Unigine Integration into Qt Application
This article describes the sample located in the <UnigineSDK>/source/samples/App/common/ folder. The sample demonstrates how to:
- Create a Qt Widget and embed Unigine into it
NoticeQt version 5.4.x is supported.
- Initialize DirectX 11 (see the <UnigineSDK>/source/samples/App/D3D11AppQt/ folder)
NoticeThe D3D11AppQt sample can be run on Windows only.
- Initialize OpenGL (see the <UnigineSDK>/source/samples/App/GLAppQt/ folder)
NoticeThe GLAppQt sample can be run on Windows, Linux and Mac OS X.
In this sample, the Qt application controls the main loop: the engine update(), render() and swap() functions are called when a request to repaint all or part of a Qt widget has been received (see the AppQt::paintEvent() function defined in the <UnigineSDK>/source/samples/App/common/AppQt.cpp file).
Running Sample
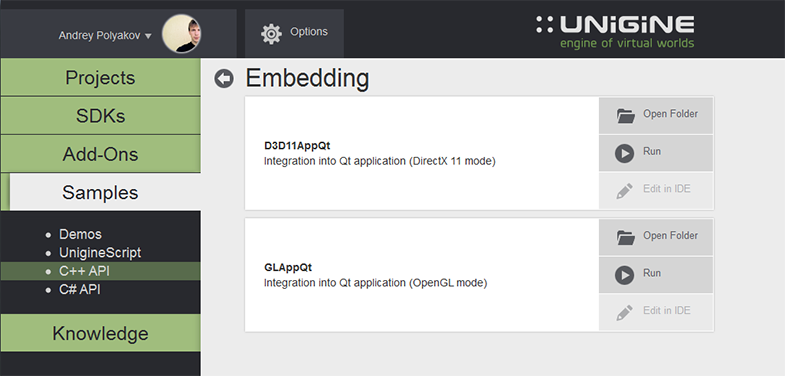
To run the sample, you should perform the following: Open Unigine SDK Browser, go to the Samples tab than click C++ API -> Embedding and open the required sample: D3D11AppQt or GLAppQt.

See Also
- Article on App Class to learn how to create an application (based on the Unigine::App class).
Last update: 03.07.2017
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter