Mesh Class
The Mesh class provides an interface for mesh loading, manipulating and saving.
By using this class, you can create a mesh, add geometry to it (e.g. box, plane, capsule or cylinder surface), add animations and bones (if you want to create a skinned mesh) and then use it to create the following objects:
Also you can get geometry of all of these objects via the Mesh class.
Features of the mesh are listed below:
- Each surface of the mesh supports several morph targets.
- Each surface has a quaternion-based tangent basis for the better loading speed.
- 8-bit vertex colors are supported.
- Each vertex of a surface has 2 sets of indices: coordinate and triangle indices. It improves the loading speed and reduces data duplication.
- Each vertex of a surface has 2 UV sets.
- A bind pose transformation is stored for each mesh (even if there are no animations and animation frames). See also the getBoneTransforms() function.
NoticeThe 1st animation frame should not contain the bind pose.
Vertex Data and Indices#
Each surface of the mesh consists of triangles, and each triangle has 3 vertices. Thus, for each mesh surface we have:
Total number of vertices = 3 * number of triangles.
If a vertex belongs to several triangles, we have to store several copies of such vertex. Each of these copies would store information about position, normal, binormal, tangent and texture coordinates. In order to reduce data duplication and increase loading speed UNIGINE uses the optimization described below.
There are 2 separate vertex data buffers are used:
- CVertices coordinate buffer, which stores only vertex coordinates.
- TVertices triangle buffer, which stores vertex attributes such as normal, binormal, tangent, color, UV coordinates.
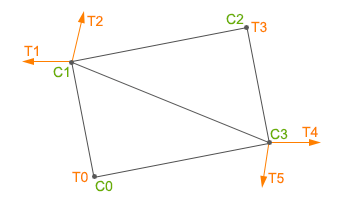
On the picture below, arrows are used to show normals:

The coordinate buffer is an array of coordinate vertices. In order to reduce data duplication, vertices of surface which have the same coordinates are saved only once in the buffer. For example, the coordinate buffer for the surface presented on the picture above is the following:
CB = [C0,C1,C2,C3]The triangle buffer is an array of triangle vertices. For example, the triangle buffer for the surface presented on the picture above is the following:
TB = [T0,T1,T2,T3,T4,T5]- Normal
- Binormal
- Tangent
- 1st UV map texture coordinates
- 2nd UV map texture coordinates
- Color
Both the coordinate and triangle vertices have indices. There are 2 index buffers to get proper cvertex and tvertex data for each vertex of each triangle of the mesh:
- CIndices buffer — coordinate indices, which are links to CVertices data.
- TIndices buffer — triangle indices, which are links to TVertices data.
Coordinate Indices#
Each vertex of a mesh surface has a coordinate index - a number of the corresponding element of the coordinate buffer, where the data is stored. For the given surface the array of the coordinate indices is as follows:
CIndices = [Ci0,Ci1,Ci3,Ci1,Ci2,Ci3]- The first 3 elements are the coordinate indices of the first (bottom) triangle.
- The second 3 elements are the coordinate indices of the second (top) triangle.
Triangle Indices#
Each vertex of a mesh surface also has a triangle index - a number of the corresponding element of the triangle buffer, where the data is stored. For the given surface the array of the triangle indices is as follows:
TIndices = [Ti0,Ti1,Ti5,Ti2,Ti3,Ti4]- The first 3 elements are the triangle indices of the first (bottom) triangle.
- The second 3 elements are the triangle indices of the second (top) triangle.
See Also#
- Article on Mesh File Formats.
- Description of the Mesh class functions.
Obtaining Geometry from a Mesh-Based Object#
To get vertices from a mesh-based object (e.g. a static mesh, a skinned mesh and so on), you can do the following:
- Create an instance of the Mesh class by using the create() method.
- Copy geometry of the mesh-based object into this Mesh instance via the getMesh() method. The Mesh instance must be passed as a parameter to this method.
