Art Samples
UNIGINE provides various content samples that demonstrate how to work with content: you can check how to use built-in UNIGINE objects with different settings, set up LODs and materials, adjust rendering settings, or work with vegetation.
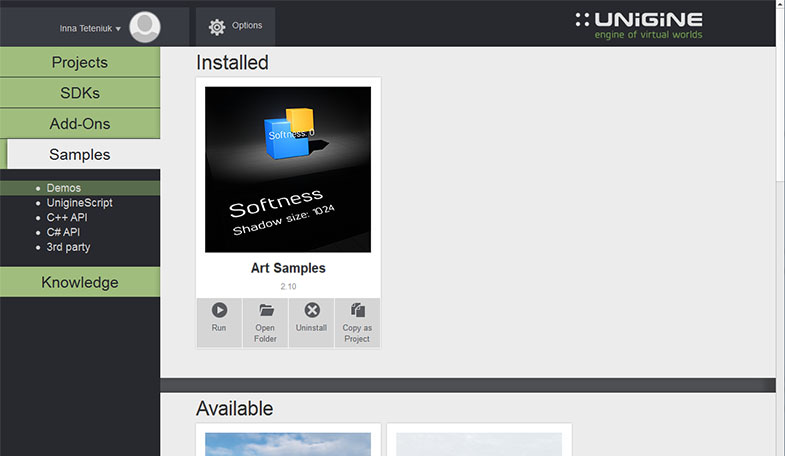
Art Samples are available via UNIGINE SDK Browser as a demo: go to Samples -> Demos and install the Art Samples demo. Then you can run it for demonstration or copy as a project to modify the samples.

Art Samples Demo in UNIGINE SDK Browser
Articles in This Section
Last update:
2020-04-10
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)