自定义鼠标光标和行为

This example shows how to customize the mouse cursor appearance and change default mouse behavior in your application. It will help you to solve the following tasks:此示例演示如何自定义鼠标光标外观并更改应用程序中的默认鼠标行为。 它将帮助您解决以下任务:
- Changing the default mouse cursor image.更改默认鼠标光标图像
- Toggling mouse cursor's handling modes.切换鼠标光标的处理模式
- Customizing your application's icon and title.自定义应用程序的图标和标题
Defining Mouse Behavior定义鼠标行为#
The mouse behavior is defined by assigning any of the following modes:鼠标行为是通过分配以下任何模式来定义的:
- Grab - the mouse is grabbed when clicked (the cursor disappears and camera movement is controlled by the mouse). This mode is set by default.Grab:点击时抓住鼠标(光标消失,相机移动由鼠标控制)。此模式默认设置为。
- Soft - the mouse cursor disappears after being idle for a short time period.Soft:鼠标光标在短时间内闲置后消失。
- User - the mouse is not handled by the system (allows input handling by some custom module).User:鼠标不被系统处理(允许一些自定义模块处理输入)。
There are two ways to set the required mouse behavior mode:有两种方法可以设置所需的鼠标行为模式:
- In the Editor, by selecting the corresponding option in the Controls Settings在编辑器中,通过在控件设置中选择相应的选项
- Via code by adding the corresponding line to the logic (world or system logic, components, expressions, etc.)通过代码将相应的行添加到逻辑(world或system逻辑,组件,表达式等)
ControlsApp.MouseHandle = Input.MOUSE_HANDLE.SOFT;
//or
ControlsApp.MouseHandle = Input.MOUSE_HANDLE.USER;Customizing Mouse Cursor自定义鼠标光标#
You can change the look of the mouse cursor in your application using any square RGBA8 image you want. This can be done by simply adding the following lines to your code (e.g. the world's init() method):您可以使用您想要的任何方的RGBA8图像在应用程序中更改鼠标光标的外观。 这可以通过简单地在代码中添加以下行来完成(例如在世界的init()方法):
// loading an image for the mouse cursor
Image mouse_cursor = new Image("textures/cursor.png");
// resize the image to make it square
mouse_cursor.Resize(mouse_cursor.Width, mouse_cursor.Width);
// checking if our image is loaded successfully and has the appropriate format
if ((mouse_cursor.IsLoaded) && (mouse_cursor.Format == Image.FORMAT_RGBA8))
{
// set the image for the OS mouse pointer
Input.SetMouseCursorCustom(mouse_cursor);
// show the OS mouse pointer
Input.MouseCursorSystem = true;
}Here is a sample RGBA8 image (32x32) you can use for your mouse cursor (download it and put it to the data/textures folder of your project):这是一个示例RGBA8图像(32x32),您可以将其用于鼠标光标(下载并将其放到项目的 data/textures 文件夹中):

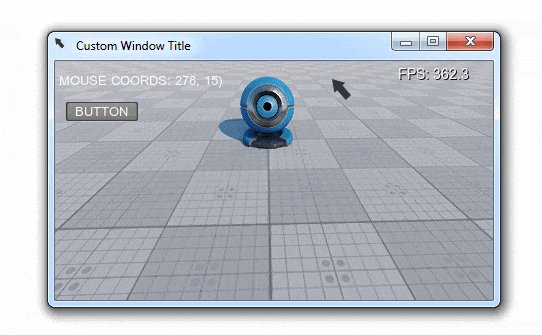
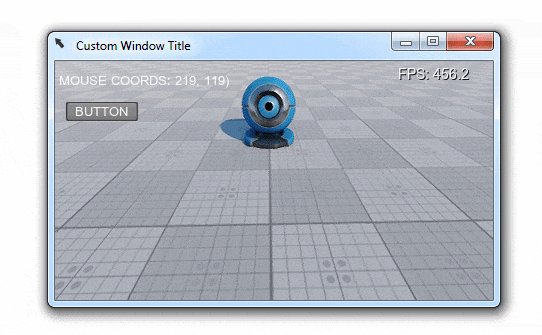
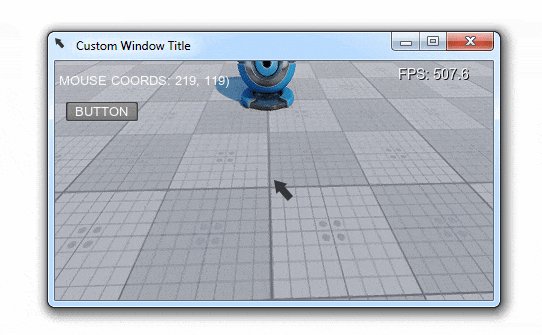
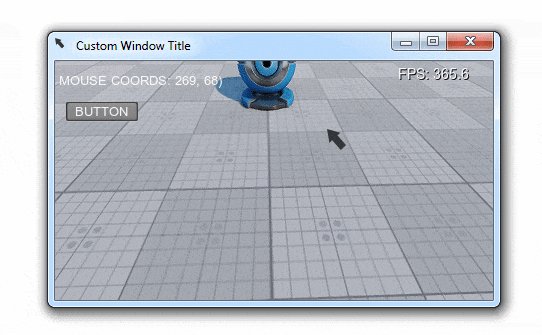
Example Code示例代码#
Below you'll find the code that performs the following:下面您将找到执行以下操作的代码:
- Sets a custom icon and title for the application window.设置应用程序窗口的自定义图标和标题
- Sets a custom mouse cursor.设置自定义鼠标光标
- Switches between the three handling modes on pressing the ENTER key.在按下ENTER键的三种处理模式之间切换
You can use the following C# component:您可以使用以下C#组件:
AppMouseCustomizer.cs
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component
public class AppMouseCustomizer : Component
{
// widgets
WidgetLabel label1;
WidgetLabel label2;
WidgetButton button;
private void Init()
{
// preparing UI: creating a label and a button and adding them to the GUI
label1 = new WidgetLabel(Gui.GetCurrent());
label2 = new WidgetLabel(Gui.GetCurrent());
button = new WidgetButton(Gui.GetCurrent(), "BUTTON");
label1.SetPosition(10, 20);
label2.SetPosition(10, 40);
button.SetPosition(10, 80);
Gui.GetCurrent().AddChild(label1, Gui.ALIGN_OVERLAP | Gui.ALIGN_TOP | Gui.ALIGN_LEFT);
Gui.GetCurrent().AddChild(label2, Gui.ALIGN_OVERLAP | Gui.ALIGN_TOP | Gui.ALIGN_LEFT);
Gui.GetCurrent().AddChild(button, Gui.ALIGN_OVERLAP | Gui.ALIGN_TOP | Gui.ALIGN_LEFT);
EngineWindow MWindow = WindowManager.MainWindow;
// setting a custom icon for the application window
Image icon = new Image("textures/cursor.png");
if ((icon.IsLoaded) && (icon.Format == Image.FORMAT_RGBA8))
MWindow.SetIcon(icon);
// set a custom title for the application window
MWindow.Title = "Custom Window Title";
// loading an image for the mouse cursor
Image mouse_cursor = new Image("textures/cursor.png");
// resize the image to make it square
mouse_cursor.Resize(mouse_cursor.Width, mouse_cursor.Width);
// checking if our image is loaded successfully and has the appropriate format
if ((mouse_cursor.IsLoaded) && (mouse_cursor.Format == Image.FORMAT_RGBA8))
{
// set the image for the OS mouse pointer
Input.SetMouseCursorCustom(mouse_cursor);
// show the OS mouse pointer
Input.MouseCursorSystem = true;
}
}
private void Update()
{
// checking for STATE_USE (ENTER key by default) and toggling mouse handling mode
if (Game.Player.Controls.ClearState(Controls.STATE_USE) == 1)
switch (ControlsApp.MouseHandle)
{
case Input.MOUSE_HANDLE.GRAB:
// if the mouse is currently grabbed, we disable grabbing and restore GUI interaction
if (Input.MouseGrab)
{
Input.MouseGrab = false;
Gui.GetCurrent().MouseEnabled = true;
}
Input.MouseHandle = Input.MOUSE_HANDLE.SOFT;
Log.Message($"MOUSE_HANDLE switch from GRAB to SOFT\n");
break;
case Input.MOUSE_HANDLE.SOFT:
Input.MouseHandle = Input.MOUSE_HANDLE.USER;
Log.Message($"MOUSE_HANDLE switch from SOFT to USER\n");
break;
case Input.MOUSE_HANDLE.USER:
Input.MouseHandle = Input.MOUSE_HANDLE.GRAB;
Log.Message($"MOUSE_HANDLE switch from USER to GRAB\n");
break;
default:
break;
}
// updating info on the current cursor position and mouse handling mode
label1.Text = $"MOUSE COORDS: ({Input.MousePosition})";
label2.Text = $"MOUSE MODE: {Input.MouseHandle}";
}
}本页面上的信息适用于 UNIGINE 2.19.1 SDK.
