Браузер SDK
This article contains a brief description of UNIGINE SDK Browser features:Эта статья содержит краткое описание возможностей UNIGINE SDK Browser:
- Integration with developer.unigine.com accountsИнтеграция с аккаунтами developer.unigine.com
- Convenient downloading, installation and upgrade of multiple UNIGINE SDKsУдобная загрузка, установка и обновление нескольких UNIGINE SDK
- Quick creation of projects with customizable settingsБыстрое создание проектов с настраиваемыми настройками
- Browsing through various samples: UnigineScript, C++ API, C# API, 3rd partyПросмотр различных примеров: UnigineScript, C ++ API, C # API, сторонние
- Downloading content on demandСкачивание контента по запросу
- Self-update via InternetСамостоятельное обновление через Интернет
- Easy access to UNIGINE Add-Ons libraryЛегкий доступ к библиотеке дополнений UNIGINE
The following video provides the overview of the SDK Browser interface:В следующем видео представлен обзор интерфейса SDK Browser:
The information on the browser downloading and installing can be found here.Информацию о загрузке и установке браузера можно найти здесь .
The information on licensing is available in the Licenses article.Информация о лицензировании доступна в статье Лицензии .
sudo paxctl -m browser_x64.linuxFor more detailed information on MPROTECT you can click here. SDK Browser может запускаться некорректно, если у вас установлен Astra Linux Special Edition 1.5 / 1.6 с установленным PaX. В качестве обходного пути вы можете отключить MPROTECT для двоичного файла browser.linux следующим образом:
sudo paxctl -m browser_x64.linuxДля получения более подробной информации о MPROTECT вы можете щелкнуть здесь .
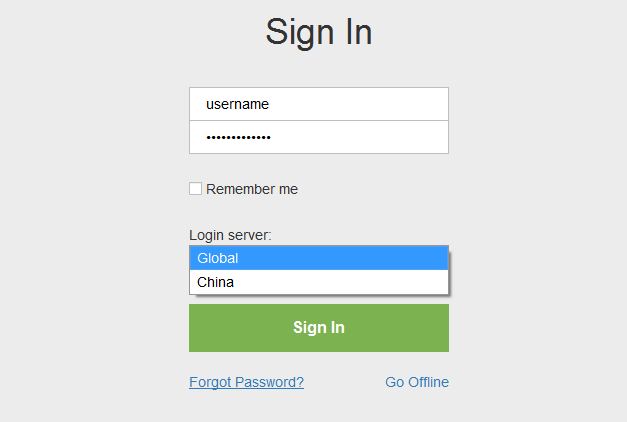
Signing InВход в систему#
Once the browser is installed on the computer, choose server location (Global or China) and log in with your account credentials.После установки браузера на компьютер выберите расположение сервера (Global или China) и войдите в систему, используя данные своей учетной записи.

OptionsПараметры#
It is possible to set the general startup settings for all projects, samples, and demos run via SDK Browser.Можно установить общие параметры запуска для всех проектов, примеров и демонстраций, запускаемых через браузер SDK.
To open the Options form, click the following tab in SDK Browser: Чтобы открыть форму Options, щелкните следующую вкладку в браузере SDK:

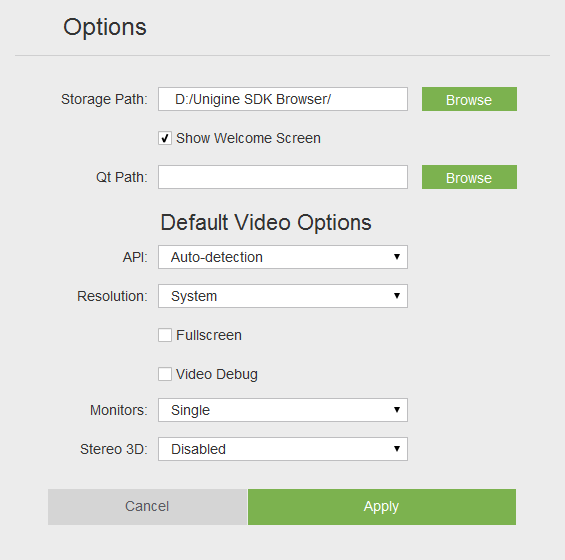
The form will open:Форма откроется:

| Storage Path | A path to a folder where downloaded SDKs, add-ons and demos will be stored.Путь к папке, в которой будут храниться загруженные SDK, дополнения и демонстрации. |
|---|---|
| Show Welcome Screen | Show the welcome screen on SDK Browser startup.Показывать экран приветствия при запуске браузера SDK. |
| Qt Path | Path to Qt libraries. This path is used to run projects created by using QMake via UNIGINE SDK Browser.
Примечание
This option is available on Windows only.Путь к библиотекам Qt. Этот путь используется для запуска проектов, созданных с помощью QMake через UNIGINE SDK Browser.
This option is available on Windows only.This option is available on Windows only. Примечание
This option is available on Windows only.Эта опция доступна только в Windows. |
| API | Graphics API to be used for rendering. The following values are available:
|
| Resolution | Window resolution.Разрешение окна. |
| Fullscreen | Fullscreen mode.Полноэкранный режим. |
| Video Debug | Debug context for OpenGL or DirectX 11.Контекст отладки для OpenGL или DirectX 11. |
| Monitors | Display configuration (for single- or multi-monitor rendering).Конфигурация дисплея (для одно- или многомониторного рендеринга). |
| Stereo 3D | Stereo mode.
Примечание
Depending on the graphics API used for rendering, the set of available modes varies.Стерео режим.
Depending on the graphics API used for rendering, the set of available modes varies.Depending on the graphics API used for rendering, the set of available modes varies. Примечание
Depending on the graphics API used for rendering, the set of available modes varies.Набор доступных режимов зависит от графического API, используемого для рендеринга. |
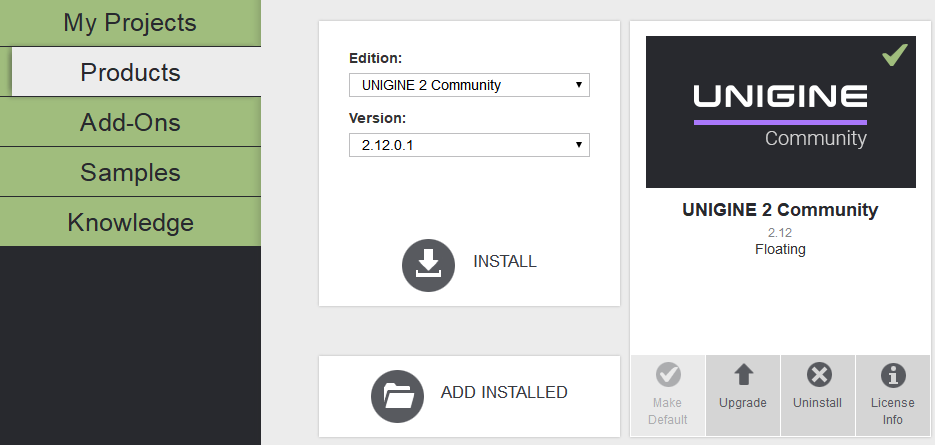
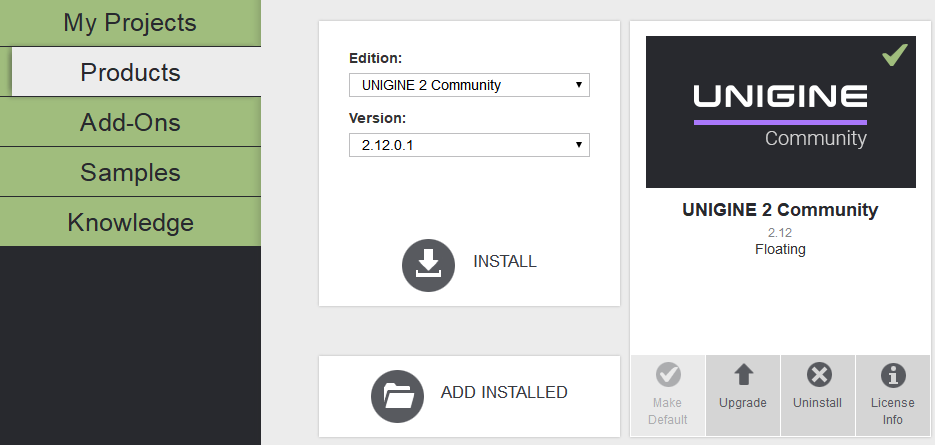
ProductsПродукты#
To start working, you should have a Product installed. In the Products tab, you can install a new version of a Product or add an already installed one.Чтобы начать работу, у вас должен быть установлен Продукт . На вкладке Products вы можете установить новую версию Продукта или добавить уже установленную.

