Fade By Depth Sample
This material graph sample demonstrates how to implement an effect of fading by depth.
The Transparent PBR material has white albedo color and the emission color controlled via the Parameters panel, the resulting appearance is controlled by opacity.
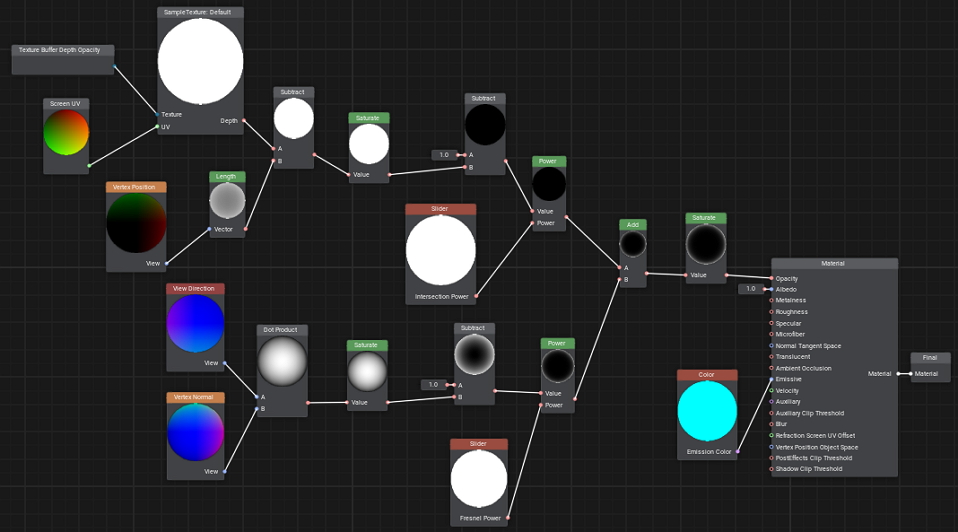
Resulting Opacity is defined by the combination of:
- the Fresnel effect (glow in the areas along the edges). Here we find the angle between the mesh’s surface normal and view direction using the Dot Product node, which looks like a “glow” around the edge of the object. We can increase the Fresnel Power input to make this glow thinner and closer to the edges.
- data on intersected geometry of the scene (shield contours shall be projected onto intersected geometry). Here we’ll handle the intersection effect with scene geometry. Via the Texture Buffer Depth Opacity node we get Scene Depth and subtract the object's depth (the distance to the Vertex Position in the view space), then we saturate the result in the [0.0f; 1.0f] range and subtract it from 1 to get an inverse intensity. This gives us values close to 1 in the area of intersection with the geometry of other objects. At this point we can add a Power node to be able to control the intensity using a value provided by a Slider node (enabling you to adjust float values via the Parameters panel in the UnigineEditor).
Both these components are added together and saturated.

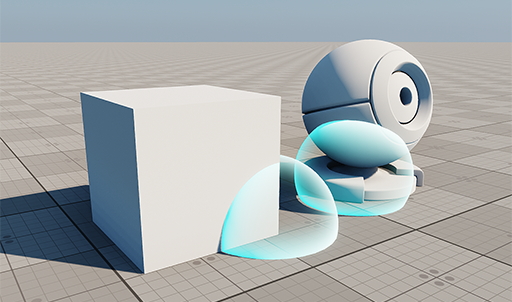
The result.
Last update:
18.02.2022
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter