Fox Hole Demo
Fox Hole demo with interactive desktop and VR (HTC Vive/Vive PRO/OpenVR by default) modes is designed to showcase capabilities of the engine for real-time architectural visualization and BIM (Building Information Model) applications.
Top-notch visuals with realistic lighting, reflections, and true-to-life materials in combination with audio effects creating a fully immersive environment in VR can bring presentation of architectural design to a whole new level.
You can examine all architectural elements of the house as well as engineering systems (ventilation and heating), view object-specific BIM data tagged to these elements, look at the floor plan, make measurements to see if a particular piece of furniture fits well in a room, change flooring or use another wall paint, and check out every corner of the house like you live in it. But beware of thinking about making yourself comfortable in the hanging chair by the fireplace — it's not real!
Features#
- Interactive desktop and VR modes with several indoor and outdoor locations to be explored
- Set of controller models displayed in VR — for each HMD type (HTC Vive, Valve Index, Oculus Rift / Rift S, Windows Mixed Reality) the appropriate controllers identical to real ones are available
- Fly mode to survey the outdoor area
- Time of day and video settings configurable via UI
- Interactive tutorial mode
- Materials customization enabling you to change the look of interiors
- Measurement instruments: ruler, elevation marks
- Different infrastructural layers: ventilation, heating
- Floor plan mode displaying information on all rooms
- Several quality presets
- Possibility to make screenshots
- Audio effects creating immersive environment
System Requirements#
To run this demo, the following is required:
- Video memory: minimum 2 GB
- Disk space: 23 GB
We tested this with nVidia GeForce GTX 1080Ti, and it worked fine, so you can evaluate your possibilities based on this.
SDK Path: <SDK_INSTALLATION>demos\foxhole_2.19
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
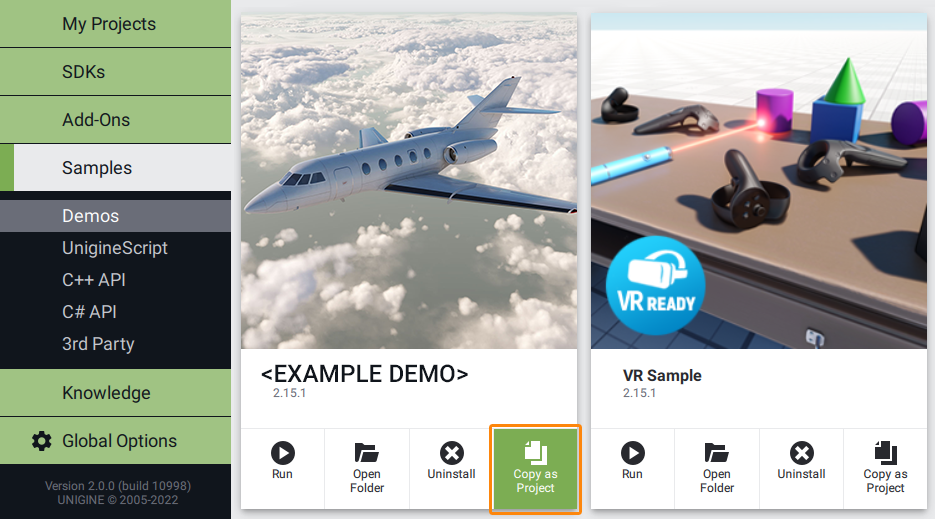
- Find the Fox Hole Demo demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

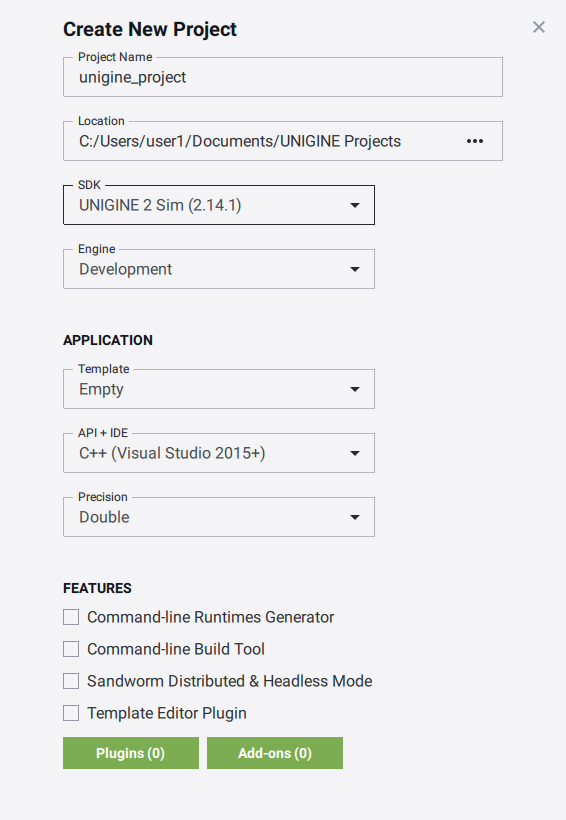
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

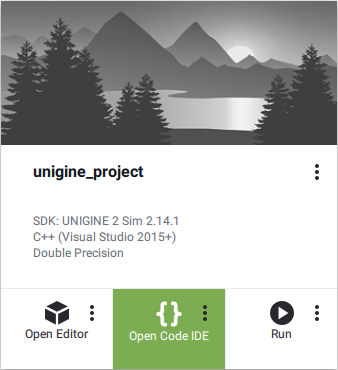
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19 SDK.