- To install a new Product:
- Specify the Product type in the Edition field (Community, Engineering, Sim or Editor) in the Products tab.Specify the Product type in the Edition field (Community, Engineering, Sim or Editor) in the Products tab.
- Specify the Product version in the Version field.Specify the Product version in the Version field.
- Click Install. The installation progress will be shown under the menu on the left.
- When the installation is completed, the Activate License window opens. Select the suitable license activation type and click Activate.
The installed Product will appear in the Products list.
Specify the Product type in the Edition field (Community, Engineering, Sim or Editor) in the Products tab.Specify the Product version in the Version field.Чтобы установить новый Продукт:
- Specify the Product type in the Edition field (Community, Engineering, Sim or Editor) in the Products tab.Укажите Тип продукта в поле Edition (Community, Engineering, SimилиEditor) на вкладке Products.
- Specify the Product version in the Version field.Укажите версию продукта в поле Version.
- Щелкните Install. Ход установки будет отображаться в меню слева. Установленный продукт появится в списке продуктов.

- To add an already installed Product:
- Click Add Installed in the Products tab.Click Add Installed in the Products tab.
- Specify the path to the root folder of the required Product. It will appear in the My Projects list.
ПримечаниеOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.Specify the path to the root folder of the required Product. It will appear in the My Projects list.Only Products containing the manifest file (present from the 04/23/2015) are available for adding.Only Products containing the manifest file (present from the 04/23/2015) are available for adding.ПримечаниеOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.Only Products containing the manifest file (present from the 04/23/2015) are available for adding.
ПримечаниеOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.Чтобы добавить установленный Продукт:Only Products containing the manifest file (present from the 04/23/2015) are available for adding.Only Products containing the manifest file (present from the 04/23/2015) are available for adding.- Click Add Installed in the Products tab.Щелкните Add Installed на вкладке Products.
- Specify the path to the root folder of the required Product. It will appear in the My Projects list.
ПримечаниеOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.Укажите путь к корневой папке необходимого Продукта. Он появится в списке «Мои проекты».Only Products containing the manifest file (present from the 04/23/2015) are available for adding.Only Products containing the manifest file (present from the 04/23/2015) are available for adding.ПримечаниеOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.Для добавления доступны только Товары, содержащие файл manifest (присутствует с 23.04.2015).
Once the Product is installed, you can:После установки Продукта вы можете:
- Create a new project in the My Projects tab.Создайте новый проект во вкладке My Projects.
- Create a project with installed add-ons in the My Projects tab.Создайте проект с установленными дополнениями во вкладке My Projects.
- Run built-in demos or samples (UnigineScript, C++ API, C# API, 3rd party).Запускайте встроенные демонстрации или сэмплы ( UnigineScript , C ++ API, C # API, сторонние).
My ProjectsМои проекты#

A project is an independent entity that contains all data on your application content organized in a set of directories. Проект - это независимый объект, который содержит все данные о содержимом вашего приложения, организованные в наборе каталогов.
There are several ways of working with projects:Есть несколько способов работы с проектами :
- Create a new project (you should have an SDK installed).Создайте новый проект (у вас должен быть установлен SDK).
- Create a project with add-ons (you should have an SDK and add-ons installed).Создайте проект с дополнениями (у вас должны быть установлены SDK и дополнения).
- Add an existing project from your local drive (after that, it will be easily accessible from here for editing, upgrade, or other actions).Добавьте существующий проект со своего локального диска (после этого он будет легко доступен отсюда для редактирования, обновления или других действий).
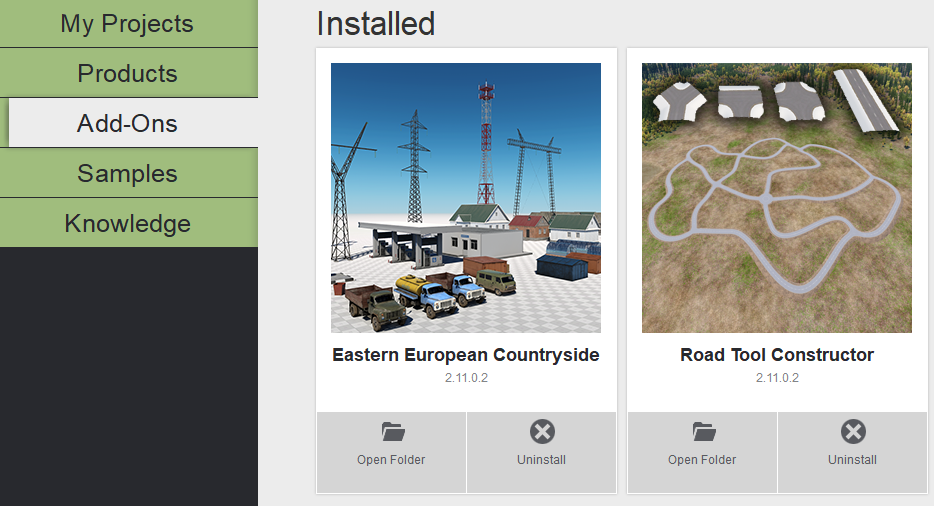
Add-OnsДополнения#

Add-On is the plugged functionality extension that can be presented as any engine addition: plugin, library, material, etc. Дополнение (Аддон) - это подключаемое расширение функциональности, которое может быть представлено как любое дополнение к движку: подключаемый модуль, библиотека, материал и т. д.
See how to create a project with an add-on here.Узнайте, как создать проект с дополнением здесь .
The full list of add-ons and their usage is available here.Полный список дополнений и способов их использования доступен здесь .
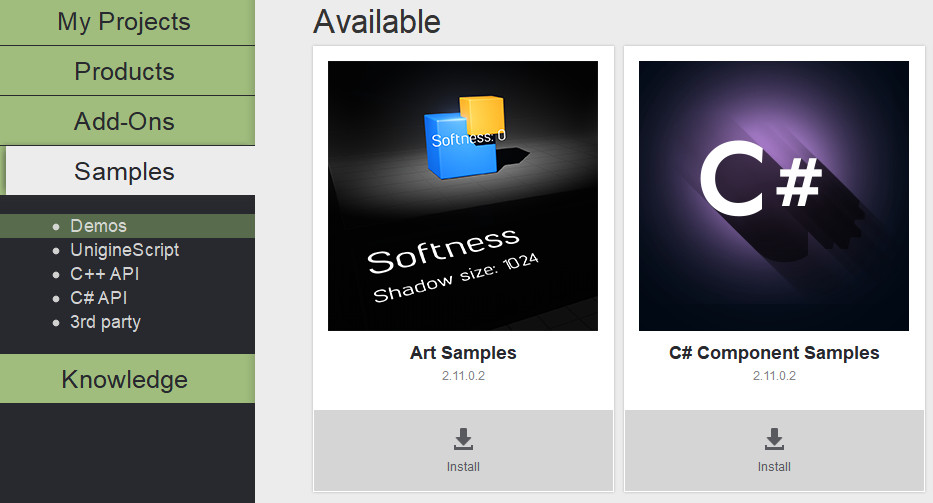
SamplesСэмплы#

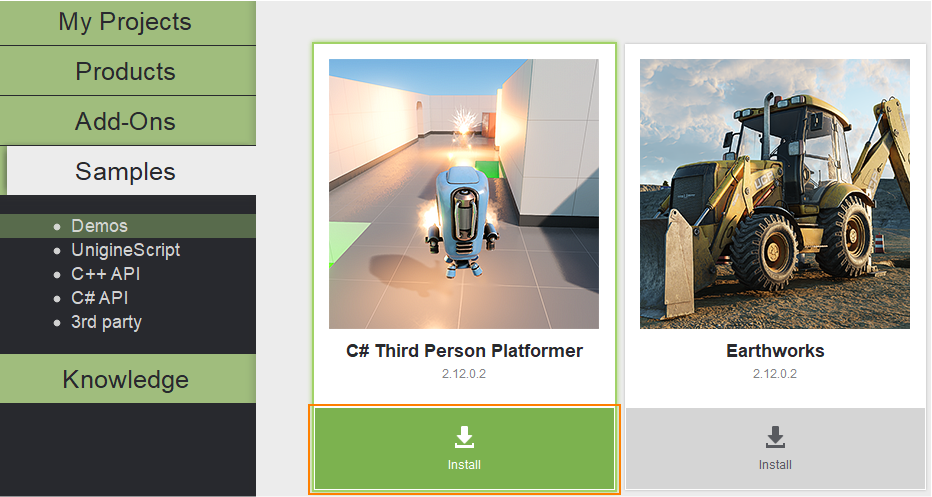
The following samples can be found in the Samples tab:На вкладке Samples можно найти следующие сэмплы:
- Demos — a set of UNIGINE demos and benchmarks that can be converted to a project in order to be modifiedDemos - набор демонстраций и тестов UNIGINE, которые можно преобразовать в проект, чтобы изменить
- UnigineScript — a set of UnigineScript demosUnigineScript - набор демонстраций UnigineScript
- C++ API — a set of C++ API demosC++ API - набор демонстраций C ++ API
- C# API — a set of C# demosC# API - набор демонстраций C #
- 3rd party — a set of demos demonstrating UNIGINE integration with applications based on 3rd party technologies.3rd party - набор демонстраций, демонстрирующих интеграцию UNIGINE с приложениями на основе сторонних технологий.
To download any Demo, click Install under a project in the Demos section of the Samples tab.Чтобы загрузить любую демонстрацию, щелкните Install под проектом в разделе Demos вкладки Samples.

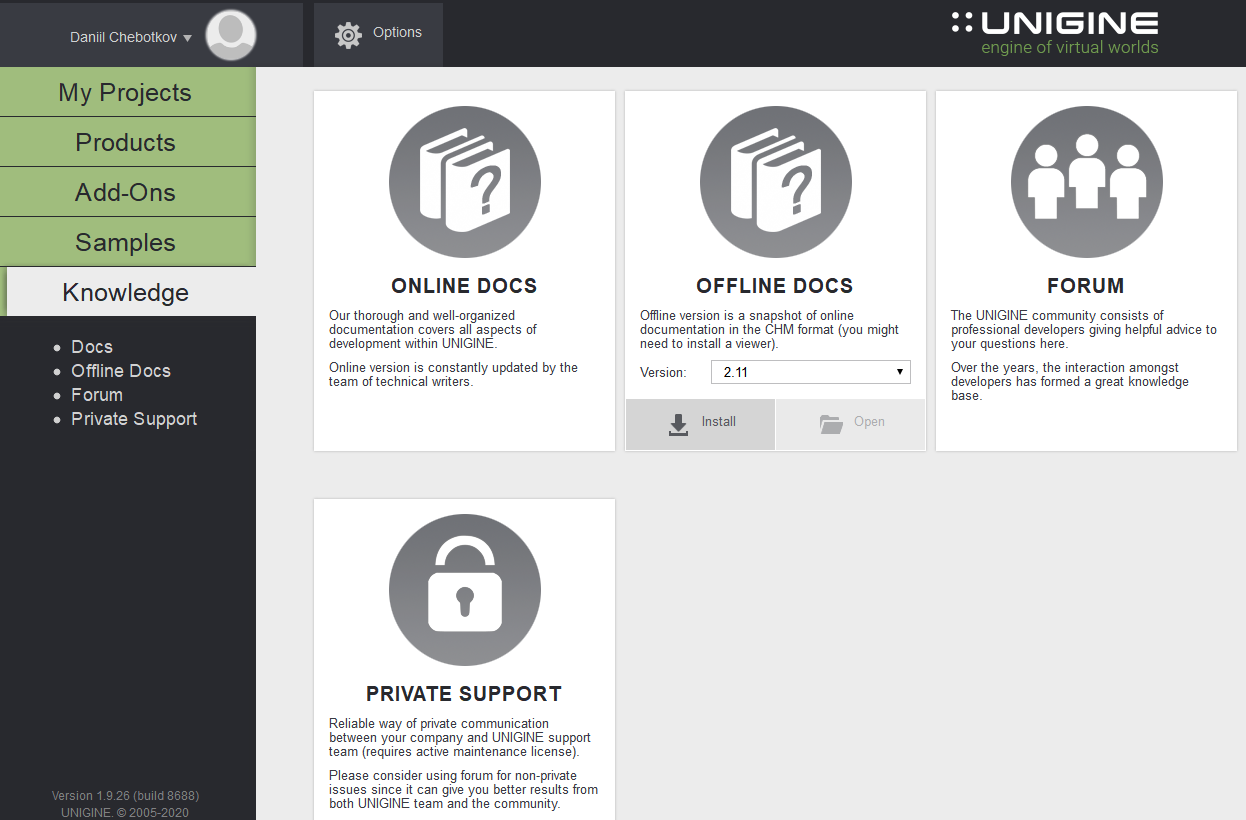
KnowledgeЗнания#
Access to online and offline documentation, Unigine community forum and private support.Доступ к онлайн- и офлайн-документации, форуму сообщества Unigine и частной поддержке.