Animation

The Animation section of the C# Component Samples demo contains a set of samples demonstrating the techniques that can be used in fine-tuning animations:
Bone_Rotation_Via_Code sample demonstrates bone rotation via code with control of animation playback.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Animation
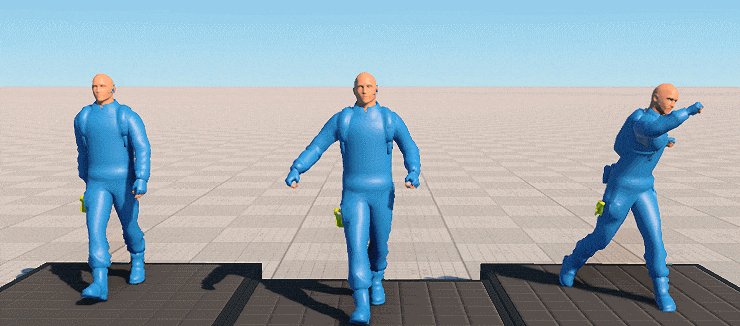
Additive_Blend sample demonstrates additive blending of two animations.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Animation
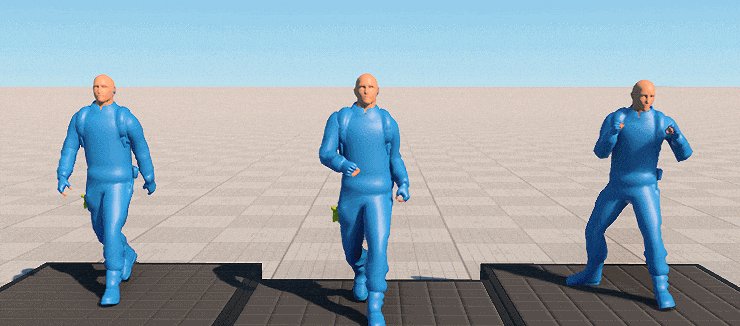
Lerp_Blend sample demonstrates linear interpolation of two animations.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Animation
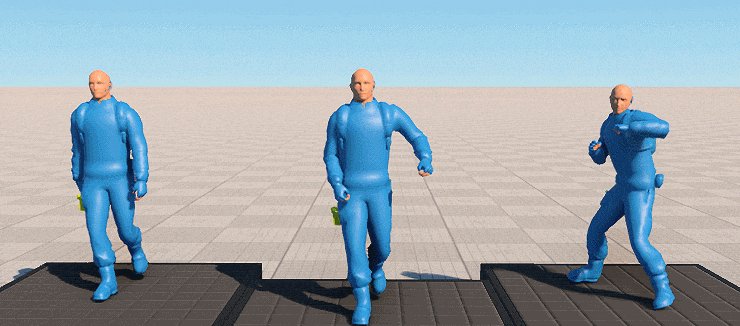
Partial_Bones_Blend sample demonstrates partial linear interpolation of bones, an option to change names of interpolated bones using a component property.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Animation
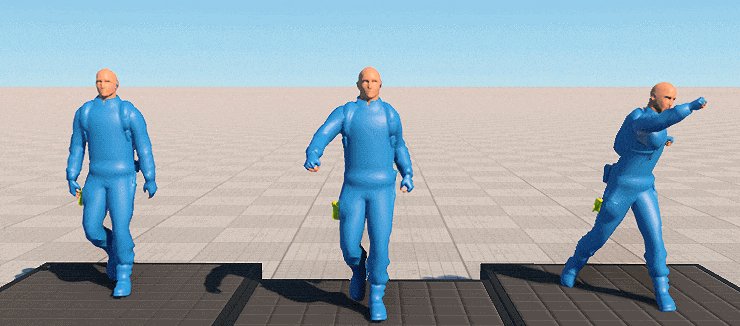
Simple_Playback sample demonstrates controlling frames while setting the animation playback.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Animation
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
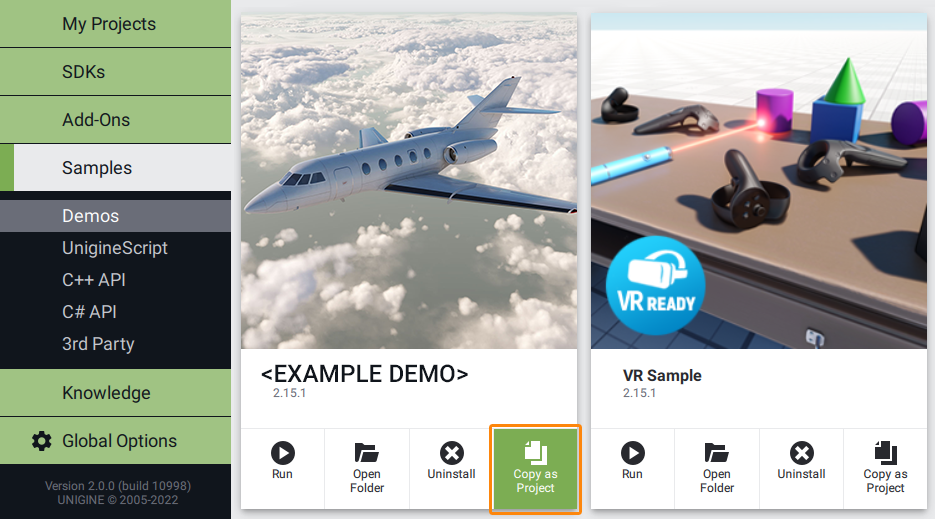
- Find the C# Component Samples demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

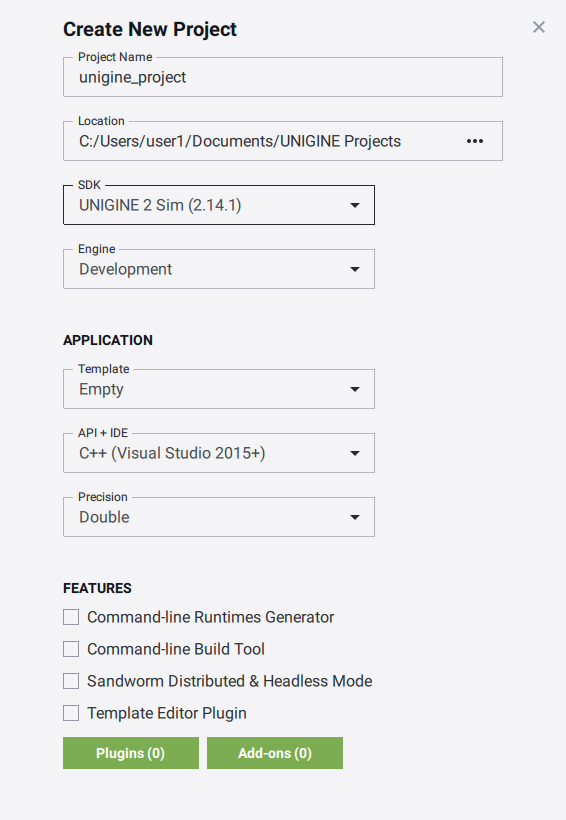
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

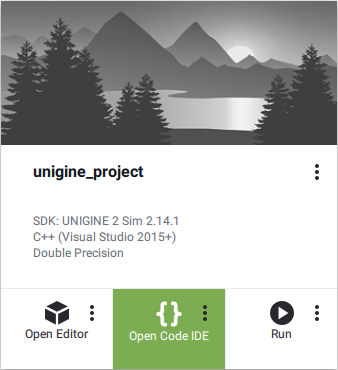
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19.1 SDK.