创建UnigineScript应用
警告
UnigineScript的应用范围仅限于实现与材质相关的逻辑(材质表达式,可编写脚本的材质,画笔材质)。 不要将UnigineScript用作应用程序逻辑的语言,请改用C#/C++,因为这些API是首选的。 无法保证UnigineScript中新引擎功能的可用性(超出其应用范围),因为当前的支持级别仅假设已解决关键问题。
本文介绍了如何创建一个空白项目,如何在之后使用UnigineScript语言为其添加逻辑。 使用UnigineScript编写的程序代码对于所有支持的平台都相同,这几个平台包括:Windows,Linux和OS X。
See Also另请参阅#
- 设置开发环境章节,其中介绍了更多有关如何搭建开发环境的内容。
Creating Empty UnigineScript Application创建空白UnigineScript应用#
在安装完UNIGINE SDK Browser并搭建好开发环境之后,您就可以使用UnigineScript语言来开发自己的项目了。
要创建一个空白的UnigineScript API项目,只需按如下步骤操作即可:
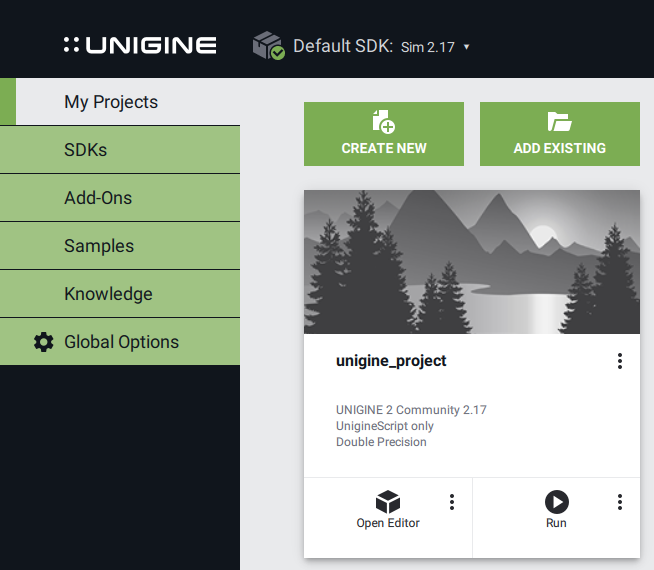
- 打开UNIGINE SDK Browser。
- 进入Projects(项目)标签页并点击CREATE NEW(创建新项目)。

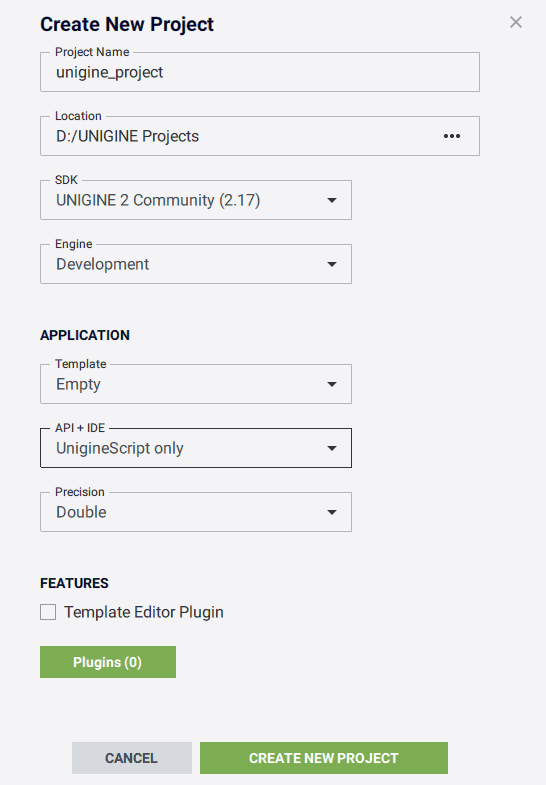
- 指定如下参数:

- Project Name - 设置您项目的名称。
- Project Path - 设置您项目的文件夹路径。
- SDK - 选择Unigine SDK的版本。
- API - 选择UnigineScript only(只使用UnigineScript)选项,指定在开发项目时使用UnigineScript语言。
- Architecture - 设置您目标平台的架构。
- Precision - 指定精度类型。 在本例中我们选用Double Precision(双精度)。
注意点击此跳转章节了解更多有关这些参数的内容。 -
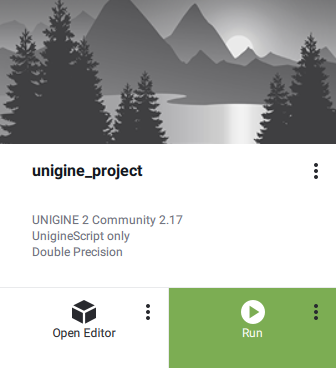
点击Create New Project(创建新项目)按钮。 新建的项目就会出现在项目列表中。

您可以通过点击Run(运行)按钮来运行您的项目。
Implementing UnigineScript Logic实施UnigineScript逻辑#
在这部分中我们会为空白的UnigineScript应用项目添加逻辑。
下面的例子向您展示了如何为虚拟世界添加基本Box(盒体)网格,以及如何来使其旋转。
- 在Unigine SDK Browser中,选择已创建的UnigineScript项目并点击Open Editor(编辑内容)按钮。

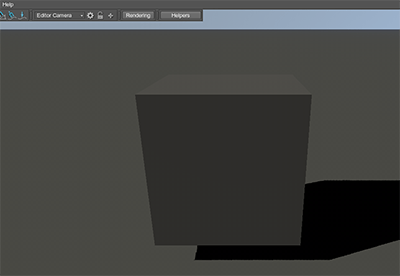
- 在已打开的Unigine Editor中,使用此跳转章节中给出的方法添加一个基本Box对象。 并且命名该基本对象以用作本例中。

- 保存该World(虚拟世界),方法是通过点击菜单栏上的File(文件) -> Save World(保存世界)或是按组合键CTRL + S,之后关闭Unigine Editor。
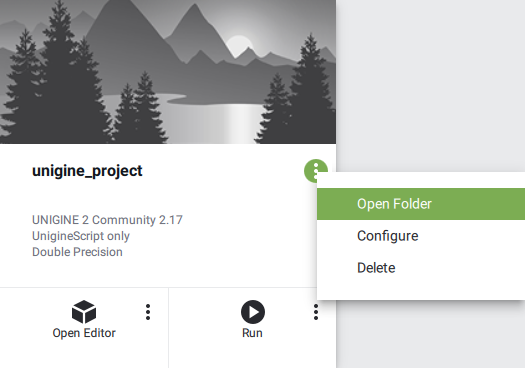
- 在Unigine SDK Browser中,选择您的UnigineScript项目并点击Open Folder(打开文件夹)按钮。

- 使用任意纯文本编辑器或IDE打开扩展名为.cpp的world(世界)脚本文件,它的存放路径为<YOUR PROJECT FOLDER>\data\<YOUR PROJECT NAME>\(在本例中,它是路径下文件script\data\script_project\script_project.cpp)。
-
为该文件添加如下代码:
源代码 (UnigineScript)
#include <core/unigine.h> Node box; int init() { PlayerSpectator camera = new PlayerSpectator(); camera.setPosition(Vec3(2.0f,0.0f,1.5f)); camera.setDirection(Vec3(-1.0f,0.0f,-0.5f)); engine.game.setPlayer(camera); // 通过指定名称来搜索该节点 int index = engine.editor.findNode("box"); // 通过节点自身的index(索引)来获取该节点 if(index != -1) { box = engine.editor.getNode(index); } return 1; } int shutdown() { return 1; } int update() { // 检查该节点是否存在 if(box != NULL) { // 获取帧时长 float ifps = engine.game.getIFps(); // 设置旋转角度 float angle = ifps * 90.0f; // 获取该节点的当前变换并应用旋转 mat4 transform = box.getTransform() * rotateZ(angle); // 为该节点设置新变换 box.setTransform(transform); } return 1; }注意上述代码中我们加载的是名为cs_project/cs_project.cpp的world(世界)脚本文件。 如果是在您自己的项目代码中,您也应该指定所使用的world(世界)脚本文件的名称。 - 将所有更改保存到world(世界)脚本文件中。
- 在Unigine SDK Browser中,点击Run(运行)可启动该项目。

最新更新:
2023-06-23
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)
