Multi-Monitor Rendering
AppWall and AppSurround applications allows for immersive panoramic experience by providing multi-monitor rendering capabilities. Both applications enable a separate camera configuration for each of the monitors and support asymmetric viewing frustums. They also feature flexible, on-the-fly adjustment to the display position to achieve an optimal viewing angle.
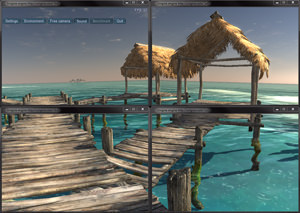
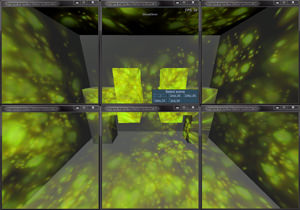
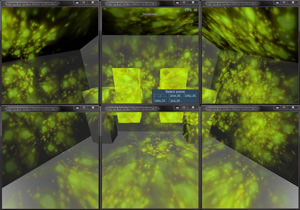
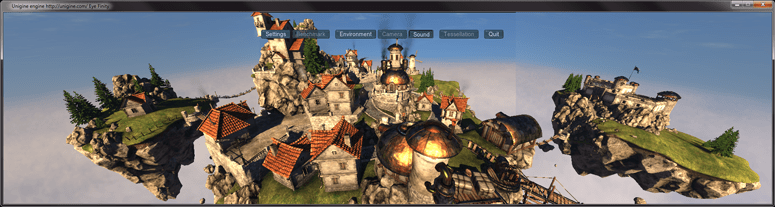
AppWall
AppWall application renders Unigine viewport into the configurable number of windows for an extremely wide field of view of the virtual 3D environment. With it you can create multi-screen walls, deeply immersive VR simulators and multi-dimensional CAVE systems. AppWall also allows for compensating for display borders by setting a custom offset view frustum for monitors.
See how to
launch AppWall application.

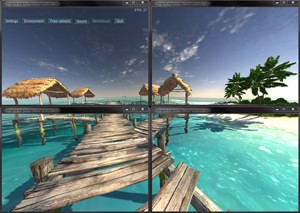
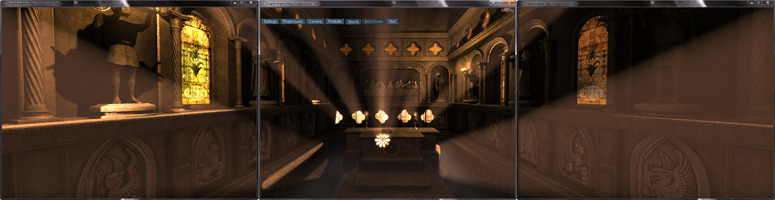
AppSurround
AppSurround application enables rendering across three screens simultaneously. See how to launch AppSurround.

Viewing Settings
In AppWall and AppSurround applications the additional Wall tab is available in the main menu. It is used to set up the field of view for cameras and compensate for monitors' bezel and position relative each other.
| FOV | The field of view for all viewports. (Field of view option is not applicable when AppWall or AppSurround application is run).
|
||
|---|---|---|---|
| Angle | Allows adjusting the viewing angle for side monitors in AppWall and AppSurround applications.
In AppWall application viewports to adjust depend on the chosen configuration. For example, in case of the 3 or 5 monitor configuration, the center viewport is not be affected by this option, while two side viewports can be adjusted to the turning angle of real monitors they are rendered onto.
|
||
| Bezel X | Compensates for horizontal bezel of monitors. Positive values decrease the viewport space; negative ones increase it (for overlapping). | ||
| Bezel Y | Compensates for vertical bezel of monitors. Positive value decrease the viewport space; negative ones increase it (for overlapping).
Notice
This option is available only for the AppWall applications. However, if there is only one row of monitors, this option is disabled. |