Migrating to Unigine from Unreal Engine
This section gives a brief UNIGINE overview from an Unreal Engine user's perspective and provides basic information to help you transfer your Unreal Engine experience to UNIGINE.
Editor Interface
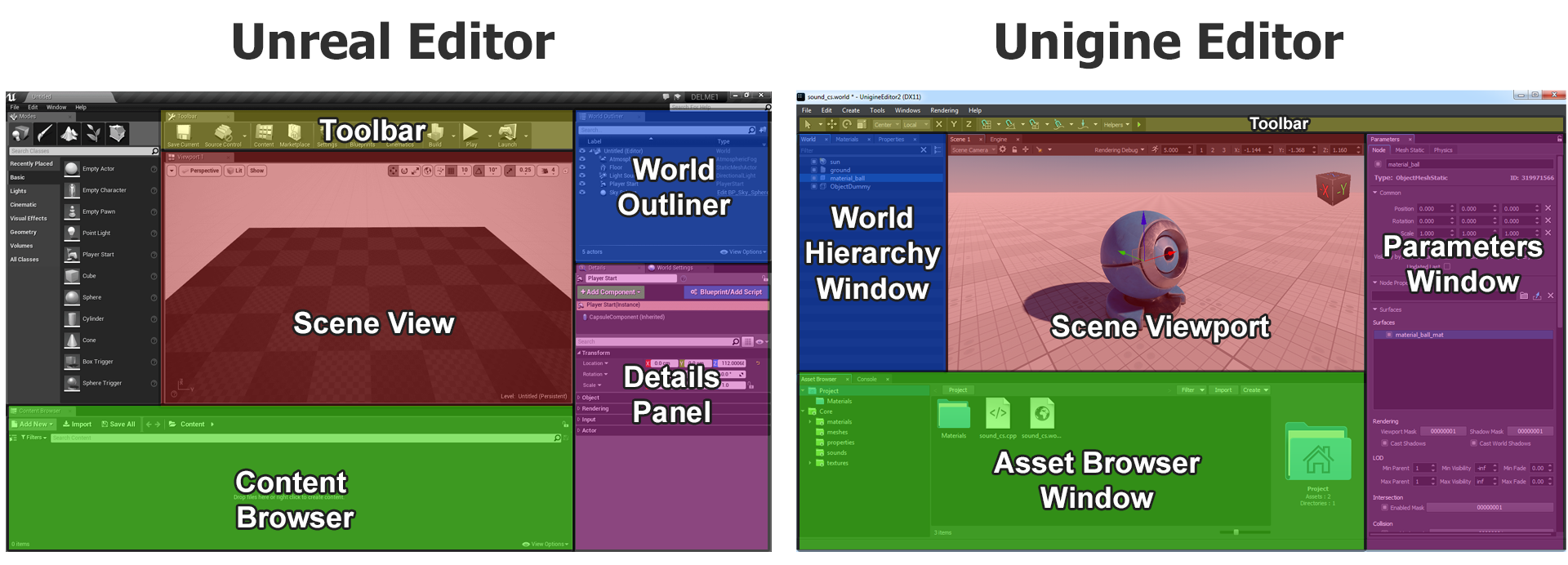
In the images below you can see interfaces of the Unreal Editor and UnigineEditor. Interface elements on the images are color-coded to indicate common functionality. Each element has a label to show UNIGINE's equivalent. UnigineEditor's layout is fully customizable by resizing, dragging and dropping the tabbed windows.
To learn more about the UnigineEditor interface please see this article.
Scene
The concept of the Scene in both engines is the same. However, Unreal Engine and UNIGINE use different coordinate systems.
| Unreal Engine | UNIGINE |
|---|---|
|
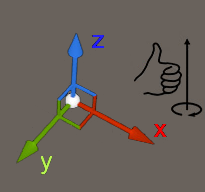
UE uses a left-handed coordinate system - where the vertical direction is usually represented by the +Z axis. Axes and Directions:
Positive rotation angle sets the rotation clockwise. File format: *.umap |
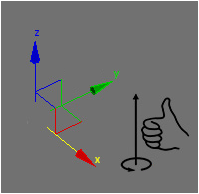
UNIGINE uses a right-handed coordinate system - where the vertical direction is usually represented by the +Z axis. Axes and Directions:
Positive rotation angle sets the rotation counterclockwise. File format: *.world |
Loading a Scene
- In UE you would use:
Source code
UGameplayStatics::OpenLevel(GetWorld(), TEXT("MyLevelName")); - In UNIGINE you should use:
Source code (C++)
Console::get()->run("world_load MyLevelName");
Scene Objects
This section will give you a brief description of basic scene objects in both engines as well as their basic similarities and differences.
| Unreal Engine | UNIGINE |
|---|---|
|
Basic scene object - Actor. It is the base object that can be placed in or spawned into the world. Actor's position, rotation and scale are stored in a USceneComponent, which it does not contain by default. Components add functionality to an Actor. Actors can be organized into a hierarchy (parent-child relation). Programmers can inherit from the default UActorComponent to create their own component. |
Node is a basic type from which all types of scene objects are inherited. Some of them appear visually: Objects, Decals, and Effects they all have surfaces to represent their geometry (mesh), while others (Light Sources, Players, etc.) are invisible. Basic functionality of a node is determined by its type. Additional functionality can be added using properties and custom component system. Each node has a transformation matrix, which encodes its position, rotation, and scale in the world. Nodes can also be organized into a hierarchy (parent-child relation). Notice
All scene objects added to the scene regardless of their type are called nodes. |
Quick Glossary
This chapter matches common Unreal Engine terms on the left and their UNIGINE equivalents (or rough equivalent) on the right. UNIGINE keywords are linked directly to related articles to provide you with more in-depth information.
| Category | Unreal Engine | UNIGINE |
|---|---|---|
| Editor UI | World Outliner | World Hierarchy window |
| Details Panel | Parameters window | |
| Content Browser | Asset Browser window | |
| Viewport | Scene Viewport | |
| Scene | Level | World |
| Gameplay Types | Actor, Pawn | Node |
| Blueprint Class | NodeReference + Component System | |
| Meshes | Static Mesh | Static Mesh, Dynamic Mesh |
| Skeletal Mesh | Skinned Mesh | |
| Effects | Effect, Particle, Cascade | Particle System |
| Game UI | UMG (Unreal Motion Graphics) | GUI |
| Materials | Material, Material Editor | Base Material |
| Material Instance | User Material | |
| Programming | C++ | C++ / C# |
| Blueprint | UnigineScript | |
| Physics | Line Trace | getIntersection |
| Primitive Component | Rigid Body | |
| Collision | Shape | |
| Physics Constraint | Joint | |
| Animation | Timeline | Tracker |
Projects and Files
Directories and Files
A project in UNIGINE, just like a UE project, is stored in its own folder, project settings are stored in the *.project file. There are various subfolders inside the project's folder, where your content and source files as well as various configuration files and binaries are stored. The most important are the data and source sub-folders.
In UNIGINE, each project has a data folder. Similar to a UE project's Content folder, this is where your project's assets are stored. To import assets into your project, simply drop files into your project's data directory and they will be automatically imported and appear in the Asset Browser. The assets in the editor will update automatically as you make changes to the files using an external program.
Supported File Types
UNIGINE, like UE, supports the most commonly used file types.
Project Assembly
In UE you got used to assembling your projects via the editor. In UNIGINE all projects are managed via the specialized tool called SDK Browser.
To learn more about creating a release build of your project please follow the link below:
Key Concepts
Game Logic
Game logic in a UE project is implemented via Blueprint Classes or C++ Classes. You got used to determine behavior of your Actor by writing event functions like BeginPlay(), Tick() etc.
UNIGINE has quite a similar concept. Each component has a set of functions (init(), update(), etc.), that are called by the corresponding functions of the Engine's main loop. So, you implement logic, by writing your code inside the init(), update() etc. In UNIGINE you can do it either for each component individually, like in UE, or for the whole application.
To learn more about the execution sequence and how to build components please follow the links below:
Blueprint Classes
The workflow in UE's is based on Blueprint Classes. It is usual for you to build a complex object (an Actor) from components, select it, and click the Blueprint / Add Script button (in the Details panel). Then, choose a place to save your Blueprint Class, and click Create Blueprint to save your new Blueprint Class.
UNIGINE's workflow is based on using Node References and Custom Component System. This couple is very similar to Blueprint Classes. In order to make a complex object to be instanced in your world, you just build the desired hierarchy from nodes, assign materials and properties to them, and save it as a Node Reference. Logic is implemented via the Custom Component System and added to nodes by simply assigning corresponging propecties. Then you can use this node reference as many times as necessary.
To learn more about creating Node References and managing them please follow the link below: