Лучшие практики VR
Virtual Reality (VR) is an immersive medium creating the sensation of being entirely transported into a virtual or digitally reproduced real three-dimensional world. It can provide a lot more convincing experience than screen-based media, and has its peculiarities that should be taken into account. Виртуальная реальность (VR) - это иммерсивная среда, создающая ощущение полного переноса в виртуальный или воспроизведенный в цифровом виде реальный трехмерный мир. Он может обеспечить гораздо более убедительное впечатление, чем отображение на экране, и имеет свои особенности, которые следует учитывать.
The best practices described in this article are intended to highlight some key points to be aware of when developing a VR project and help you produce content ensuring a safe and enjoyable VR experience for users. Лучшие практики, описанные в этой статье, призваны выделить некоторые ключевые моменты, которые следует учитывать при разработке проекта VR, и помочь вам создавать контент, обеспечивающий безопасный и приятный опыт VR для пользователей.

VR TemplateШаблон VR Template#
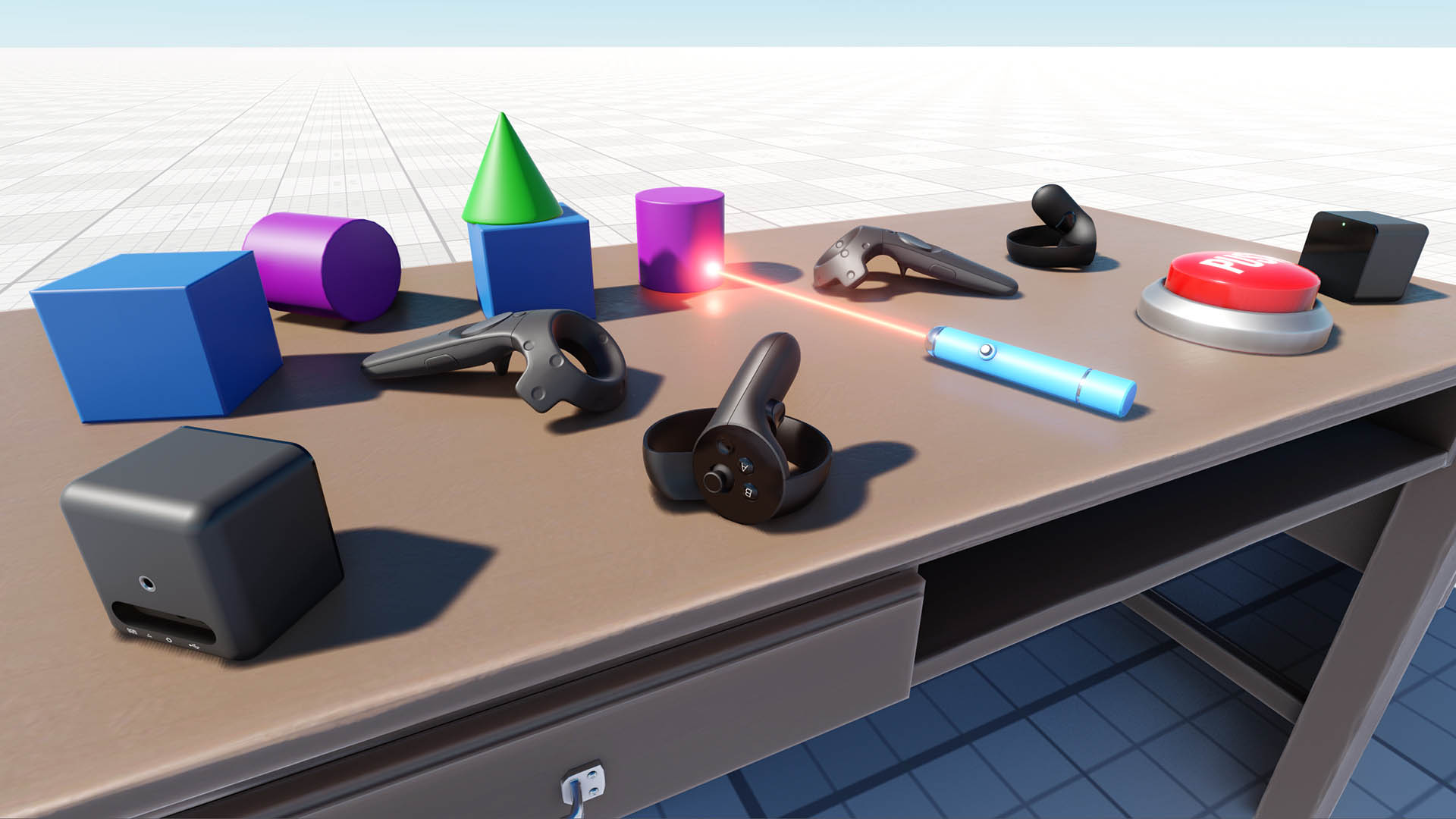
Thinking about VR developers, we created the VR Sample demo available both for C++ and C#, enabling you to jump straight in and start creating projects of your own. Думая о разработчиках виртуальной реальности, мы создали VR Sample demo, доступный как для C ++, так и для C #, что позволяет вам сразу приступить к созданию собственных проектов.

We recommend to use this demo as a basis for your VR project. Here you'll find a set of 3D models of all popular VR controllers, as well as implementation of basic mechanics such as grabbing and trowing objects, pressing buttons, opening/closing drawers and a lot more. Рекомендуем использовать эту демонстрацию как основу для вашего VR-проекта. Здесь вы найдете набор 3D-моделей всех популярных контроллеров VR, а также реализацию основных механик, таких как захват и толкание объектов, нажатие кнопок, открытие / закрытие ящиков и многое другое.
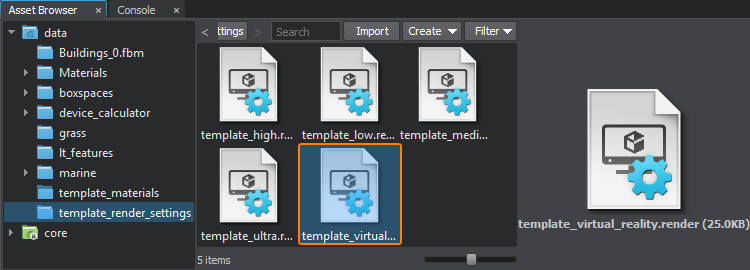
The world in this sample project has its settings optimized for best performance in VR and includes a .render asset that can be loaded at any time by simply double-clicking on it in the Asset Browser to reset any changes you made to default optimized values. Мир в этом примере проекта имеет свои настройки, оптимизированные для лучшей производительности в VR, и включает ресурс .render, который можно загрузить в любое время, просто дважды щелкнув его в Asset Browser для сброса любые изменения, внесенные вами в оптимизированные значения по умолчанию.
Assets SizeРазмер активов#
Perception of scale of objects around you is likely to be the key point that makes the difference between VR and a flat picture on the screen. Your models might look "right" on the screen, but in VR you'll surely notice if a table has somewhat unusual height, the size of your chair as well as sizes of objects on your table are wrong. Восприятие масштаба объектов вокруг вас, вероятно, будет ключевым моментом, который отличает виртуальную реальность от плоского изображения на экране. Ваши модели могут выглядеть "правильно" на экране, но в VR вы наверняка заметите, что если стол имеет несколько необычную высоту, размер вашего стула, а также размеры предметов на вашем столе неверны.
To deliver the best user experience in VR you must ensure that everything in your world has a correct scale. Failing to meet this requirement may lead to all kinds of sensory issues for users, and could even result in Virtual Reality Sickness. Чтобы обеспечить максимальное удобство для пользователей в VR, вы должны убедиться, что все в вашем мире имеет правильный масштаб. Несоблюдение этого требования может привести к всевозможным сенсорным проблемам у пользователей и даже может стать причиной болезни виртуальной реальности .
You can use the following tips to avoid mistakes mentioned above: Вы можете воспользоваться следующими советами, чтобы избежать ошибок, упомянутых выше:
- Create all your models keeping their scale as close to real as possible. For example, you should measure the height of your table, windowsill and chair. Having just these parameters and using them as a base to determine the size of your models, will make them realistic. Создавайте все свои модели, максимально приближая их масштаб к реальному . Например, вам следует измерить высоту своего стола, подоконника и стула. Наличие только этих параметров и использование их в качестве основы для определения размера ваших моделей сделает их реалистичными.
- Remember, that UNIGINE's unit, like in many other engines, is equal to 1 meter, while in many Digital Content Creation tools it is equal to 1 cm by default for convenience. You can adjust the scale of your 3D models if necessary when importing them by setting the scale factor in geometry import parameters greater or less than 1. Помните, что единица измерения UNIGINE, как и во многих других движках, равна 1 метру , тогда как во многих инструментах для создания цифрового контента она равна 1 см по умолчанию для удобства. Вы можете отрегулировать масштаб ваших 3D-моделей при необходимости при их импорте, установив масштаб фактор в параметрах импорта геометрии больше или меньше 1 .
- Test your content in VR. This approach is useful in any case, as we are not just creating virtual copies of existing objects, sometimes it may be necessary to create something new, something that doesn't exist. Such new created objects may require additional scale adjustments to ensure realistic look. It is recommended to create a dummy model first, put it into your world and check it in VR, to ensure that all dimensions are ok. As you're done with the dummy, you may proceed to your 3D model. This approach will help you to avoid painful adjustment of your 3D model's proportions at the final stage. Протестируйте свой контент в виртуальной реальности . Этот подход полезен в любом случае, поскольку мы не просто создаем виртуальные копии существующих объектов, иногда может потребоваться создать что-то новое, чего-то, чего не существует. Такие новые созданные объекты могут потребовать дополнительных корректировок масштаба для обеспечения реалистичного вида. Рекомендуется сначала создать фиктивную модель, поместить ее в свой мир и проверить в VR, чтобы убедиться, что все размеры в порядке. Когда вы закончите с манекеном, вы можете переходить к своей 3D-модели. Такой подход поможет вам избежать мучительной корректировки пропорций 3D модели на завершающем этапе.
- You can use VR controllers as references for measurement. Imagine, you have a Vive controller in your hand and see its size relative to other objects around you. The 3D model of this controller in your virtual world has the exact scale of the original, So, you can import this model to a DCC tool (3DS Max, Maya, etc.) and use it as a reference when creating other objects. Вы можете использовать контроллеры VR в качестве эталонов для измерений . Представьте, что у вас в руке контроллер Vive, и вы видите его размер относительно других объектов вокруг вас. 3D-модель этого контроллера в вашем виртуальном мире имеет точный масштаб оригинала. Таким образом, вы можете импортировать эту модель в инструмент DCC (3DS Max, Maya и т.д.) И использовать ее в качестве эталона при создании других объектов.
