Widgets

The Widgets samples demonstrate various widget use cases:
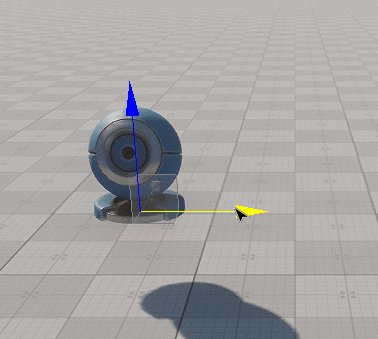
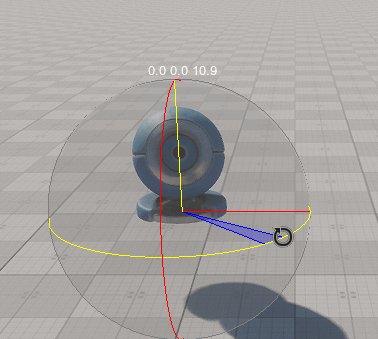
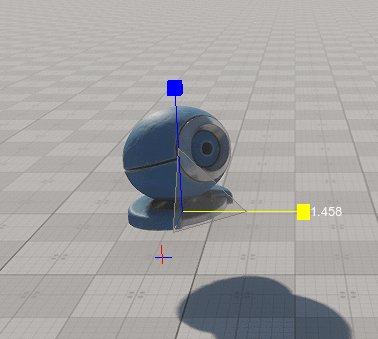
Manipulator sample shows how to use Engine manipulators to move, rotate, or scale the currently selected object. You can also lock/unlock manipulator axes restricting current transformations and switch between local and world coordinates.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\widget_manipulator
ObjectFrame sample demonstrates how to add and customize frames around objects using WidgetCanvas with cheking the object visibility and how to make screenshots without widgets visible but with widget data saved to JSON.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\widget_object_frame
Target Marker is an implementation of a HUD with a marker always pointing to the target, when it is within the field of view, or displaying an arrow pointing the direction to the target when it is out of sight (aligned with the screen borders).
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\widget_target_marker
Widgets sample demonstrates a variety of widgets.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\widgets
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
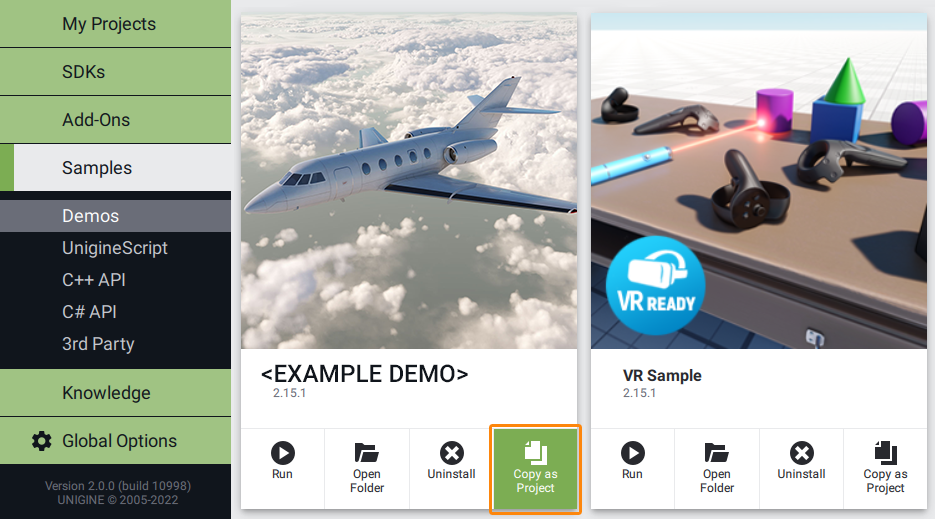
- Find the C++ Samples demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

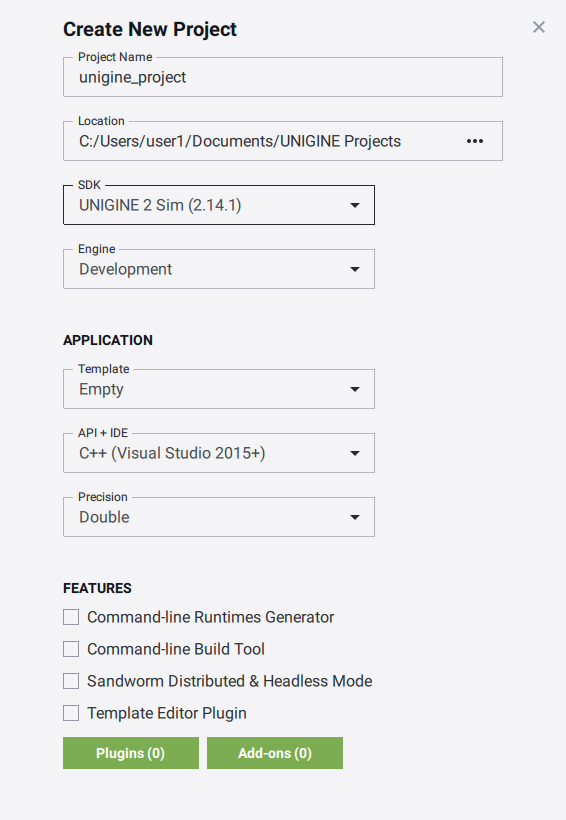
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

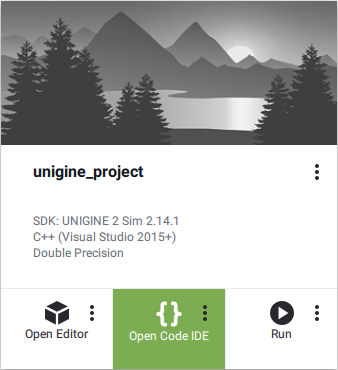
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19.1 SDK.