Gui
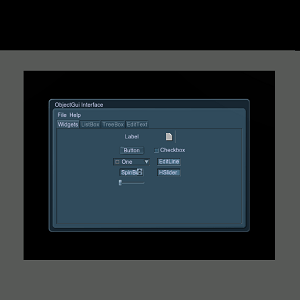
GUI is a flat GUI object that is positioned in the world and to which different widgets are assigned to be displayed.
Basically, a flat GUI object is a flat display, on which GUI is rendered. You can interact with such GUI the same way as with GUI created via the Gui class.
Post-process filters can be applied to a flat GUI object (for example, motion blur or any other).
See also
Creating GUI
You can add a GUI via UnigineEditor and then assign a widget to it via UnigineScript.
To add the GUI:
- Run the project with UnigineEditor.
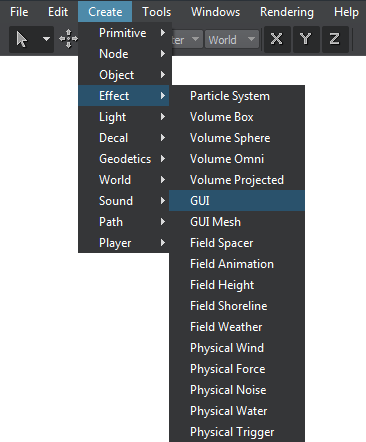
- On the Menu bar, click Create -> Effects -> GUI.

- Place the created GUI in the world and specify the required parameters for it.
- In the script, get the GUI via the engine.editor.getNodeByName() (or engine.editor.getNode() if the node index is known) and assign a widget to it by using functions of the ObjectGui class.
Editing GUI
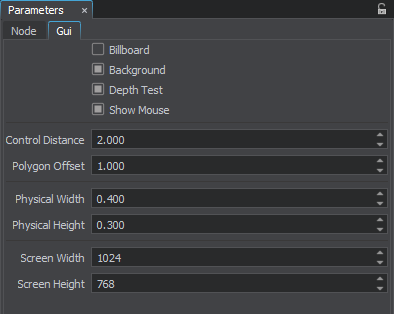
In the Gui tab of the Parameters window, you can adjust the following parameters of the GUI object:

A Gui tab
Last update: 2018-06-04
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)