Please keep in mind that objects in VR are viewed best when they are in a range between 0.75 and 3.5 meters from the player's camera. Помните, что объекты в VR лучше всего просматриваются, когда они находятся в диапазоне от 0,75 до 3,5 метров от камеры игрока.
Virtual Reality SicknessБолезнь виртуальной реальности#
Virtual Reality Sickness is quite similar to motion sickness, it occurs when using VR headsets. It can significantly affect or even ruin user's VR experience, and may be a barrier to the effective use of VR training tools. Болезнь виртуальной реальности очень похожа на укачивание, оно возникает при использовании гарнитуры VR. Это может существенно повлиять или даже испортить опыт пользователя в виртуальной реальности и может стать препятствием для эффективного использования инструментов обучения виртуальной реальности.
Follow the recommendations given below to reduce the risk of VR Sickness and ensure that your users will have a pleasant VR experience: Следуйте приведенным ниже рекомендациям, чтобы снизить риск заболевания виртуальной реальностью и убедиться, что вашим пользователям понравится виртуальная реальность:
- You must maintain framerate equal to or greater than the HMD's display refresh rate. Ideally, it should be kept a little bit higher to make sure you always stay above. Lags and dropped frames produce judder which is discomforting in VR. So, make sure to optimize your project as much as possible. Вы должны поддерживать частоту кадров, равную или превышающую частоту обновления дисплея HMD. В идеале его следует держать немного выше, чтобы всегда оставаться наверху. Лаги и пропущенные кадры вызывают дрожь, которая в VR вызывает дискомфорт. Так что постарайтесь максимально оптимизировать свой проект.
- The worst thing you can do to your user in VR is to display cinematic cutscenes or take control of camera movement in conflict with the user’s real-world self-motion. So, don't do that. Худшее, что вы можете сделать со своим пользователем в виртуальной реальности, - это показывать кинематографические ролики или управлять движением камеры в конфликте с самодвижением пользователя в реальном мире. Так что не делайте этого.
- The Field of View (FOV) must match the physical geometry of the headset and lenses. Otherwise, the world will look warped as you turn your head, which may cause discomfort and nausea. So, FOV value should be set automatically via the device's SDK and internal configuration. Avoid overriding it manually yourself and do not let users change it. Поле обзора (FOV) должно соответствовать физической геометрии гарнитуры и линз. В противном случае, когда вы поворачиваете голову, мир будет выглядеть искривленным, что может вызвать дискомфорт и тошноту. Таким образом, значение FOV должно устанавливаться автоматически через SDK устройства и внутреннюю конфигурацию. Избегайте переопределения вручную и не позволяйте пользователям изменять его.
- Avoid using camera bobbing effect to simulate walking (typical for the most first person games). Moving the camera up and down is annoying, it breaks VR experience and causes VR Sickness. Избегайте использования эффекта покачивания камеры для имитации ходьбы (типично для большинства игр от первого лица). Перемещение камеры вверх и вниз раздражает, мешает восприятию виртуальной реальности и вызывает недомогание.
- Zooming in or out with the camera is not recommended, as it can induce VR Sickness, particularly if doing so causes head and camera movements to fall out of 1-to-1 correspondence with each other. Увеличение или уменьшение масштаба с помощью камеры не рекомендуется, так как это может вызвать недомогание, особенно если при этом движения головы и камеры не соответствуют друг другу.
- Remember, that any acceleration creates a mismatch among your visual, vestibular, and proprioceptive senses. The term acceleration here refers to any change in the motion of the user, whether in direction or speed. Slowing down or stopping, turning while moving or standing still, and stepping or getting pushed sideways are all forms of acceleration. Make such conflicts as short (preferably instantaneous) and infrequent as you can. Have accelerations initiated and controlled by the user whenever possible. Помните, что любое ускорение создает несоответствие между вашими зрительными, вестибулярными и проприоцептивными чувствами. Термин ускорение здесь относится к любому изменению движения пользователя, будь то направление или скорость. Замедление или остановка, повороты во время движения или остановки, шаг или толкание в сторону - все это формы ускорения. Делайте такие конфликты как можно более короткими (желательно мгновенными) и редкими. По возможности инициируйте и контролируйте ускорение пользователем.
- Shaking, jerking, or bobbing the camera will be uncomfortable for the player. So, do not shake the camera to emphasize an event (e.g. a grenade explosion), it may make sense in a screen-based media, but not in VR. Дрожать, дергать или покачивать камеру будет неудобно для игрока. Поэтому не трясите камеру, чтобы выделить событие (например, взрыв гранаты), это может иметь смысл в экранных носителях, но не в VR.
- Avoid stairs, use lifts instead, as moving quickly up and down the stairs can be very disorienting for the player. Избегайте лестниц, вместо этого используйте лифты, так как быстрое перемещение вверх и вниз по лестнице может очень дезориентировать игрока.
- Developers are often used to using VR devices and may not notice or feel something that other person would. So, to make sure that your application does not cause VR Sickness you should check it as much as possible, engaging as many different people as you can. Разработчики часто используют устройства виртуальной реальности и могут не замечать или не чувствовать того, что может заметить другой человек. Итак, чтобы убедиться, что ваше приложение не вызывает ВР-болезнь, вы должны проверять его как можно чаще, вовлекая как можно больше разных людей.
