WebStream Plugin
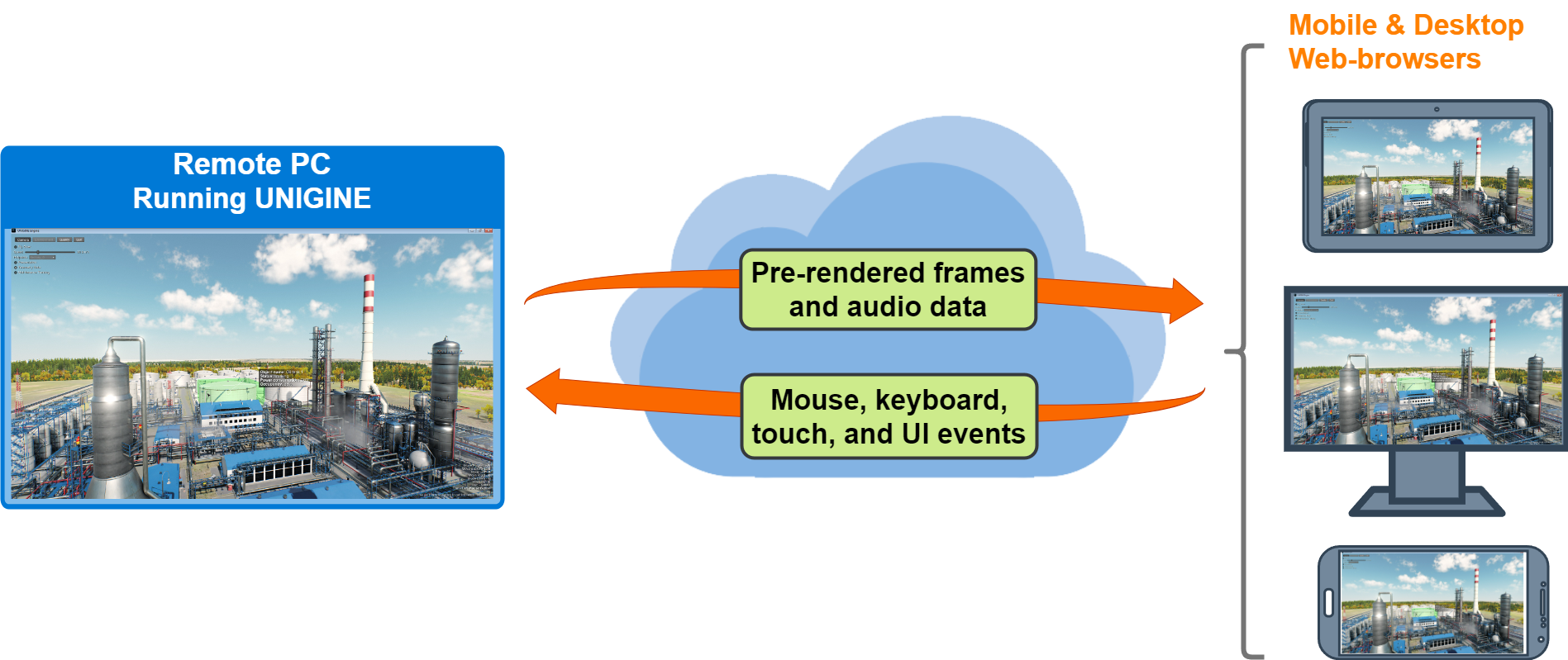
The WebStream plugin allows broadcasting audio data and video frames rendered by a UNIGINE-based application to an unlimited number of devices via WebRTC (Web Real-Time Communication).

In general, the process is as follows:
- You run the UNIGINE application on a remote computer, a desktop inside your organization, a container, or a virtual machine provided by a cloud hosting service.
- UNIGINE uses the resources available to that computer (like CPU, GPU, memory, etc.) to run the application logic and render frames.
- The rendered output is continuously encoded into a media stream and passed through a lightweight stack of web services.
- Users view this stream in standard web browsers running on other computers and mobile devices and control the experience from their browsers, sending keyboard, mouse, and touch events, as well as custom events emitted from the client's web page, back to UNIGINE.
Launching Plugin#
To use the WebStream plugin with your project, do the following:
-
Add it via UNIGINE SDK Browser on the project creation: click Plugins, check the WebStream plugin option, and click Add.
NoticeFor the existing project, choose Other Actions -> Configure Project, add the plugin as described above, and click Update Configuration. -
Launch the plugin: specify the extern_plugin command line option on the application start-up.
Source codemain_x64 -extern_plugin "UnigineWebStream"In addition, you can enable the Offscreen mode by specifying the -video_offscreen command-line option. It will allow you to run the application in the headless mode without displaying a visible window.
Source codemain_x64 -extern_plugin "UnigineWebStream" -video_offscreen 1Notice- If you skip this parameter, the application window will be rendered alongside the video and input streams. However, in this case, inputs from remote clients may be processed incorrectly.
- For cases where user input is not allowed in a remote client application, there is no need to enable Offscreen mode.
Viewing Output#
To render the output from the main viewport in a web browser, use the http address data specified in the web configuration file in the address bar as follows:
| localhost:8000 | if the application runs on the same PC. |
|---|---|
| [device-IP-address]:8000 |
if the application runs on another PC in the network. To make the application accessible from other PCs in the network, specify the IP address of the host PC in the web configuration file. |
If the player name is not set in the address at all, i.e. the link looks like:
-
localhost:8000/index.html?video=
or
- localhost:8000
the image is streamed as rendered by Main Player.
| Engine image: | Streamed image: |
|
|
|
To render from the specific camera, add /index.html?video=PlayerName to the address:
-
localhost:8000/index.html?video=PlayerName
or
- [device-IP-address]:8000/index.html?video=PlayerName
If the player with the specified name does not exist in the current world on the streaming server computer, you'll see a fallback view from the current camera on the streaming server, but without any post-effects and GUI.

Web Configuration File#
The plugin comes with the web_config.json file (located in <your_project>/bin/plugins/Unigine/WebStream), which contains settings allowing you to configure the broadcasting process. You can change the server settings (for example, specify a custom HTTP address to view the output in a browser) and enable or disable the user input.
Here is an example of the default configuration file:
{
"server":{
"document_root":"./plugins/Unigine/WebStream/html",
"http_address":"0.0.0.0:8000",
"enable_directory_listing" : false,
"num_threads" : 4,
"disable_xframe_options" : false,
"access_control_allow_origin" : "*",
"enable_keep_alive" : true,
"keep_alive_timeout_ms" : 1000,
"decode_url" : false,
"ssl_certificate" : "",
"global_auth_file" : "",
"authentication_domain" : "",
"extra_options" : []
},
"input":{
"enabled" : true
}
}The server settings are the following:
There is also a section with settings of the user input:
| enabled |
Allows or forbids processing of the user input from the web browser by the server. Notice
When the input is not allowed, the plugin can be used without the Offscreen mode without any issues. |
|---|
The information on this page is valid for UNIGINE 2.20 SDK.