Panner 示例
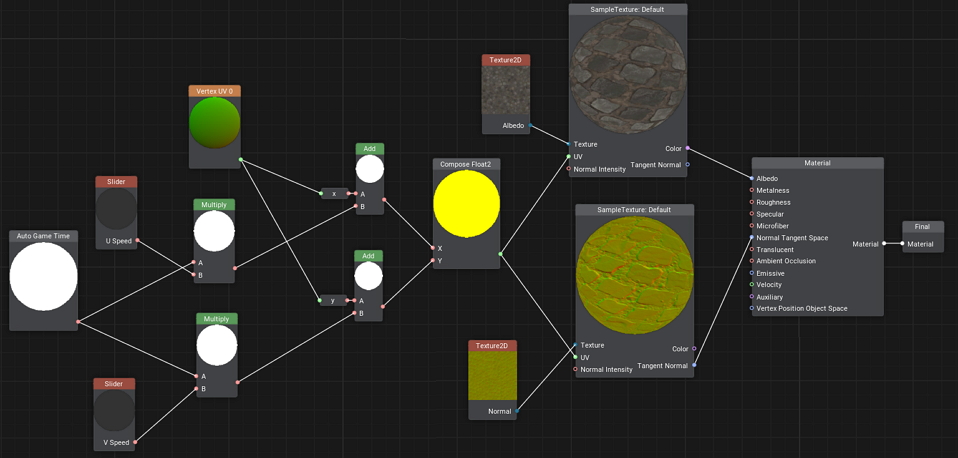
This material graph sample demonstrates how to create a simple UV-panner to animate UV coordinates in a material.此材质图表示例演示了如何创建一个简单的 UV 平移器来为材质中的 UV 坐标设置动画。
The data from Albedo and Normal textures (Texture 2D node) taken from material's parameters (enabling you to select a texture asset via the Parameters panel in UnigineEditor) is sampled by the Sample Texture node in accordance with the specified UV coordinates and the result is simply passed to the Material node.来自材质参数的Albedo和Normal纹理(Texture 2D 节点)的数据(使您可以通过 UnigineEditor 中的 Parameters 面板选择纹理资源)由 Sample Texture 节点根据指定的 UV 坐标进行采样,并将结果简单地传递给Material 节点。
The logic for animating UV coordinates is simple: both U and V components of the Vertex UV 0 node output (the 0 channel of vertex texture coordinates) are connected to separate Add nodes via corresponding x and y port adapters. The Auto Game Time is multiplied by different values provided by the U Speed and V Speed Slider parameter nodes (enabling you to control these values via the Parameters panel). The resulting values are passed to the corresponding Add nodes, thus increasing the original UV coordinates.动画 UV 坐标的逻辑很简单:Vertex UV 0 节点输出的 U 和 V 分量(顶点纹理坐标的 0 通道)通过对应的 x 和 y 连接到单独的 Add 节点端口适配器. Auto Game Time 乘以 U Speed 和 V Speed Slider 参数节点提供的不同值(使您能够通过 Parameters 面板控制这些值)。结果值被传递到相应的 Add 节点,从而增加了原始 UV 坐标。