Please note that the points listed above do not consitute a complete list of root causes for VR Sickness. It is intended to give you a basic idea of what might cause users of your VR application to feel sick. Обратите внимание, что перечисленные выше пункты не составляют полный список основных причин ВР-болезнь. Он предназначен для того, чтобы дать вам общее представление о том, что может вызвать тошноту у пользователей вашего приложения VR.
Render SettingsНастройки рендеринга#
For your convenience, in the data/template_render_settings folder of each new created project there is a ready-to-use template_virtual_reality.render asset with all settings optimized for best performance in VR (this asset contains the same settings as the one used in the VR Sample). You can load and apply these settings by simply double-clicking on the asset in the Asset Browser. You can also double-click on this asset to reset any changes you made to default optimized values. Для вашего удобства в папке data/template_render_settings каждого нового созданного проекта есть готовый к использованию ресурс template_virtual_reality.render со всеми настройками, оптимизированными для лучшей производительности в VR (этот актив содержит те же настройки, что и тот, который используется в VR Sample) . Вы можете загрузить и применить эти настройки, просто дважды щелкнув ресурс в Asset Browser . Вы также можете дважды щелкнуть этот актив, чтобы сбросить любые сделанные вами изменения до оптимизированных значений по умолчанию.

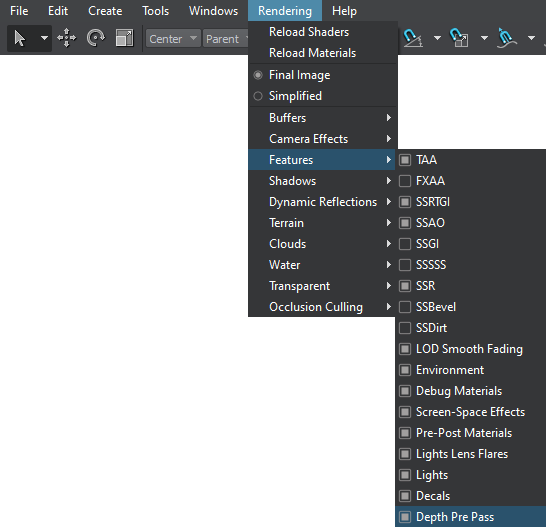
For your project it may also be useful to enable the Depth Pre Pass. It is available either in the Buffers settings or in the Render -> Features menu: Для вашего проекта также может быть полезно включить предварительный проход глубины. Он доступен либо в настройках Buffers, либо в меню Render -> Features:

After enabling this option, check if the performance has increased. После включения этой опции проверьте , увеличилась ли производительность.
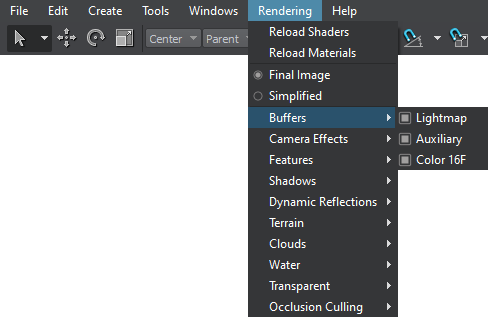
It is also recommended to disable other buffers if they are not used: Также рекомендуется отключить другие буферы, если они не используются:

Screen-Space EffectsЭффекты экранного пространства#
All screen-space effects in VR are very expensive, as their performance is strongly dependent on rendering resolution. Here are some basic recommendations: Все эффекты экранного пространства в VR очень дороги, так как их производительность сильно зависит от разрешения рендеринга. Вот несколько основных рекомендаций:
- Turn screen-space effects off and don't use them at all whenever possible. This is the best option for performance. Отключите эффекты экранного пространства и не используйте их по возможности. Это лучший вариант по производительности.
- Use only the ones that provide significant visual improvement of the final image, such as Tone Mapping, SSAO, and Bloom. Just these three effects can provide a very good visual result. Используйте только те, которые обеспечивают значительное визуальное улучшение конечного изображения, например Filmic Tone Mapping, SSAO и Bloom. Только эти три эффекта могут обеспечить очень хороший визуальный результат.
- Use Quad, or maximum Half resolution whenever possible. This parameter is available for both SSAO and Bloom effects. По возможности используйте разрешение Quad или максимальное разрешение Half. Этот параметр доступен для эффектов SSAO и Bloom.
- Using Screen Space Reflections, Screen Space Shadows and SSRTGI effects in VR is not recommended for mid-range GPUs, as these effects use screen-space ray tracing which is very performance consuming at high resolutions. Использование эффектов Screen Space Reflections, Screen Space Shadows и SSRTGI в виртуальной реальности не рекомендуется для графических процессоров среднего уровня, поскольку в этих эффектах используется трассировка лучей в пространстве экрана, которая требует больших затрат производительности при высоких разрешениях.
AntialiasingСглаживание#
Antialiasing plays a very important role in VR, as the majority of popular HMDs have a wider FOV than monitors do. Thus, regardless of high resolution, aliasing is still very noticeable. It gets even worse as having your head always moving in VR results in flickering and jagged edges of objects. Things get especially bad for round glossy objects, where aliasing is extremely rough. Сглаживание играет очень важную роль в VR, так как большинство популярных HMD имеют более широкий угол обзора, чем мониторы. Таким образом, несмотря на высокое разрешение, наложение по-прежнему очень заметно. Ситуация становится еще хуже, поскольку постоянное движение головы в виртуальной реальности приводит к мерцанию и неровным краям объектов. Особенно плохо обстоят дела с круглыми глянцевыми объектами, у которых наложение очень грубое.
Recommendations here are as follows: Вот следующие рекомендации:
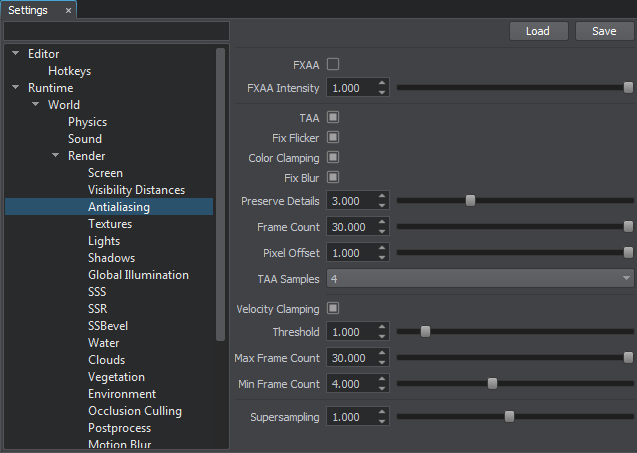
- Use Temporal Antialiasing, as it is good at fighting flickering and jagged edges. Flexible TAA settings, such as Pixel Offset and Preserve Details, make it possible to avoid blurring the final image. Recommended settings for VR are as follows: Pixel Offset = 1.0 and Preserve Details = 3. However, these values may vary depending on your scene, so we advice to adjust them for the clearest, flicker-free picture quality. Используйте Temporal Antialiasing , так как он помогает бороться с мерцанием и неровностями по краям. Гибкие настройки TAA, такие как Pixel Offset и Preserve Details, позволяют избежать размытия конечного изображения. Рекомендуемые настройки для VR следующие: Pixel Offset = 1.0 и Preserve Details = 3. Однако эти значения могут различаться в зависимости от вашей сцены, поэтому мы советуем настроить их для получения максимально четкого и немерцающего изображения.
- It is not recommended to use FXAA, as it only adds blur in VR and does not remove jagged edges, when your head moves. Не рекомендуется использовать FXAA, так как он только добавляет размытие в VR и не удаляет неровные края, когда ваша голова движется.

LightingОсвещение#
Lighting in VR is probably the most expensive operation, especially dynamic lighting. Add to this real-time calculation of shadows and think how many FPS you are going to lose. Освещение в VR - наверное, самая дорогая операция, особенно динамическое освещение. Добавьте к этому расчет теней в реальном времени и подумайте, сколько FPS вы потеряете.
So, in your VR project you should always use pre-baked lighting and reflections as this is the cheapest option to render. Bake all your lighting and reflections to Voxel / Environment Probes respectively. Take note, that additive blending mode enables you to combine the advantages of baked lighting with flexible control typical for dynamic one. Итак, в вашем VR-проекте вы всегда должны использовать предварительно запеченное освещение и отражения, поскольку это самый дешевый вариант для рендеринга. Запеките все ваше освещение и отражения до Voxel / Environment Probes соответственно. Обратите внимание, что режим аддитивного наложения позволяет сочетать преимущества запеченного освещения с гибким управлением, типичным для динамического.
Basically, there are the following options (ordered from the lightest to the heaviest): Как правило, существуют следующие варианты (от самого легкого до самого тяжелого):
- Not to use any light sources in your world at all. This is the fastest and cheapest option. Ни в коем случае не использовать какие-либо источники света в вашем мире. Это самый быстрый и дешевый вариант.
- Use a single Voxel Probe with all lighting baked into it. To increase performance you can disable the Specular option. Используйте один Voxel Probe со всем освещением. Для увеличения производительности вы можете отключить опцию Specular.
- Use a Voxel Probe with Reflections disabled for diffuse lighting and Environment Probe for reflections. Используйте Voxel Probe с отключенными отражениями для диффузного освещения и Environment Probe для отражений.
- Use static lighting and shadows, or at least mixed mode. Используйте статическое освещение и тени или хотя бы смешанный режим.
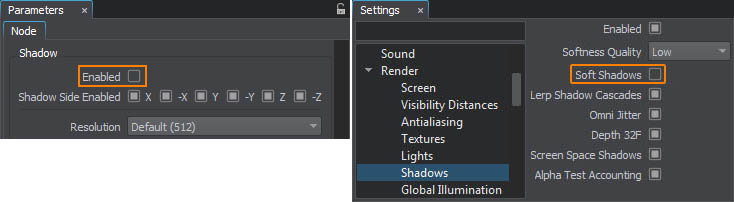
- A more costly option is to use real light sources (World, Omni, Projected) but without shadows (e.g. for dynamic objects that emit light). Shadows significantly affect performance in a VR application, especially when the Soft Shadows option is enabled in the Shadows Settings (Settings -> Render -> Shadows). So, better switch it off, when you don't need it.
