Running UNIGINE-Based Application in Docker Container
You can run a UNIGINE-based application (whether it is a third-party solution or the one you've developed yourself) inside a Docker container you have already configured.
First, prepare the application that you want to run:
- Download it from an external resource or, if it is your application, create a final Release build.
-
Move the application with all its content and additional libraries (if any) to the Docker-related folder (unigine-in-docker):
Output$ mv cpp_samples/ ~/unigine-in-docker/ $ mv csharp_component_samples/ ~/unigine-in-docker/
Running C# and C++ UNIGINE-based applications slightly differs, so here as an example we use the C++ Samples and C# Component Samples demos included in UNIGINE SDK.
Running C++ Application#
-
Enable connections with the X-server:
Output$ xhost +local:* -
Launch the C++ application:
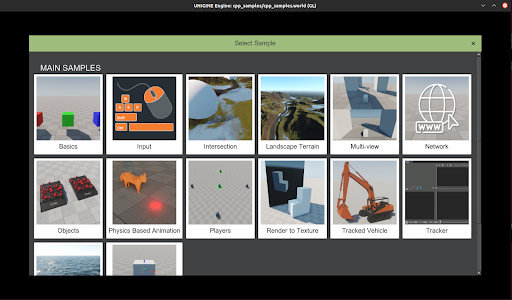
Output$ cd ~/unigine-in-docker/ $ docker run -it --rm \ --runtime=nvidia --gpus 0 \ -e NVIDIA_VISIBLE_DEVICES=0 \ -e DISPLAY=${DISPLAY} \ --device /dev/snd \ -e NVIDIA_DRIVER_CAPABILITIES=display,compute \ -v /tmp/.X11-unix:/tmp/.X11-unix \ -v `pwd`/cpp_samples:/opt/project \ -v /etc/localtime:/etc/localtime:ro \ -w /opt/project/bin/ \ run_unigine_in_docker:latest \ ./cpp_samples_x64
Running C# Application#
-
Enable connections with the X-server:
Output$ xhost +local:* -
Launch the C# application:
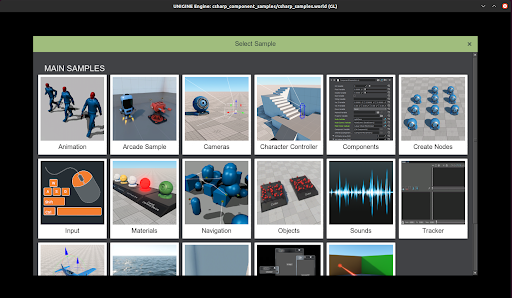
Output$ cd ~/unigine-in-docker/ $ docker run -it --rm \ --runtime=nvidia --gpus 0 \ -e NVIDIA_VISIBLE_DEVICES=0 \ -e DISPLAY=${DISPLAY} \ --device /dev/snd \ -e NVIDIA_DRIVER_CAPABILITIES=display,compute \ -v /tmp/.X11-unix:/tmp/.X11-unix \ -v `pwd`/csharp_component_samples:/opt/project \ -v /etc/localtime:/etc/localtime:ro \ -w /opt/project/bin/ \ run_unigine_in_docker:latest \ dotnet csharp_component_samples_x64.dll -console_command "world_load csharp_samples"
Congratulations! You have successfully run a UNIGINE-based application in a Docker container!
The information on this page is valid for UNIGINE 2.19 SDK.