Superposition
Superposition benchmark is a new-generation stress-tool tailored for testing reliability and performance of the latest GPUs. In Superposition, you find yourself back in the 1950s, in the laboratory of a physicist who has mysteriously disappeared. Explore to find out what experiments the professor was conducting and where did he disappear to?
Features#
Superposition presents top-notch visuals powered by UNIGINE 2 Engine and the unique SSRTGI technique, developed by UNIGINE. Being a non-synthetic benchmark, Superposition supports an interactive mode with more than 900 objects and VR mode compatible with the most popular VR peripherals.
System Requirements#
To run this demo, the following is required:
- Video memory: minimum 2 GB
- Disk space: 5 GB
We tested this with nVidia GeForce GTX 1080Ti, and it worked fine, so you can evaluate your possibilities based on this.
SDK Path: <SDK_INSTALLATION>demos\superposition_2.19
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
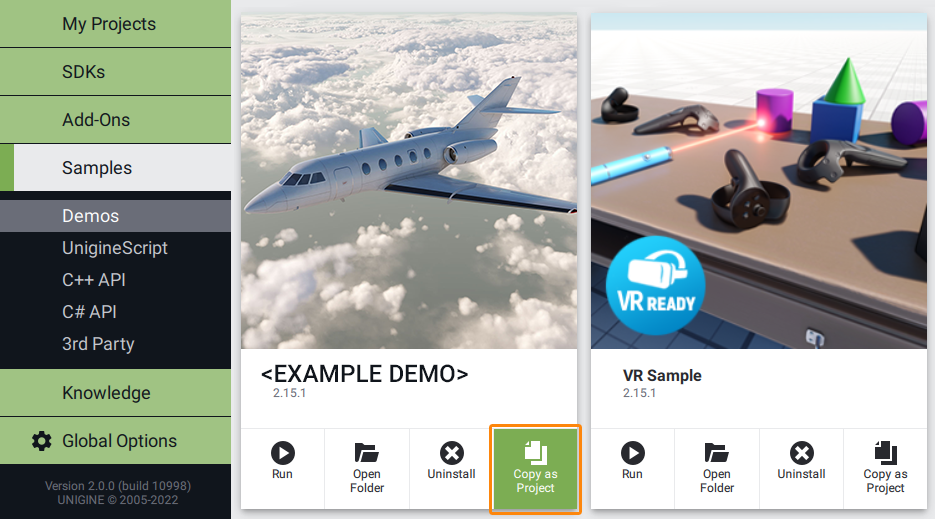
- Find the Superposition demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

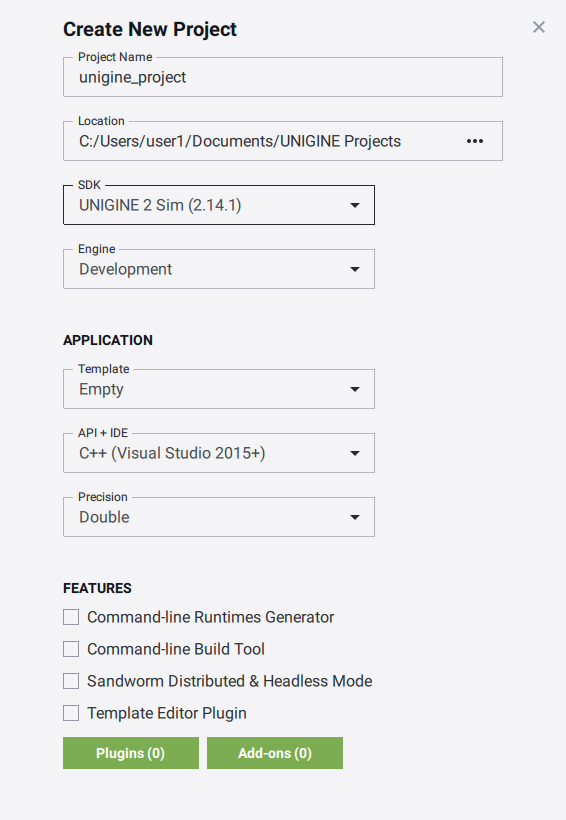
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

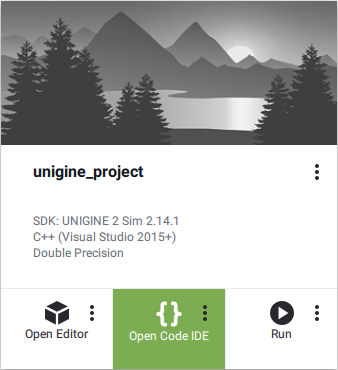
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19 SDK.
