Panner Sample
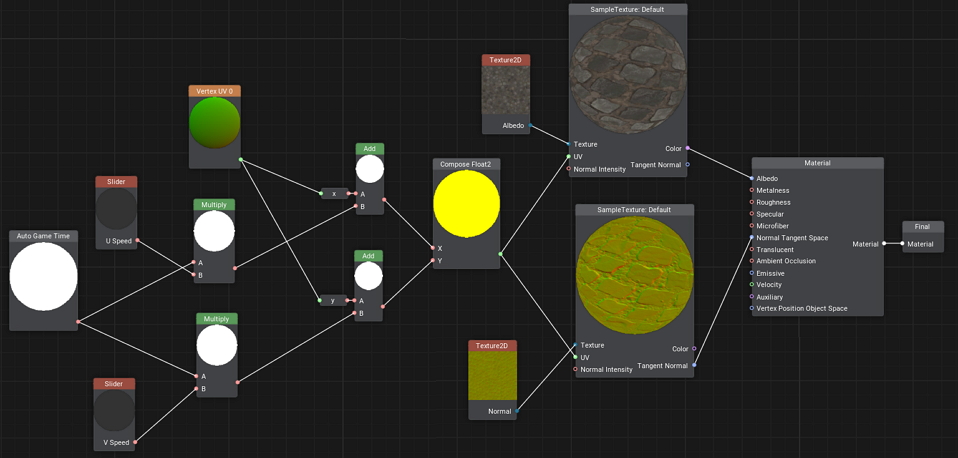
This material graph sample demonstrates how to create a simple UV-panner to animate UV coordinates in a material.
The data from Albedo and Normal textures (Texture 2D node) taken from material's parameters (enabling you to select a texture asset via the Parameters panel in the UnigineEditor) is sampled by the Sample Texture node in accordance with the specified UV coordinates and the result is simply passed to the Material node.
The logic for animating UV coordinates is simple: both U and V components of the Vertex UV 0 node output (the 0 channel of vertex texture coordinates) are connected to separate Add nodes via corresponding x and y port adapters. The Auto Game Time is multiplied by different values provided by the U Speed and V Speed Slider parameter nodes (enabling you to control these values via the Parameters panel). The resulting values are passed to the corresponding Add nodes, thus increasing the original UV coordinates.