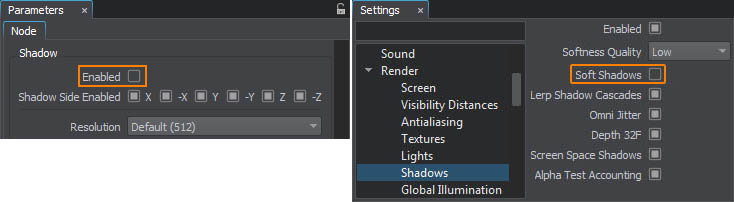
 Disabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsDisabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsDisabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsБолее затратный вариант - использовать настоящие источники света (World, Omni, Projected), но без теней (например, для динамических объектов, излучающих свет). Тени существенно влияют на производительность в приложении VR, особенно когда в настройках включена опция Soft Shadows.Shadows Settings(Settings -> Render -> Shadows). Так что лучше выключите его, когда он вам не нужен.
Disabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsDisabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsDisabled shadows for a light source and disabled Soft Shadows in the Rendering SettingsБолее затратный вариант - использовать настоящие источники света (World, Omni, Projected), но без теней (например, для динамических объектов, излучающих свет). Тени существенно влияют на производительность в приложении VR, особенно когда в настройках включена опция Soft Shadows.Shadows Settings(Settings -> Render -> Shadows). Так что лучше выключите его, когда он вам не нужен. Disabled shadows for a light source and disabled Soft Shadows in the Rendering Settings Отключены тени для источника света и отключены мягкие тени в настройках рендеринга
Disabled shadows for a light source and disabled Soft Shadows in the Rendering Settings Отключены тени для источника света и отключены мягкие тени в настройках рендеринга - Use real light sources with shadows, but configure the shadow mode to be static or mixed. For example, if you have some static objects in your room, that are not under direct sunlight, it seems reasonable to make their shadows static as well. Используйте настоящие источники света с тенями, но настройте теневой режим как статический или смешанный . Например, если в вашей комнате есть статические объекты, которые не находятся под прямыми солнечными лучами, кажется разумным сделать их тени статичными.
- Use real light sources with shadows as is. This is the best-looking and simple option, but keep in mind that you'll have to sacrifice something else to gain performance. For example, you can reduce the number of polygons of your objects, as it directly affects performance of shadows. Используйте настоящие источники света с тенями как есть. Это самый красивый и простой вариант, но имейте в виду, что вам придется пожертвовать чем-то другим, чтобы получить производительность. Например, вы можете уменьшить количество полигонов ваших объектов, так как это напрямую влияет на производительность теней.
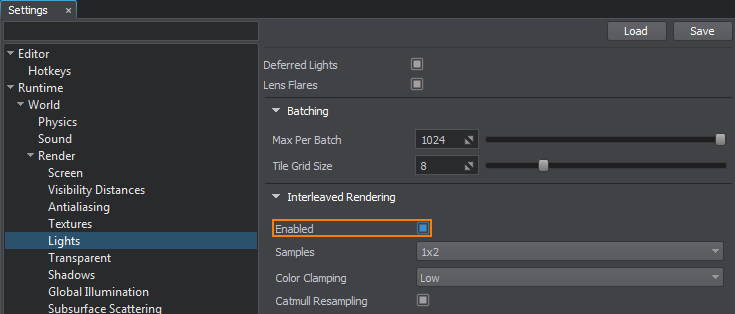
One more option that can boost performance is interleaved lights rendering, which allows reducing rendering load, while keeping the image quality high. You can enable interleaved rendering mode for lights and adjust its parameters via the Lights section of the Settings window (Window -> Settings -> Render -> Lights). Еще одна опция, которая может повысить производительность, - это рендеринг чередующихся источников света , который позволяет снизить нагрузку на рендеринг при сохранении высокого качества изображения. Вы можете включить режим рендеринга с чередованием для источников света и настроить его параметры в разделе Lights окна настроек (Window -> Settings -> Render -> Lights).

Make sure to use dimmer lights and colors than you normally would. Strong and vibrant lighting and highly saturated colors in VR can cause VR Sickness. Обязательно используйте более тусклый свет и цвета, чем обычно. Сильное и яркое освещение и очень насыщенные цвета в VR могут вызвать болезнь VR.
DecalsДекали#
If you can use polygonal geometry instead of decals, use it! Decals in VR should be used only if there are no other options, it is better not to use them at all! Если вы можете использовать полигональную геометрию вместо декалей, используйте ее! Декали в VR следует использовать только в том случае, если нет других вариантов, лучше их вообще не использовать!
In case if you need to use a semi-transparent analogue of a decal it is recommended to use the mesh_base material with Alpha Test mode and Jitter Transparency option enabled. Если вам необходимо использовать полупрозрачный аналог декали, рекомендуется использовать материал mesh_base с режимом Alpha Test и включенной опцией Jitter Transparency .
TransparencyПрозрачность#
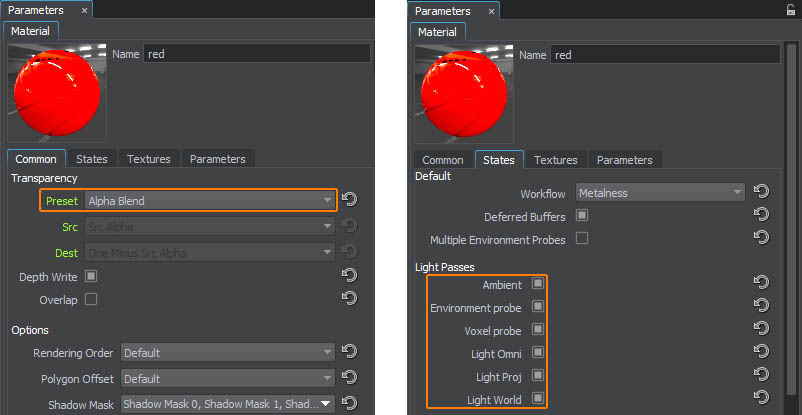
Rendering transparency can be very costly, as it has to be re-evaluated per-frame in order to ensure that nothing has changed. It's a case when cost wipes out all benefits. If you use Alpha Blend mode of the mesh_base material, in the Light Passes group you should enable only the ones that are required, as it significantly affects performance. Прозрачность рендеринга может быть очень дорогостоящей, так как ее необходимо повторно оценивать для каждого кадра, чтобы убедиться, что ничего не изменилось. Это тот случай, когда стоимость сводит на нет все преимущества. Если вы используете режим Alpha Blend материала mesh_base , в группе Light Passes вы должны включать только те, которые требуются, так как это существенно влияет на производительность.

Clouds and SkyОблака и небо#

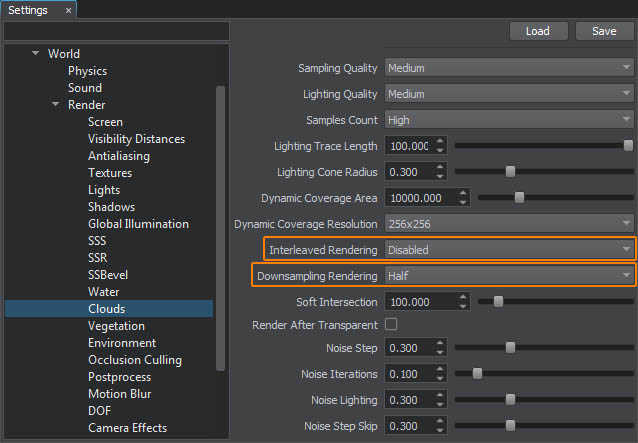
Avoid using volumetric clouds (Cloud Layer objects), unless there is no other option and it is a critical requirement for your project. They are very expensive at high resolutions as they simulate realistic lighting and shape of the clouds in real-time. If you still need to use volumetric clouds, it is recommended to set the Downsampling Rendering parameter to Quarter or Half. It is also recommended to enable Interleaved Rendering mode, when clouds are viewed from the ground, or from above (at significant distance), but be aware that quick and sudden movements may result in noticeable cloud graininess. Избегайте использования объемных облаков (Cloud Layer объектов), если нет другого варианта, и это критическое требование для вашего проекта. Они очень дороги при высоком разрешении, так как имитируют реалистичное освещение и форму облаков в реальном времени. Если вам все же необходимо использовать объемные облака, рекомендуется установить параметр Downsampling Rendering на Quarter или Half. Также рекомендуется включить режим Interleaved Rendering, когда облака видны с земли или сверху (на значительном расстоянии), но имейте в виду, что быстрые и резкие движения могут привести к заметной зернистости облаков.

When volumetric clouds are not required, it is better to use one of the following options: Когда объемные облака не требуются, лучше использовать один из следующих вариантов:
-
Just set an HDRI panorama via the Environment settings. Просто установите HDRI-панораму в настройках Environment.
If your project requires changing the time of the day, this can be done by blending Environment Presets, and thus smoothly replacing one HDRI texture (for the day-time sky) with another (for the evening). Если в вашем проекте требуется изменить время дня, это можно сделать путем смешивания предустановок среды и, таким образом, плавной замены одной текстуры HDRI (для дневного неба) другой (для вечернего).
-
Use a Sky object with an HDRI texture and 2D clouds option enabled. Используйте объект Sky с включенными опциями HDRI texture и 2D clouds.
Dynamic procedural environment, although being performance friendly, does not come completely for free. You can disable it via Rendering -> Features -> Environment in the main menu and use a Sky object with an HDRI texture instead. This will actually look better and give you a bit more performance, however, in this case you'll have no haze at the horizon, as it is a part of Environment. Динамическая процедурная среда, хотя и удобна для производительности, не является полностью бесплатной. Вы можете отключить его с помощью Rendering -> Features -> Environment в главном меню и вместо этого использовать объект Sky с текстурой HDRI. Это на самом деле будет выглядеть лучше и даст вам немного больше производительности, однако в этом случае у вас не будет дымки на горизонте, поскольку это часть среды.
TerrainЛандшафт#
It is recommended to use Landscape Terrain instead of Global Terrain, as it is rendered faster for higher resolutions. Рекомендуется использовать Landscape Terrain вместо Global Terrain, поскольку он отображается быстрее при более высоком разрешении.
GeometryГеометрия#
You should keep in mind, that ideally your VR application should maintain target frame rate at 90 FPS, this means that a single frame should be rendered in just 11.1 milliseconds. Not so much, taking into account the stereo mode and approximately 4x resolution. Помните, что в идеале ваше приложение VR должно поддерживать целевую частоту кадров на уровне 90 FPS, это означает, что рендеринг одного кадра должен занимать всего 11,1 миллисекунды. . Не так много, учитывая стереорежим и примерно 4x разрешение.
