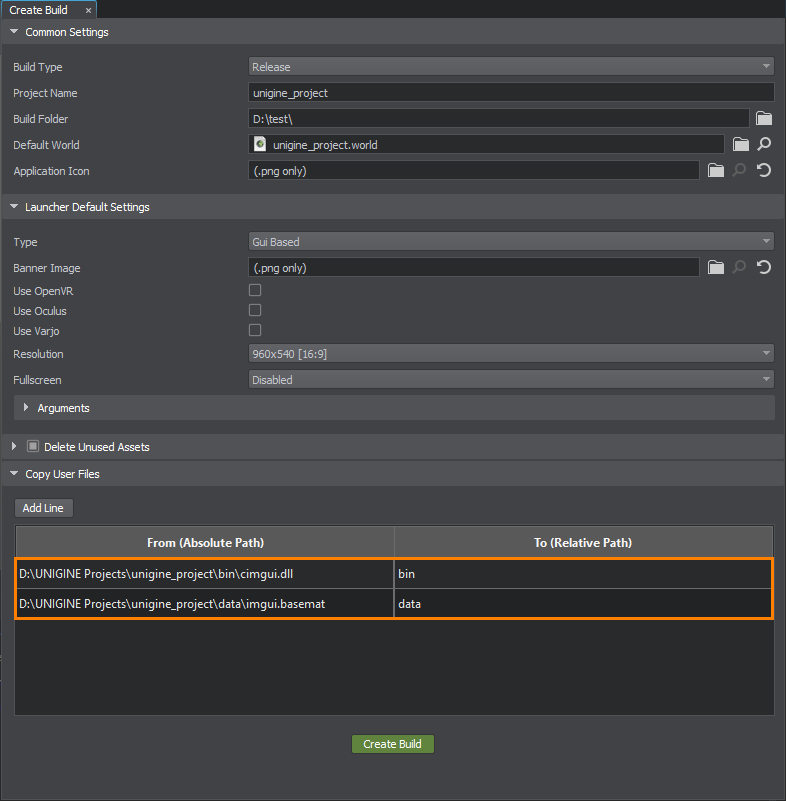
When creating a build, add the absolute and the relative path for cimgui.dll and imgui.basemat as shown below: