Render
ComputeShader#
Creating a compute shader to process a million of particles.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\ComputeShader
ComputeShaderImage#
Creating a compute shader that processes a read-write texture on GPU (without CPU).
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\ComputeShaderImage
FfpDepth#
Demonstration of how to draw visualizer elements taking the depth buffer into account.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\FfpDepth
GBufferRead#
Demonstration of how to access GBuffer textures during the rendering process.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\GBufferRead
GBufferWrite#
Demonstration of how to modify GBuffer textures during the rendering process.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\GBufferWrite
RenderTarget#
Rendering to a texture by using the RenderTarget class.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\RenderTarget
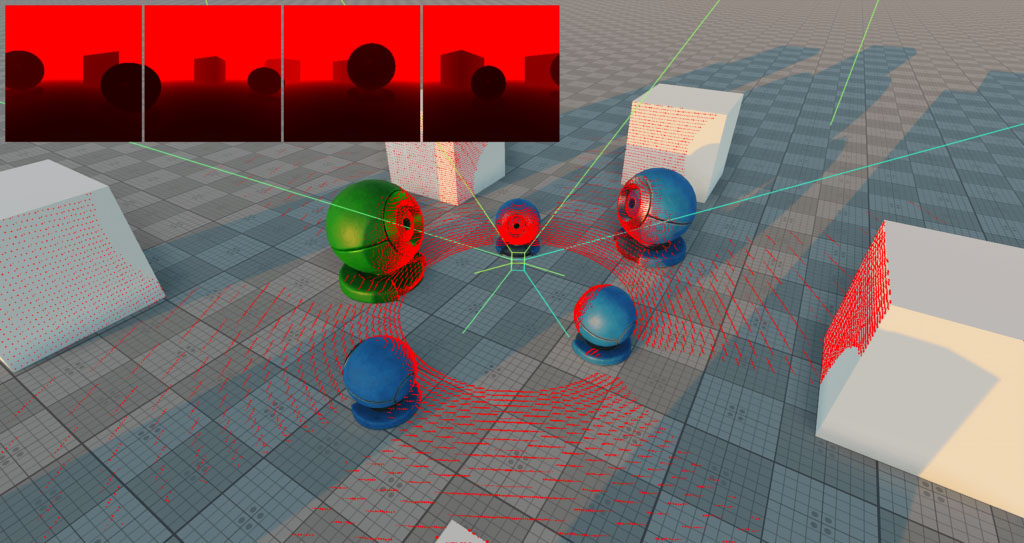
LiDAR#

LiDAR is a method used in robot vacuum cleaners, drones, self-driving cars, etc. for optical scanning of surroundings. This sample contains the LiDAR emulation that can be used for training autopilots and AI. A quick and accurate scaner is implemented using the depth buffer. You can configure your LiDAR (set the desired range, FOV, resolution, and other parameters) via API.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\LiDAR
Offscreen#
Running in the background mode, the sample demonstrates graphics context creation, screenshots are periodically saved to the saved_image folder (DirectX only).
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\Offscreen
Screenshot#
Grabbing a final image from the rendering sequence.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\Screenshot
StructuredBuffer#
Creating a simple DXT compression by using structured buffers.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\StructuredBuffer
Textures#
Creating a plugin for changing textures on meshes.
SDK Path: <SDK_INSTALLATION>source\samples\Api\Render\Textures
The information on this page is valid for UNIGINE 2.19 SDK.