All faces that will never be seen in VR should be removed to avoid rendering them. For example, a back of a cupboard standing against a wall. However, in VR applications, users have a lot more freedom to look around. So, when deciding to remove a certain face you should double check whether it can be seen or not. Simplify your meshes as much as possible. Все лица, которые никогда не будут видны в VR, должны быть удалены, чтобы избежать их рендеринга. Например, задняя часть шкафа, стоящая у стены. Однако в приложениях VR у пользователей гораздо больше свободы для осмотра. Итак, принимая решение об удалении определенного лица, вы должны дважды проверить, видно ли его или нет. Максимально упростите свои меши.
Monitoring PerformanceМониторинг производительности#
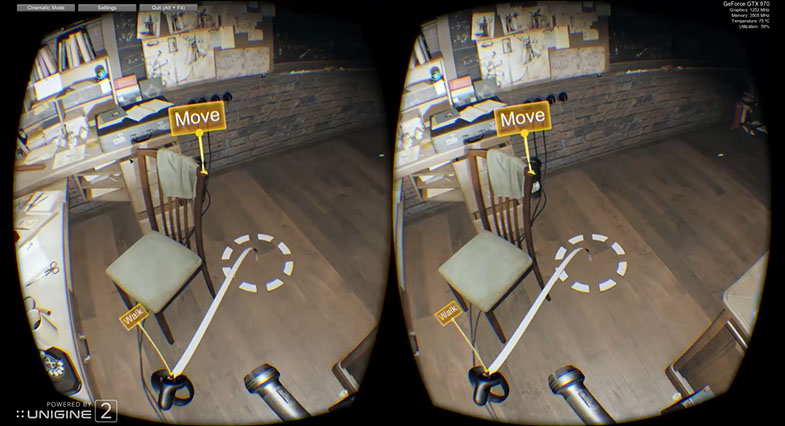
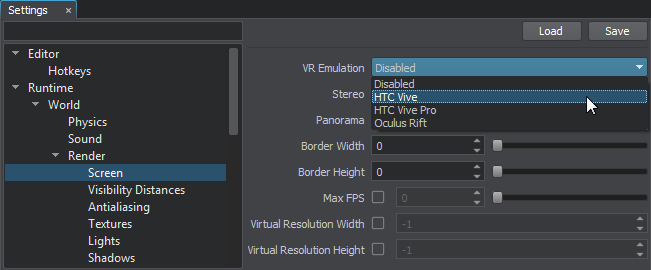
You can enable VR emulation to monitor your application's performance directly in the Editor. Just select the desired VR Emulation mode in the Screen settings (Settings -> Render -> Screen), e.g. when you select HTC Vive Pro, you get exactly the same stereo image, that is rendered for this HMD, with the FPS counter displaying actual performance. Вы можете включить эмуляцию VR, чтобы отслеживать производительность вашего приложения прямо в редакторе. Просто выберите желаемый режим VR Emulation в настройках Screen (Settings -> Render -> Screen), например когда вы выбираете HTC Vive Pro, вы получаете точно такое же стереоизображение, которое визуализируется для этого HMD, со счетчиком FPS, отображающим фактическую производительность.

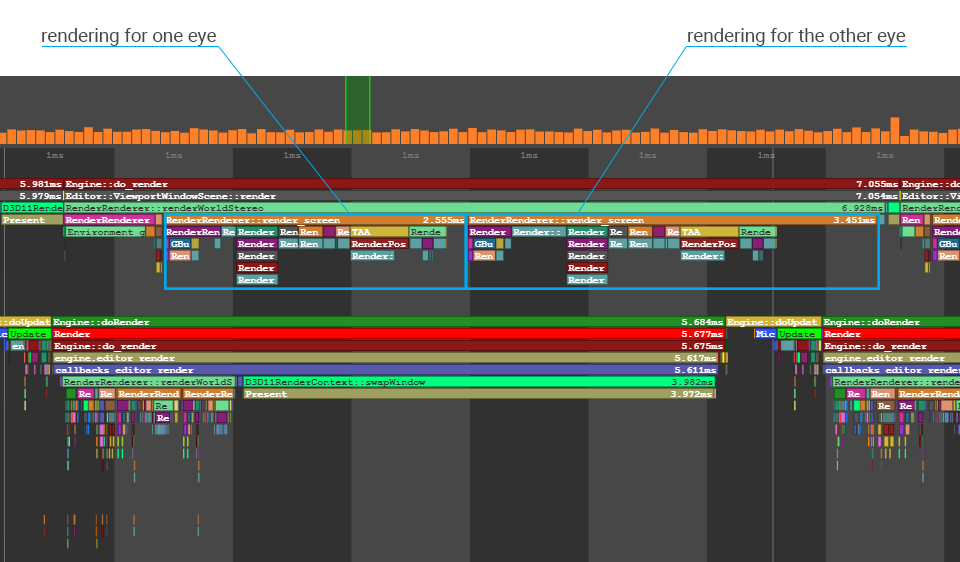
If you want a more detailed performance analysis, open the Microprofile tool. It'll show you where exactly the bottlenecks are, so you could fix them. Если вам нужен более подробный анализ производительности, откройте инструмент Microprofile. Он покажет вам, где именно находятся узкие места, чтобы вы могли их исправить.