Launcher Customization
Customizing Interface
The GUI launcher interface can be customized by editing the data/launcher/launcher.html and data/launcher/style.css files in any way, for example, to customize the background or to add or delete the elements of the launcher form.
Creating Custom Options
The list of the application options can be extended by adding custom elements to the launcher form and implementing the required logic on the JavaScript and UnigineScript sides.
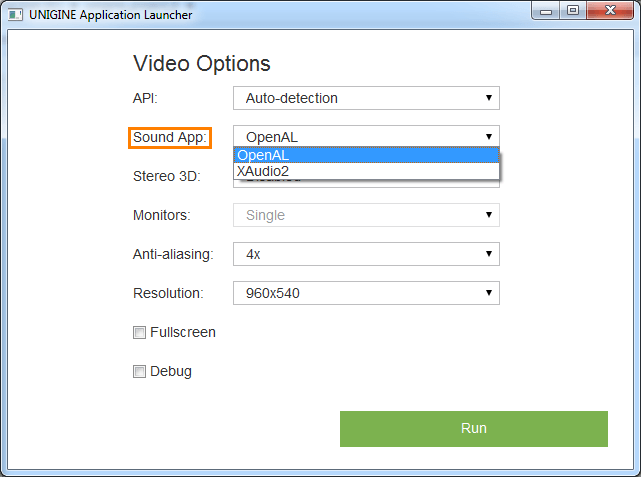
There are several application options that are not available via the interface of the default GUI launcher. However, they can be easily added to the interface in order to be configured. For example, you can add the option that allows you to specify a sound application:
Notice
Check the Launcher class (data/launcher/launcher.h) for all available methods. To create a new option, you should perform exactly the same steps, but instead of using the existing functions of the Launcher class, you will have to implement your own functions and add them to the Launcher class.
- In the launcher.html file, add a new element Sound App to the form and specify the JavaScript function as the value of the onchange attribute of the select element so that it is called when you change the element value:
Source code(XML)
<div class="control-group margin-bottom"> <label>Sound App:</label> <div class="select-wrapper"> <select name="api" id="api" onchange="setSoundApp(this.options[this.selectedIndex].value)"> <option value="openal" >OpenAL</option> <option value="xaudio2" >XAudio2</option> </select> </div> </div> -
On the UnigineScript side in the launcher.cpp, specify the following construction that will generate a simple function (as only simple functions cal be called from the JavaScript code):
Source code(UnigineScript)This string will generate the following:
launcher_parameter<SoundApp,string>;Source code(UnigineScript)void setSoundApp(string value) { launcher.setSoundApp(string(value)); } string getSoundApp() { return launcher.getSoundApp(); } -
As the setSoundApp() and getSoundApp() methods are already defined for the launcher, you should only call the generated setter function from the JavaScript side (inside the script tag of the launcher.html). For this, implement the setSoundApp() function as follows:
Source code
function setSoundApp(value) { Browser.call("setSoundApp",value); }

Last update: 03.07.2017
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter