在有障碍物的导航区域内创建2D路线
The example guides you through the process of setting up a scene with a simple navigation area and calculating a 2D route within it.该示例指导您通过设置一个简单的导航区域和计算其中的2D路线场景的过程。
Preparing Scene准备场景#
Before calculating routes, we should create a navigation area within which this logic will be executed. Our navigation area will be represented by a single navigation sector with obstacles. Also, we will add some auxiliary nodes that will serve as the start and destination points of the route.在计算路由之前,我们应该创建一个导航区域,在其中执行此逻辑。我们的导航区域将由带有障碍物的单一导航扇区表示。此外,我们将添加一些辅助节点,它们将作为路线的起点和终点。
- Create an empty project via SDK Browser.通过SDK浏览器创建一个空项目。
- Open it in UnigineEditor and remove the unnecessary default nodes.在UnigineEditor中打开它并删除不必要的默认节点。
-
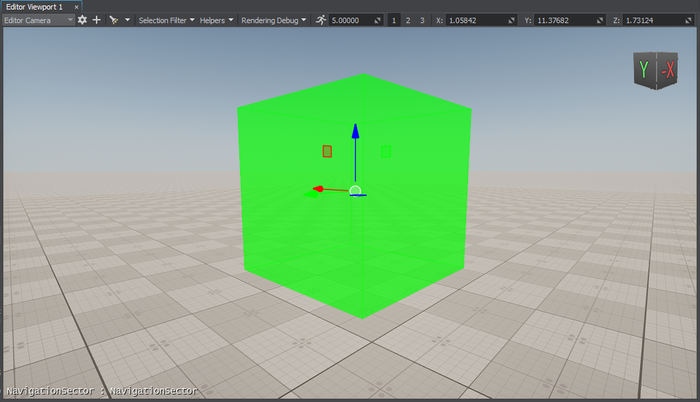
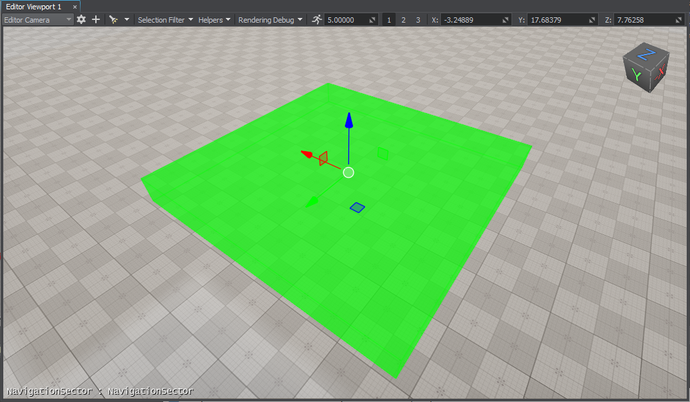
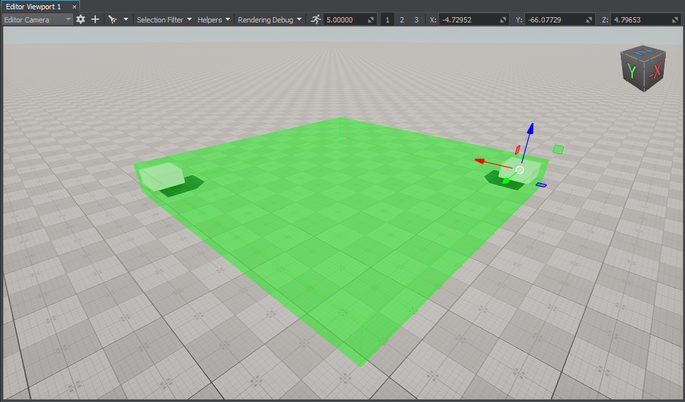
In the Menu bar, choose Create -> Navigation -> Navigation Sector and place the node above the plane.在菜单栏中,选择Create -> Navigation -> Navigation Sector并将节点放在平面上方。
注意To facilitate working with the navigation sectors, activate gizmos for Navigation nodes in the Helpers Panel.为了方便使用导航扇区,请在Helpers面板中为Navigation节点激活小控件。
-
Adjust the Size of the sector in the Parameters window.在Parameters窗口中调整扇区的Size。


-
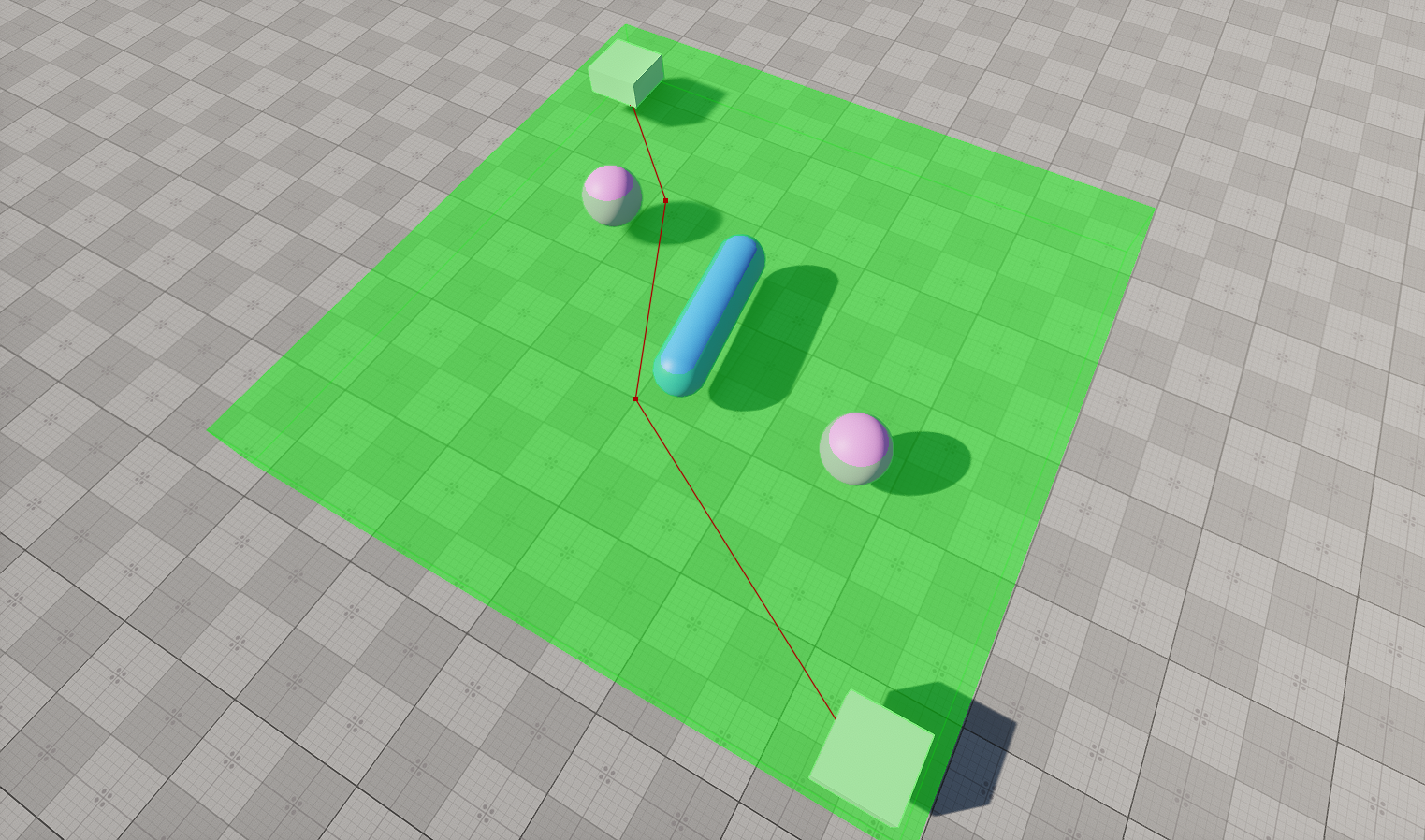
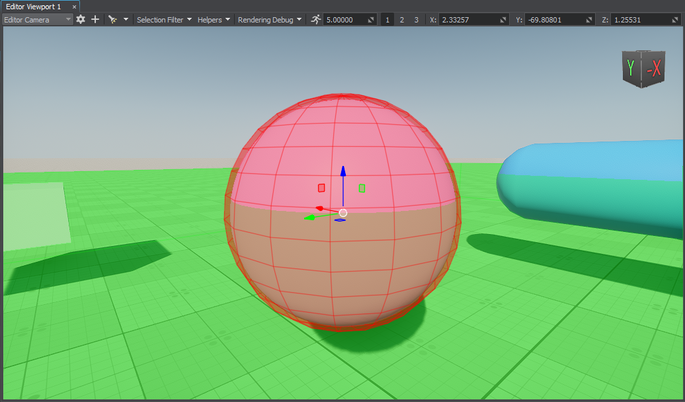
Add 2 nodes that will be used as the start and destination points of the route. We will create 2 boxes (Create -> Primitives -> Box), rename them start and finish, and place inside the navigation sector as pictured below.添加两个节点,这些节点将用作路由的起点和终点。 我们将创建两个立方体(Create -> Primitives -> Box),将它们重命名为start和finish,并放置在导航扇区内,如下图所示。

-
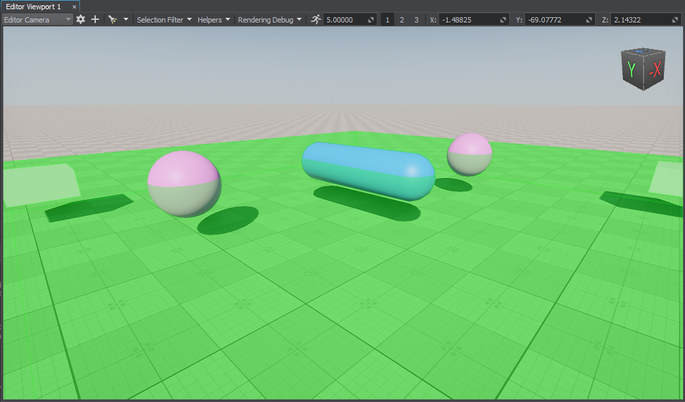
Create several primitives and place them inside the navigation area. We will add a capsule and two boxes.创建几个图元并将它们放置在导航区域内。 我们将添加一个胶囊和两个立方体。

-
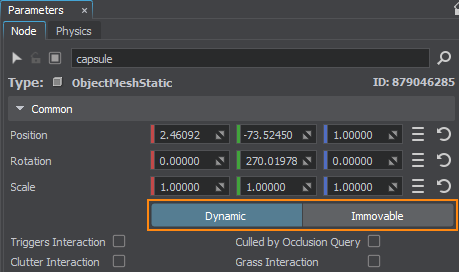
Make them dynamic: switch from Immovable to Dynamic in the Parameters window.使它们动态:在Parameters窗口中从Immovable切换到Dynamic。

-
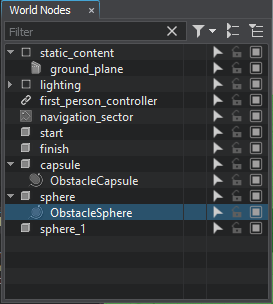
For each primitive, create an obstacle of the required type: in the World Hierarchy window, right-click the primitive, choose Create -> Navigation, and select the obstacle. The created obstacle will be added as a child to the primitive node in the hierarchy.对于每个图元,创建所需类型的障碍:在World Hierarchy窗口中,右键单击该图元,选择Create -> Navigation,然后选择障碍。 创建的障碍将作为子节点添加到层次结构中的原始节点。
注意It will allow you to change the node and obstacle transformations at the same time without any extra configuration.它将允许您在同一时间更改节点和障碍转换,而无需任何额外的配置。
-
Adjust the size of the created obstacles in the Parameters window if necessary.必要时在Parameters窗口中调整创建的障碍物的大小。

Creating Component for Route Calculation为路径计算创建组件#
The created navigation sector only provides the area within which routes are calculated. The routes themselves must be created from the code. So, let's create the corresponding C# component for 2D route calculation:创建的导航扇区仅提供计算路线的区域。 路由本身必须从代码创建。 因此,让我们创建相应的C#组件进行2D路由计算:
- Create the components folder in the data directory of your project: right-click in the Asset Browser and select Create Folder.在项目的data目录中创建components文件夹:在资源浏览器中右键单击并选择Create Folder。
-
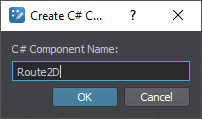
In the created folder, create a new component: right-click and select Create Code -> C# Component and specify a name for the component.在创建的文件夹中,创建一个新组件:右键单击并选择Create Code -> C# Component并为组件指定一个名称。

- Open the component in IDE to implement pathfinding logic.在IDE中打开组件实现寻路逻辑。
Implementing Component Logic实现组件逻辑#
-
Declare component parameters:声明组件参数:
- Two parameters that will accept nodes between which a route should be calculated两个参数将接受应该计算路由的节点
- Route color路线颜色
源代码 (C#)public class Route2D : Component { // a node that will serve as a start point public Node startPoint = null; // a node that will serve as a destination point public Node finishPoint = null; // route color [ParameterColor] public vec4 routeColor = vec4.ZERO; // ... } -
Create a route and set the radius and height for the point which will move along the route in the Init() method. Before creation, check if the nodes to be used as the start and finish points are specified.在Init()方法中创建一条路线并设置将沿着路线移动的点的半径和高度。 在创建之前,检查是否指定了要用作起点和终点的节点。
源代码 (C#)// a route private PathRoute route = null; private void Init() { // check if the start and destination nodes are correctly specified via the component interface if (startPoint && finishPoint) { // create a new route route = new PathRoute(); // set a radius and height for the point which will move along the route route.Radius = 0.1f; route.Height = 0.1f; } } -
To enable displaying the calculated route at run time, turn on the Visualizer. Additionally, you can output console messages to the application screen. Add the following logic to the Init() function:要启用在运行时显示计算的路由,请打开Visualizer。 此外,您还可以将控制台消息输出到应用程序屏幕。 在Init()函数中增加如下逻辑:
源代码 (C#)// enable the onscreen console messages to display info on route calculation Unigine.Console.Onscreen = true; // enable visualization of the calculated route Visualizer.Enabled = true; -
In the Update() function, calculate the route from the start to destination node:在Update()函数中,计算从起始节点到目的节点的路由:
源代码 (C#)private void Update() { // check if the start and destination nodes are correctly specified via the component interface if (startPoint && finishPoint) { // calculate the path from the start to destination point // a destination point of the route is reached route.Create2D(startPoint.WorldPosition, finishPoint.WorldPosition); if (route.IsReached) { // if the destination point is reached, render the root in a specified color route.RenderVisualizer(routeColor); } else Log.Message($"{node.Name} PathRoute not reached yet\n"); } } -
Implement the Shutdown() function to disable the visualizer and onscreen console messages:实现Shutdown()函数来禁用可视化器和屏幕上的控制台消息:
源代码 (C#)private void Shutdown() { Unigine.Console.Onscreen = false; Visualizer.Enabled = false; }
Here is the full code of the component:下面是组件的完整代码:
Route2D.cs
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component
public class Route2D : Component
{
// a node that will serve as a start point
public Node startPoint = null;
// a node that will serve as a destination point
public Node finishPoint = null;
// route color
[ParameterColor]
public vec4 routeColor = vec4.ZERO;
// a route
private PathRoute route = null;
private void Init()
{
// check if the start and destination nodes are correctly specified via the component interface
if (startPoint && finishPoint)
{
// create a new route
route = new PathRoute();
// set a radius and height for the point which will move along the route
route.Radius = 0.1f;
route.Height = 0.1f;
// enable the onscreen console messages to display info on route calculation
Unigine.Console.Onscreen = true;
// enable visualization of the calculated route
Visualizer.Enabled = true;
}
}
private void Update()
{
// check if the start and destination nodes are correctly specified via the component interface
if (startPoint && finishPoint)
{
// calculate the path from the start to destination point
// a destination point of the route is reached
route.Create2D(startPoint.WorldPosition, finishPoint.WorldPosition);
if (route.IsReached)
{
// if the destination point is reached, render the root in a specified color
route.RenderVisualizer(routeColor);
}
else
Log.Message($"{node.Name} PathRoute not reached yet\n");
}
}
private void Shutdown()
{
Unigine.Console.Onscreen = false;
Visualizer.Enabled = false;
}
}Assigning Component分配组件#
When the component logic is implemented, you should assign it to a node.当实现组件逻辑时,应该将其分配给一个节点。
- In UnigineEditor, select Create -> Node -> Dummy and place it in the navigation area.在UnigineEditor中,选择Create -> Node -> Dummy并将其放置在导航区域中。
- Select the dummy node and assign the Route2D.cs component to it in the Parameters window.选择虚拟节点并在Parameters窗口中将Route2D.cs组件分配给它。
-
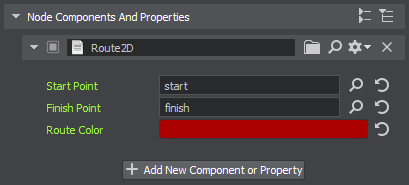
In the component parameters, specify the start and finish static meshes in the Start Point and Finish Point fields.在组件参数中,在Start Point和Finish Point字段中指定start和finish静态网格体。

- Change the Route Color, if necessary.如有必要,请更改Route Color。
Making Obstacles Move Dynamically使障碍物动态移动#
Let's add a bit of complexity to the logic and make the nodes that are used as obstacles dynamically change.让我们为逻辑添加一点复杂性,并使用作障碍的节点动态变化。
- In the components folder, create the NodeRotator component.在components文件夹中,创建NodeRotator组件。
-
Implement rotation logic:实现旋转逻辑:
源代码 (C#)public class NodeRotator : Component { // parameter that sets an angular velocity of the node public vec3 angularVelocity = vec3.ZERO; private void Update() { // calculate the delta of rotation vec3 delta = angularVelocity * Game.IFps; // update node rotation node.SetRotation(node.GetRotation() * new quat(delta.x, delta.y, delta.z)); } } -
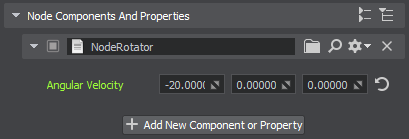
Assign the component to the capsule primitive that should rotate and specify the Angular Velocity:将组件分配给应旋转的capsule基元并指定Angular Velocity:

The obstacle will rotate as well.障碍物也会旋转。
-
Group the sphere primitives and assign the component to the parent dummy node. It will make the spheres rotate around this parent node (as in the case of a sphere, rotation around its own axis won't affect the route calculation).对sphere基元进行分组,并将组件分配给父虚节点。 它将使球体围绕此父节点旋转(就像球体的情况一样,围绕其自己的轴旋转不会影响路线计算)。

Visualizing Navigation Area可视化导航区域#
To clearly show how the path is built inside the navigation area, let's implement the AreaVisualizer component that enables displaying the navigation area gizmo at run time:为了清楚地显示路径是如何在导航区域内构建的,让我们实现AreaVisualizer组件,该组件允许在运行时显示导航区域小工具:
- In the components folder, create the AreaVisualizer component.在components文件夹中,创建AreaVisualizer组件。
-
Implement the logic:实现逻辑:
源代码 (C#)public class AreaVisualizer : Component { private NavigationSector navigationSector = null; private void Init() { // get the navigation sector to which the component is assigned navigationSector = node as NavigationSector; // enable rendering of the visualizer if (navigationSector) Visualizer.Enabled = true; } private void Update() { // display the navigation area gizmo if (navigationSector) navigationSector.RenderVisualizer(); } private void Shutdown() { // disable rendering of the visualizer Visualizer.Enabled = false; } } - Assign the component to the navigation sector.将组件分配给导航扇区。
Trying Out尝试#
本页面上的信息适用于 UNIGINE 2.19.1 SDK.