HTC Vive Output with AppVive Plugin
An AppVive plugin is used to support the HTC Vive head-mounted display. It is supposed that you already have an HTC Vive installed. SteamVR will be set automatically on the HTC Vive installation.
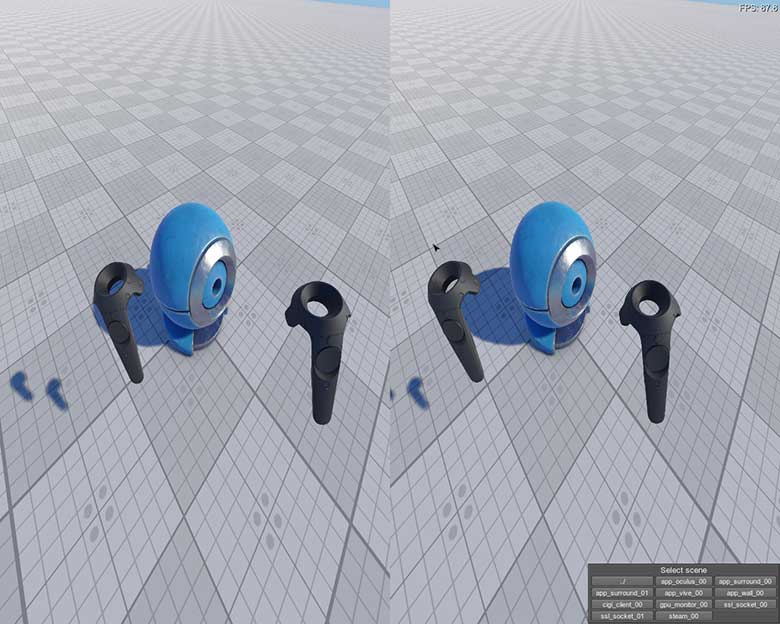
Both the windowed and the full screen modes are supported. On the PC display the image is rendered as follows:

See Also
- engine.vive functions
To run the plugin sample from the Unigine SDK Browser, go to the Samples tab, choose UnigineScript -> App and run the app_vive_00 sample.
Implementing Unigine Application with Vive Support
To use the HTC Vive virtual display with Unigine, perform the following:
- Download Vive Setup and perform all the required steps.
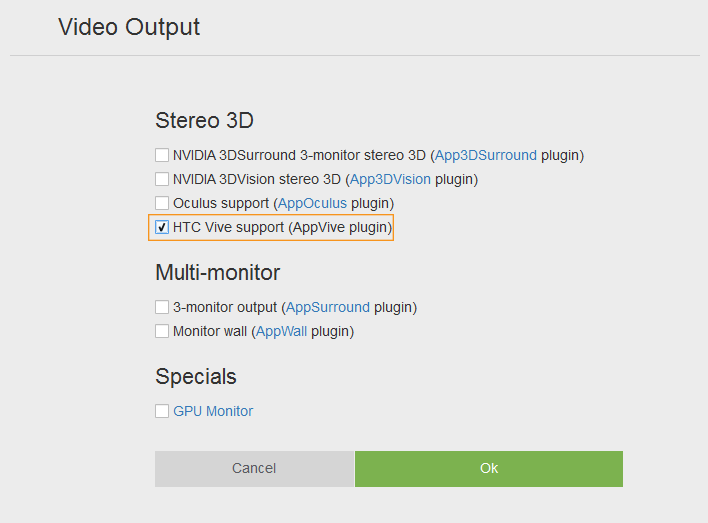
- Create a new project with AppVive support via Unigine SDK Browser: click Video Output Options, check the Vive support (AppVive plugin) option in the form that opens and clickOk.
NoticeTo add Vive support to an existing project, in Unigine SDK Browser, click Other Actions ->Configure Project -> Video Output Options -> Vive support (AppVive plugin) -> Ok.

- Implement the application logic by using functions of the AppVive plugin API. You can also change the plugin API functions or add new ones and then recompile the plugin.
- Plug in the HTC Vive virtual display.
- Launch the AppVive plugin on the application start-up.
Launching AppVive
To launch the plugin, specify the extern_plugin command line option on the application start-up:
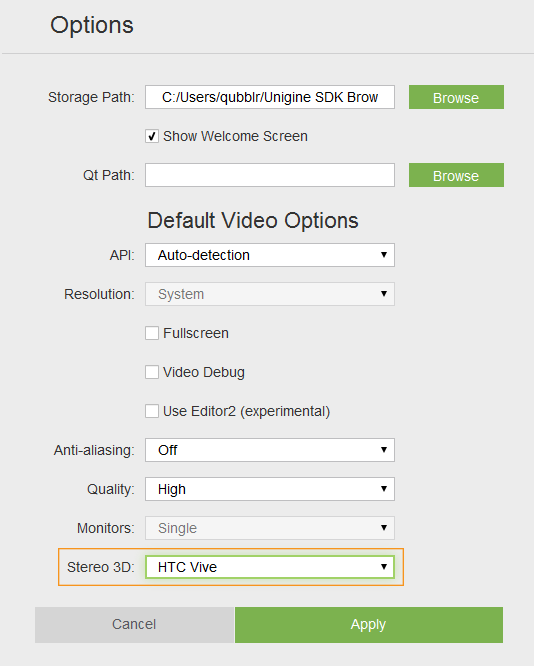
main_x86d -extern_plugin "AppVive"If you run the application via Unigine SDK Browser, set the Stereo 3D option to HTC Vive in the Options tab and click Apply:

AppVive Options
The following CLI options can be specified on the application start-up:
- vive_render_width and vive_render_height - set a resulution for each eye. The default resolution for one eye is 1512x1860.
NoticeThe same resolution is set for both eyes.
main_x86d -extern_plugin "AppVive" -vive_render_width 1512 -vive_render_height 1860Compiling AppVive
Plugin compilation is required if you change its source code (for example, add new API functions).
To recompile the AppVive plugin, do the following:
- Get the HTC Vive SDK.
- Set the path to the <HTC Vive SDK>/bin/headers/lib folder in the OPENVRROOT environment variable:
Shell commands
set OPENVRROOT=<HTC Vive SDK>/bin/headers/lib - Compile the plugin in one of the following ways:
- By using the build script:
Shell commands
C:\UnigineSDK\utils>build.py --plugin AppVive - Manually with Scons: go to the <UnigineSDK>\source\plugins\App\AppVive via the command line, type scons and press ENTER:
Shell commands
C:\UnigineSDK\source\plugins\App\AppVive>scons - Via Microsoft Visual Studio: go to the <UnigineSDK>\source\plugins\App\AppVive, open the appvive_vs2013.vcxproj or appvive_vs2015.vcxproj project and build it.
- By using the build script: