app_wall_00
This article describes the data/samples/plugins/app_wall_00.cpp sample.
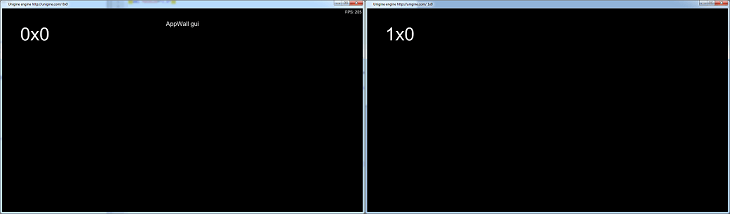
The app_wall_00 sample demonstrates how to render an interface across all of the available monitors with the AppWall plugin. In this sample, the engine.wall.getGui()function is used to get a GUI instance for each monitor.
Notice
It is required to launch the AppWall plugin before running the sample.
Interface rendering across 2 monitors (2×1 configuration) with AppWall.
The monitor with the 0×0 label is the primary by default. You can change it via the engine.wall.setPrimary()function.
See Also
- Article on the AppWallplugin
- engine.wallfunctions
- GUI-related classes to implement a required interface
Last update: 2017-07-03
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)