IG + VR Application Template
Studies confirm the high effectiveness of training in VR for many industries, and aviation is no exception. VR solutions are highly scalable compared to classic simulators. All interior equipment is represented within the virtual environment; trainees need only VR headsets and flight controls. To give you an ability to use features offered by the IG Application Template for building VR-based simulators, the IG + VR Template is provided to automatically create a project with both VR and IG features. This template currently contains basic VR and IG logic, but it is planned to be extended in upcoming releases.

Using the IG + VR Template#
The basic workflow is as follows:
-
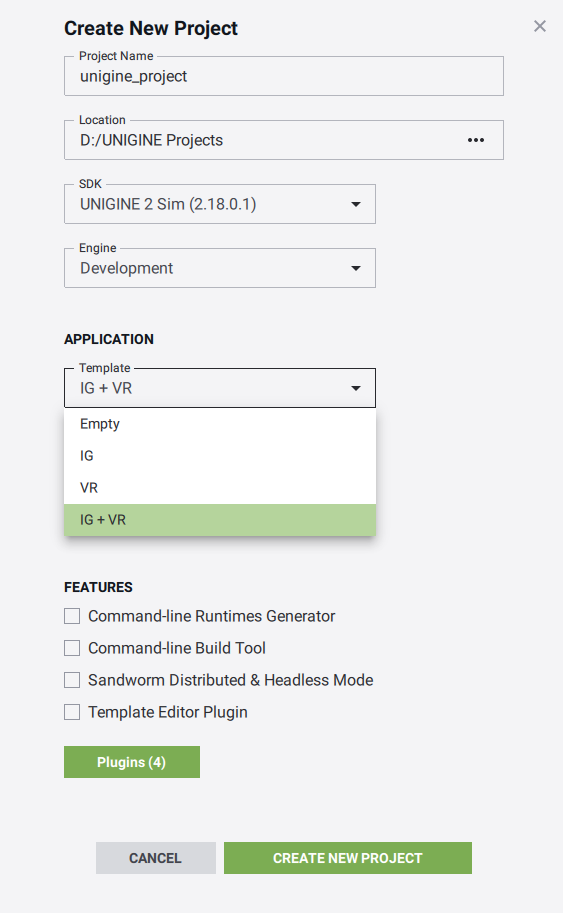
Open the SDK Browser, go the the Projects tab, and create a new project using the IG + VR Template.

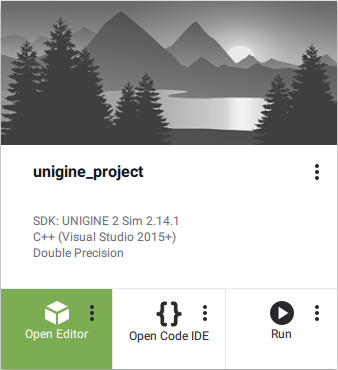
The newly created project will support both VR and IG features out of the box.
- Open the world in UnigineEditor by clicking Open Editor.

- Generate the terrain, populate the scene, and set up IG configuration as described here.
- Implement the VR part of your simulator using information provided in the VR & XR Development section.
The information on this page is valid for UNIGINE 2.19 SDK.