- Get vertices of the Mesh.
// a mesh-based object from which geometry will be obtained
ObjectMeshStatic staticMesh = new ObjectMeshStatic("core/meshes/material_ball.mesh");
// create a new mesh
Mesh mesh = new Mesh();
// copy geometry to the created mesh
if (staticMesh.getMesh(mesh)) {
// get a vertex of the first mesh surface
vec3 vertex = mesh.getVertex(0,0);
} else {
log.error("Failed to copy a mesh\n");
}Copying a Mesh into Another#
You can copy a mesh into another by using the Mesh class.
In the following example, we copy the ObjectMeshDynamic mesh to the new ObjectMeshDynamic class instance by using the Mesh class as a container. The executing sequence is the following:
- It is supposed that you already have an ObjectMeshDynamic to copy. Create a Mesh class instance as a container for the ObjectMeshDynamic mesh.
- Copy the ObjectMeshDynamic mesh into the Mesh by using the getMesh() function.
- Create a new ObjecteMeshDynamic instance from the Mesh instance by using overloaded constructor of the ObjectMeshDynamic class.
/* ... */
// create ObjectMeshDynamic and Mesh instances
ObjectMeshDynamic dynamicMesh = new ObjectMeshDynamic();
Mesh firstMesh = new Mesh();
// get the ObjectMeshDynamic and copy it to the Mesh class instance
dynamicMesh.getMesh (firstMesh);
// create a new ObjectMeshDynamic instance from the firstMesh mesh
ObjectMeshDynamic dynamicMesh_2 = new ObjectMeshDynamic(firstMesh);
/* ... */Also you can copy the mesh by using the setMesh() function. For example, in the code below we set the mesh instance to the already created ObjectMeshDynamic mesh. The executing sequence is the following:
- It is supposed that you already have 2 ObjectMeshDynamic class instances. Create the Mesh class instance as a container.
- Copy the ObjectMeshDynamic to the Mesh by using the getMesh() function.
- Set the mesh to the second ObjectMeshDynamic instance by using setMesh() function.
/* ... */
// create ObjectMeshDynamic instances
ObjectMeshDynamic dynamicMesh = new ObjectMeshDynamic();
ObjectMeshDynamic dynamicMesh_2 = new ObjectMeshDynamic();
// create a Mesh instance
Mesh firstMesh = new Mesh();
// get the mesh of the ObjectMeshDynamic and copy it to the Mesh class instance
dynamicMesh.getMesh(firstMesh);
// put the firstMesh mesh to the dynamicMesh_2 instance
dynamicMesh_2.setMesh(firstMesh);
/* ... */You can easily copy one mesh instance to a new one by using the constructor and pass the mesh instance as an argument:
Mesh firstMesh = new Mesh();
Mesh secondMesh = new Mesh(firstMesh);Copying Mesh Surfaces#
By using the Mesh class you can copy surfaces from one mesh to another.
In the following example we create two meshes with different surfaces. The first mesh has the capsule surface, the second has the box surface. We copy the box surface from the second mesh to the first. The executing sequence is:
- Create 2 instances of the Mesh class and add capsule and box surfaces to them.
- Add the box surface from the second mesh (mesh_2) and add it to the first mesh (mesh_1) by using the addMeshSurface() function.
- Create a new ObjectMeshDynamic mesh from the mesh_1 instance.
- Add the dynamic mesh to the editor and set the material, property and name.
// create mesh instances
Mesh mesh_1 = new Mesh();
Mesh mesh_2 = new Mesh();
// add surfaces for the added meshes
mesh_1.addCapsuleSurface("capsule_surface", 1.0f, 2.0f, 200, 100);
mesh_2.addBoxSurface("box_surface", vec3(2.2));
// add the surface from the mesh_2 to the mesh_1 as a new surface
// with the name "new_box_surface"
mesh_1.addMeshSurface("new_box_surface", mesh_2, 0);
// create the ObjectMeshDynamic from the mesh_1 object
ObjectMeshDynamic dynamicMesh = new ObjectMeshDynamic(mesh_1);
// set the position of the mesh
dynamicMesh.setWorldTransform(translate(Vec3(10.0f,10.0f,10.0f)));
// set the material to the mesh
dynamicMesh.setMaterial("mesh_base","*");
// set the name of the mesh
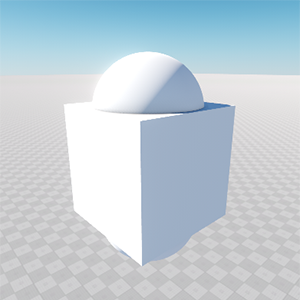
dynamicMesh.setName("Dynamic Mesh");The ObjectMeshDynamic mesh will appear in the editor:

Adding Vertices and Changing Their Attributes#
The Mesh class allows adding vertices to a mesh and change vertex attributes.
In the following example, we create a plane by adding vertices to the mesh and change the attributes of some of these vertices. Let's clarify this:
- Create the Mesh class instance and add 4 vertices to it.
- Add 6 indices to create a plane.
- After that tangents and normals are created by using the createTangents() and createNormals() functions.
- The bounds of the mesh are updated to include all new vertices via the createBounds() function.
- Current normal values of the 2 vertices are shown in console. After changing, new values are shown in console.
- Tangent is shown in the console, and then it is changed and shown in the console again.
- Create a new ObjectMeshDynamic mesh from the mesh instance.
- Add the dynamic mesh to the editor and set the material, property and name.
// create a mesh instance
Mesh mesh = new Mesh();
// add a new surface
mesh.addSurface("surface_0");
// add vertices of the plane
mesh.addVertex(vec3(0.0f,0.0f,0.0f),0);
mesh.addVertex(vec3(0.0f,0.0f,1.0f),0);
mesh.addVertex(vec3(0.0f,1.0f,0.0f),0);
mesh.addVertex(vec3(0.0f,1.0f,1.0f),0);
// add indices
mesh.addIndex(0,0);
mesh.addIndex(1,0);
mesh.addIndex(2,0);
mesh.addIndex(3,0);
mesh.addIndex(2,0);
mesh.addIndex(1,0);
// create tangents
mesh.createTangents();
// create mesh bounds
mesh.createBounds(0);
// create normals
mesh.createNormals(0);
// show the message in console about the normals of the first
// and the second normal before changing
log.message("the first normal is: %s and the second is: %s\n", typeinfo(mesh.getNormal(0, 0, 0)), typeinfo(mesh.getNormal(1, 0, 0)));
// set the new value of the normals
mesh.setNormal(0, vec3(1,1,0), 0, 0);
mesh.setNormal(1, vec3(1,1,1), 0, 0);
// show the normals value in the console
log.message("the first normal is: %s and the second is: %s\n", typeinfo(mesh.getNormal(0, 0, 0)), typeinfo(mesh.getNormal(1, 0, 0)));
// show the tangent value in the console
log.message("tangent is: %s\n", typeinfo(mesh.getTangent(0,0,0)));
// set the new value of the tangent
mesh.setTangent(0, quat(0.0,-0.0,-0.0,1), 0,0);
// show the tangent value after the changing the value
log.message("tangent is: %s\n", typeinfo(mesh.getTangent(0,0,0)));
// create the ObjectMeshDynamic from the Mesh object
ObjectMeshDynamic dynamicMesh = new ObjectMeshDynamic(mesh);
// set the position of the mesh
dynamicMesh.setWorldTransform(translate(Vec3(10.0f,10.0f,10.0f)));
// set the material to the mesh
dynamicMesh.setMaterial("mesh_base","*");
// set the name of the mesh
dynamicMesh.setName("new_mesh");When you launch the project, in the console you'll see the following:
the first normal is: vec3: -1 0 0 and the second is: vec3: -1 0 0
the first normal is: vec3: 1 1 0 and the second is: vec3: 1 1 1
tangent is: quat: 0.5 -0.5 -0.5 0.5
tangent is: quat: 0 0 0 0.999962When setTangent() and setNormal() functions were called, the normal and the tangent changed their values.
Let's comment this part of the code:
// show the tangent value in the console
log.message("tangent is: %s\n", typeinfo(mesh.getTangent(0,0,0)));
// set the new value of the tangent
mesh.setTangent(0, quat(0.0,-0.0,-0.0,1), 0,0);
// show the tangent value after the changing the value
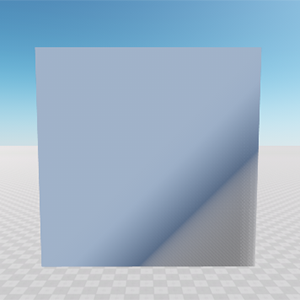
log.message("tangent is: %s\n", typeinfo(mesh.getTangent(0,0,0)));The result will be different. You can see what influence the tangent has on the vertex:
 |
 |
Plane with changed tangent |
Plane with unchanged tangent |
Adding a Surface to the Existing Mesh#
This section contains information on how to add a surface to the existing mesh.
In the following example, we add a surface to the existing mesh and then add necessary vertices and indices for the surface:
- Create a new mesh instance from the file.
- Add a new surface to the mesh.
- Add vertices for the mesh surface.
- Create indices for recently created vertices by using the createIndices() function.
- Update the bounds of the mesh to include the created surface by using the createBounds() function.
- Create a material to be assigned to the added surface.
- Save mesh to the file and add it to the editor.
In the example, the box.mesh file has been taken from the UNIGINE SDK Samples. However, you can create a box mesh and save it to a file as follows:
// create an empty Mesh instance
Mesh box = new Mesh();
// add a box surface to the Mesh
box.addBoxSurface("surface_box", vec3(1.0f));
// save the box to a file
box.save("unigine_project/meshes/box.mesh");// load a mesh form the file
Mesh mesh = new Mesh("unigine_project/meshes/box.mesh");
// add a new surface
mesh.addSurface("surface_triangle");
// add 3 vertices to the new surface
mesh.addVertex(vec3(-0.5f, 0.5f, 0.5f), 1);
mesh.addVertex(vec3(-0.5f, -0.5f, 0.5f), 1);
mesh.addVertex(vec3(-0.5f, -0.5f, 1.5f), 1);
// create indices for the new surface
mesh.createIndices(1);
// create a new boundbox for the mesh including new surface
mesh.createBounds();
// save mesh to file
mesh.save("unigine_project/meshes/box_2.mesh");
// create ObjectMeshStatic from the Mesh object
ObjectMeshStatic staticMesh = new ObjectMeshStatic("unigine_project/meshes/box_2.mesh");
// prepare a material for the added surface
Material mesh_base = engine.materials.findMaterial("mesh_base");
Material material = mesh_base.inherit("mesh_base_yellow", "unigine_project/materials/mesh_base_yellow.mat");
material.setParameter(MATERIAL_PARAMETER_COLOR, vec4(255, 255, 0, 255));
// set the position of the mesh
staticMesh.setWorldTransform(translate(Vec3(10.0f, 0.0f, 2.0f)));
// set the material to the mesh surfaces
staticMesh.setMaterial("mesh_base", 0);
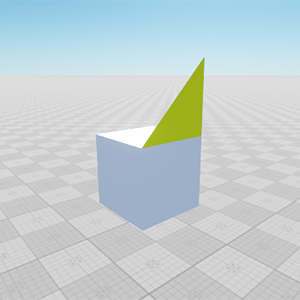
staticMesh.setMaterial("mesh_base_yellow", 1);The triangle surface added to the mesh: