Engine Architecture
There are different approaches to setting up game architecture, ranging from all-in-one solutions, where game logic is fused with an engine, to a heap of separate modules, each of which is responsible for one part of functionality. Unigine is somewhere in the middle of this scale, it incorporates everything one needs to implement a game or other 3D application, except for the application logic, networking and AI. Unigine includes only typical game logic, common for application of all types, and this is done intentionally.
This may not seem an advantage, because in order to create a game one needs to do a great deal of programming and by themselves implement common functionality widely used in games of the required genre. However, lack of the genre-specific game logic is not so bad, as it makes Unigine a general-purpose library, easily re-usable in different projects. Moreover, the developer is not bound to some specific genre, they can experiment with several genres at once, which is extremely difficult, if a special-purpose engine is used; for example, it's difficult to make a mix of a shooter and a racing game out of an engine created solely for first-person shooters. Also, Unigine allows plugging of external modules, which can contain genre-specific functionality and can be re-used, too. This all makes Unigine a rather flexible base for a wide range of 3D applications.
To understand the architecture of Unigine is very important both to developers and to content creators. The former will know what they are allowed to do, what they can achieve, and what to expect from Unigine. The latter will understand how their content is going to be processed. That is why this article provides a brief and high-level overview of the Unigine workflow.
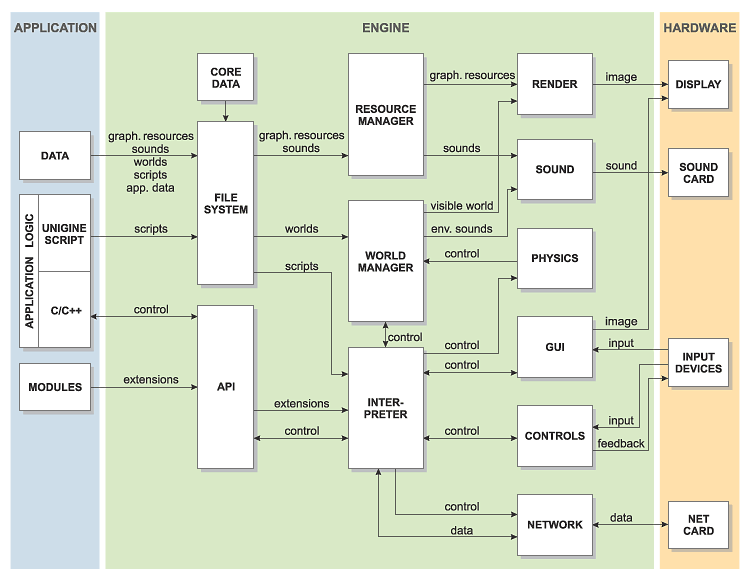
The diagram below demonstrates interrelations between internal components of Unigine and different external entities.

Everything starts when the custom application logic calls Unigine API functions, These calls can be done using either UnigineScript or C/C++ directly. The former is a more preferable way, as in this case the programmer doesn't have to think about multi-threading and memory management. Also, if the application is written in UnigineScript, it will run on each platform supported by Unigine. The API component loads modules that extend the Unigine functionality, if it is required by the application logic. Such modules may contain, for example, third-party middleware.
The API calls are passed to the interpreter, which initializes required resources: registers extensions, loads core data, configuration files, scripts, and user interface files. As all these resources are organized in a special data directory and, moreover, can be packed, they are loaded by means of the file system component. In addition, the file system component tracks the endianness of files. Note that if you add files to this directory after the initialization is completed, you need to reload the file system component.
After initialization, the world manager comes into play. It loads files, which are required to build the current scene, and determines the set of visible nodes, which are later will be sent to the render component. The world manager also tells the sound component, when and how to play the environmental sounds, which sources are placed somewhere in the world and have spatial properties. Of course, the world manager cooperates with the physics component, which performs physical calculations (collision detection, joints solving, fluid buoyancy, and so on) and, possibly, updates the node hierarchy. To put it shortly, the world manager does not draw objects, play sounds or perform physical calculations on its own. Instead, it delegates these tasks to designated components.
The render and sound components need additional resources to complete their tasks: the render component needs textures, meshes, and animations, and the sound component needs sounds. So, they ask the resource manager to provide them what is required. It is the task of the resource manager to load required graphics and sounds, cache them and unload, if they are no longer required. The presence of the resource manager lets the game developer not to think about how and when the data should be loaded and unloaded.
If it is required because the application logic instructs to the interpreter may also call the GUI component and make it draw the user interface via the render component. However, in Unigine, the GUI objects can be not only stand-alone, but they also can be a part of the displayed virtual world. In this case they will be managed by the world manager just like other nodes.
When the rendered image, possibly, containing the GUI, is presented to the user, they, of course, start interacting with the world. The user can influence the world by means of various input devices. Input from these devices is sent to the GUI component and to the controls component. The GUI component processed the input, detects the clicked element and executes the corresponding callback function. The controls component processes input that is not related to the GUI, for example, player's actions in the game. Note that the GUI component always gets the input data before the controls component and, therefore, has a higher priority.
The processed input is passed to the interpreter, which detects, if the user actions influence render or physics settings, etc. If yes, the interpreter asks the corresponding components to update the image or calculations. If the user input changes something in the world, the world manager updates the set of visible nodes and sends new requests to designated components.
These actions are repeated in a cycle, until the user quits the application.