Implementing Color Zone
Now we can implement the zones to throw the objects into. We will make holes in the floor, implement zone visualization, and add a trigger volume that will destroy objects entering it.
Step 1. Unpack Node References to Make Holes in the Floor#
To make some floor nodes invisible and non-colliding (objects will fall through them), while keeping the character's turning working smoothly, we must unpack some floor node references. The unpacking means breaking the link to the node file on disk and changing its parameters.
- To create Color Zones select some floor tiles in a group (holding the Shift hotkey), right-click and choose Unpack To Node Content.
- Then disable Collisions for these nodes but make sure that Intersection is enabled, so that the character's turning works correctly.
- To make them invisible, go to Viewport Mask and click Clear All. This way all bits of mask are set to 0 and they will not match the Camera Viewport Mask.

- Disable Collision option for the ground node. Now, Physical Objects can fall through the holes and the ground.
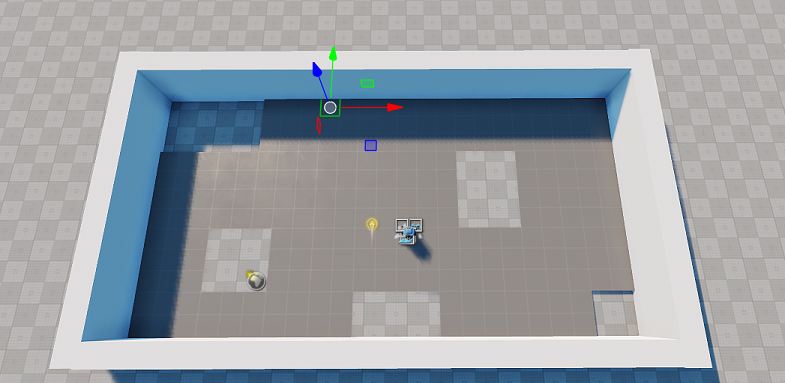
Step 2. Implement Zone Visualization#
Let's create a plane with an emission material to represent the Color Zone.
- Choose Create->Mesh->Static and search for plane.mesh.
- Place it in the world via the Viewport.
- Rename the node to “color_zone”.
- Scale it to the size of the Play Area and position it between the floor and the ground, so it is visible only through the holes.
- Create a child material for the plane surface and call it color_zone_mat. In the States tab check the Emission option.


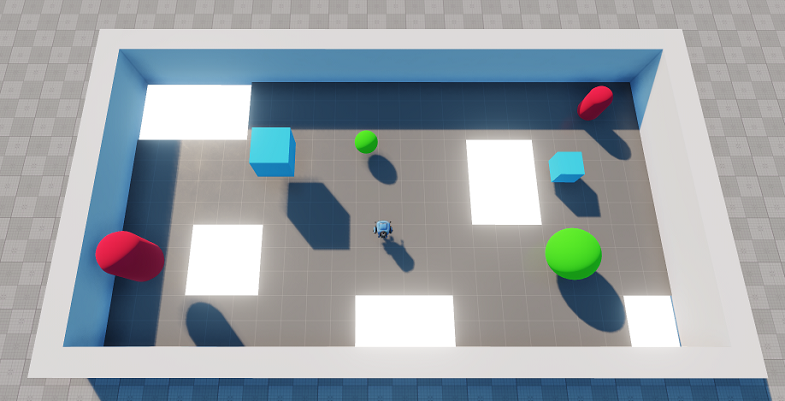
Color Zone Visualization
Step 3. Make the Colors Change Over Time#
The Color Zone must be easy to spot. Let's create a dynamic material that changes color emission over time using linear interpolation.
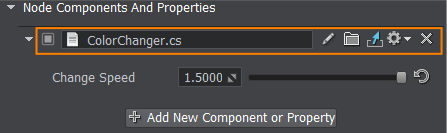
- Create a new C# component and call it ColorChanger.
- Edit the Color Zone node and add a ColorChanger component to it.

- The code, that changes the material emission color for the Color Zone's material over time, is given below. Open an IDE and write the code. Save your code in an IDE to ensure it's automatic compilation on switching back to UnigineEditor.
public class ColorChanger : Component
{
public float changeSpeed = 1.5f;
Material color_zone_mat;
void Init()
{
ObjectMeshStatic mesh = node as ObjectMeshStatic;
// get the color zone's material
color_zone_mat = mesh.GetMaterial(0);
}
void Update()
{
if (color_zone_mat != null)
{
// calculate the interpolation coefficient for this frame
float k = (MathLib.Sin(Game.Time * changeSpeed) + 1) / 2.0f;
//interpolate between two colors with given coefficient and set it to the first surface's material
color_zone_mat.SetParameterFloat4("emission_color", MathLib.Lerp(new vec4(1.0f, 1.0f, 0.0f, 1.0f), new vec4(0.0f, 1.0f, 1.0f, 1.0f), k));
//interpolate between two values of emission intensity with given coefficient and set it to the first surface's material
color_zone_mat.SetParameterFloat("emission_scale", MathLib.Lerp(1.0f, 4.0f, k));
}
}
}Step 4. Add a World Trigger#
To get rid of objects that were thrown in the Kill Zone, let's use a World Trigger. The trigger defines an area into which a physical object will fall and a callback that fires when an object gets inside.
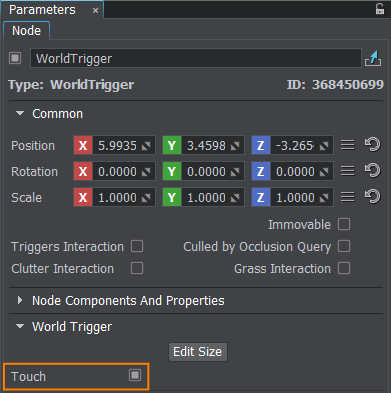
- Create a new World Trigger by choosing Create->Logic->World Tigger and place it in the world.
- Check the Touch option in the Parameters Window of the World Trigger node to make the trigger fire callbacks on partial contact with another node.

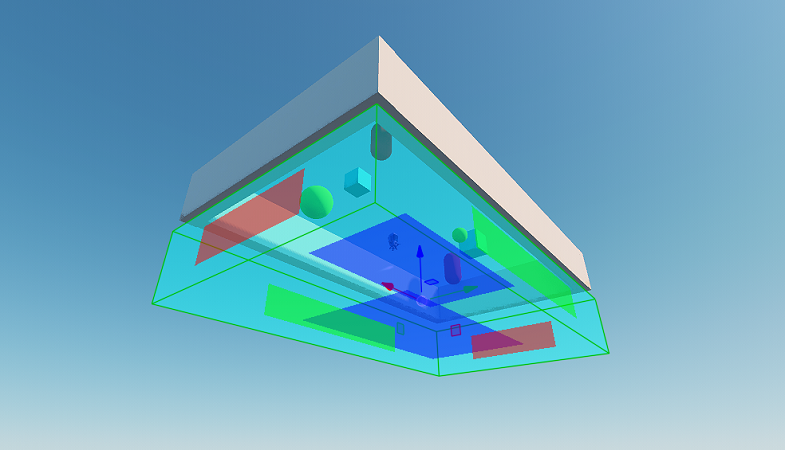
- Position it beneath the ground and adjust its size so it covers the whole play area by going to Parameters and clicking Edit Size. Adjust the size of the World Trigger in the Viewport.

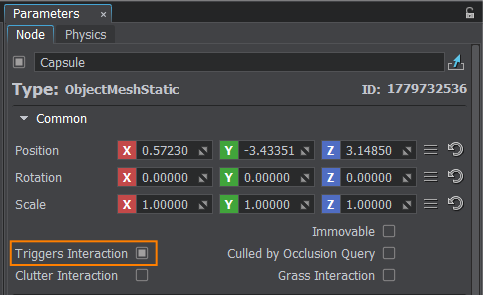
- Check the Triggers Interaction option in the Parameters window for every Physical Object.

- Create a new C# component and call it KillZone. Add the KillZone component to the previously created World Trigger.
- Double-click on the KillZone in the Asset Browser to open an IDE and copy the code below, which adds a callback for the trigger that deletes the entered object from the world. Save your code in an IDE to ensure it's automatic compilation on switching back to UnigineEditor.
Source code (C#)
public class KillZone : Component { // the area into which an object should fall WorldTrigger trigger; void Init() { trigger = node as WorldTrigger; if (trigger != null) trigger.AddEnterCallback(Enter); // set the handler to be executed when an object enters the area } void Enter(Node target) { target.DeleteLater(); } } - Save changes to the world, go to File->Save World or press Ctrl+S hotkey.
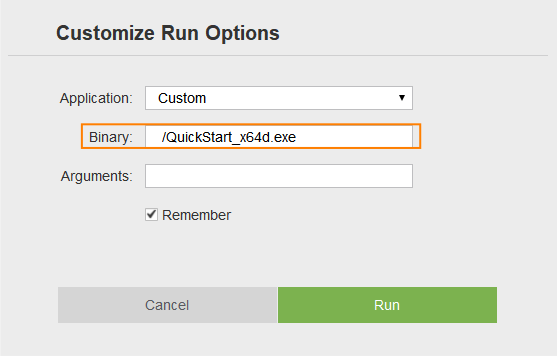
- To run the project via the SDK Browser, click on the ellipsis beneath the Run button to open the Customize Run Options window. Specify the debug binary of the project to run the executable and see the changes made.
 NoticeThe debug binaries have a postfix (d) in the name of an executable.
NoticeThe debug binaries have a postfix (d) in the name of an executable.