GUI Mesh
A GUI mesh is a non-flat GUI object based on an arbitrary mesh. If the mesh contains several surfaces, the same GUI will be rendered on each of them.
Notice
The GUI will be rendered according to the UV mapping of surfaces.
Basically, the GUI mesh is a non-flat display, on which GUI is rendered. You can interact with such GUI the same way as with GUI created via the Gui class.
See also
- An ObjectGuiMesh class to edit GUI meshes via UnigineScript
- A set of samples located in the data/samples/objects/ directory:
Creating GUI Mesh
You can add a GUI mesh via UnigineEditor and then assign a widget to it via UnigineScript.
To add the GUI mesh:
- Run the project with UnigineEditor.
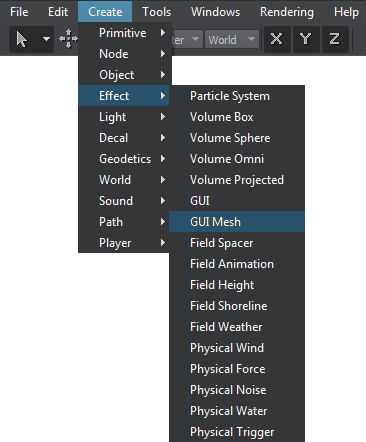
- On the Menu bar, click Create -> Effects -> GUI Mesh.

- Specify a mesh on which the GUI will be rendered.
- Place the GUI mesh in the world and specify the required parameters for it.
- In the script, get the GUI object via the engine.editor.getNodeByName() (or engine.editor.getNode() if you have the node index) and assign a widget to it by using functions of the ObjectGuiMesh class.
Editing GUI Mesh
In the Gui Mesh tab of the Parameters window, you can adjust the following parameters of the GUI mesh:

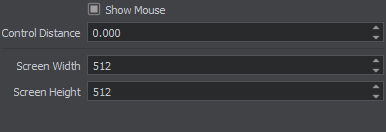
Gui Mesh tab
| Show Mouse | Indicates if the mouse cursor should be rendered in the GUI mesh. |
|---|---|
| Control Distance | Distance at which the GUI mesh becomes controllable. |
| Screen Width | Width of the GUI object in pixels. |
| Screen Height | Height of the GUI object in pixels. |
Last update: 04.06.2018
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter