3 Monitor Output with AppSurround Plugin
AppSurround is designed to span the Unigine-based project across three monitors. It allows expanding the borders of the virtual world while keeping the full control over the rendered viewports.
Hardware Requirements
Both hardware requirements should be met to launch the AppSurround:
- At least 3 video simultaneous outputs on a one video card or NVIDIA SLI system.
- AMD Radeon HD 6000 Series or NVIDIA GeForce 600 Series GPU.
See Also
- engine.surround functions
- app_surround_00 and app_surround_01 samples for additional details
To run the first sample from the UNIGINE SDK Browser, press the AppSurround plugin button on the Plugin Samples tab.
Launching AppSurround
AppSurround can be rendered both in the windowed and in the full screen mode.

Launch the application together with a plugin library (lib/AppSurround_*) with the usually required start-up arguments (such as rendering API, window size, etc.).
main_x86 -extern_plugin AppSurroundYou can use 32-bit, 64-bit, debug or release versions of the library. (The engine automatically loads the appropriate version of the library depending on the specified main application.)
- Multi-monitor plugins (AppWall, AppProjection)
- Panoramic rendering
- Stereo 3D
Customizing AppSurround
AppSurround can be customized to support any custom viewing frustums (symmetric or asymmetric ones) when rendering onto three monitors.
AppSurround Cameras
AppSurround have one primary viewport in the center, while all others are rendered as auxiliary ones. By default, the primary display is the Unigine engine viewport used for one-monitor configuration. It uses matrices of the Player used by the engine to view the scene. Other displays are arbitrary cameras with any perspective and facing whatever direction needed. Each display has its own modelview and projection matrices. Both the primary monitor and auxiliary ones can be enabled or disabled, if necessary.
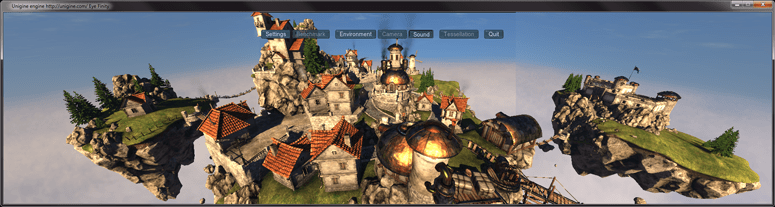
- The central monitor is a primary one. Two side monitor are auxiliary monitors that can be arbitrary cameras with any perspective and facing whatever direction needed.
- Each display, including the primary one, has its own modelview and projection matrices.
- By default, only a primary one has an interface (render system GUI, editor widgets, wireframe, or the profiler). However, separate GUIs can be drawn on all monitors.
- All viewports have their own viewport and reflection mask to selectively render nodes and reflections from them.
How to Customize Cameras Configuration
Just like in case with AppWall, rendering of AppSurround viewports is controlled by wall.h script (found in <UnigineSDK>/data/core/scripts/system).
To implement a custom camera configuration, comment the wall.h out in the unigine.usc system script and wrap your custom code around with #ifdef HAS_APP_SURROUND ... #endif in the render() function of the system script:
int render() {
#ifdef HAS_APP_SURROUND
// place an implementation of a
// custom camera configuration here
// ...
#endif
return 1;
}There are two possible setups depending on how the central monitor is rendered. It can be drawn by:
- The default engine renderer (the same as when a usual one-monitor application is rendered).
- The AppSurround renderer itself (which is safer if you are going to use asymmetric frustum for the central monitor and modify its modelview matrix).
The following example demonstrates how to tweak cameras configuration and choose the renderer for the central monitor.
1. Using default engine renderer
The first variant is to render the central (primary) monitor by the default engine renderer.
- Enable two side (auxiliary) monitors via engine.surround.setEnabled(). All AppSurround monitors are disabled by default. The central one should be disabled, as it is drawn by the default engine renderer. Source code (UnigineScript)
// Enable the 1-st and the 3-rd monitors. // The third argument of the function sets the "enabled" flag. engine.surround.setEnabled(0,1); engine.surround.setEnabled(2,1); - Set projection and modelview matrices for side monitors via engine.surround.setProjection() and engine.surround.setModelview(). Source code (UnigineScript)
// Settings for the 1-st monitor engine.surround.setProjection(0,projection_0); engine.surround.setModelview(0,modelview_0); // Settings for the 3-rd monitor engine.surround.setProjection(2,projection_1); engine.surround.setModelview(2,modelview_1);
2. Using AppSurround renderer
Another variant is to render the central monitor by the AppSurround renderer. This variant can be used, for example, if you want to set up symmetric frustums for all monitors.
- Disable rendering into the default Unigine viewport via engine.render.setEnabled(): Source code (UnigineScript)
engine.render.setEnabled(0); - Enable all three AppSurround monitors including the primary one. As a result, all three viewports will be rendered by AppSurround renderer itself:
Source code (UnigineScript)
// Enable all three monitors: engine.surround.setEnabled(0,1); engine.surround.setEnabled(1,1); engine.surround.setEnabled(2,1); - Set modelview and projection matrices for all three monitors.
Source code (UnigineScript)
// Settings for the 1-st monitor engine.surround.setProjection(0,projection_0); engine.surround.setModelview(0,modelview_0); // Settings for the 2-nd (primary) monitor engine.surround.setProjection(1,projection_1); engine.surround.setModelview(1,modelview_1); // Settings for the 3-rd monitor engine.surround.setProjection(2,projection_2); engine.surround.setModelview(2,modelview_2);