Loading Nodes in Background
Background loading of nodes that are far away from the camera allows you to save RAM and boost the world loading.
UNIGINE provides a World Layer node that can include thousands of other nodes and perform loading of these nodes in the background starting at the certain distance. For example, if you have nodes that are many kilometres away from the camera, you can add them to the World Layer and specify the distance to the camera, starting at which these nodes are loaded. This way, you can increase performance of the application: the nodes will be loaded only when the camera triggers loading of the World Layer node.
A World Layer node is represented by the .node file that stores one or several nodes to be loaded in the background. Therefore, to use the World Layer for content optimization, you should perform the following:
- Save all the nodes that should be loaded at the certain distance to a single .node file in one of the ways described here.
- In the Menu Bar, choose Create -> Optimization -> World Layer and specify the .node file created in the previous step.
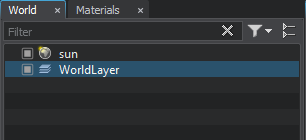
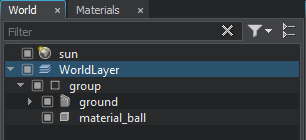
- Place the node in the world. In the World Hierarchy, the world layer will be presented as a single node. You can expand it to access the node stored inside.

 World Layer CollapsedWorld Layer Expanded
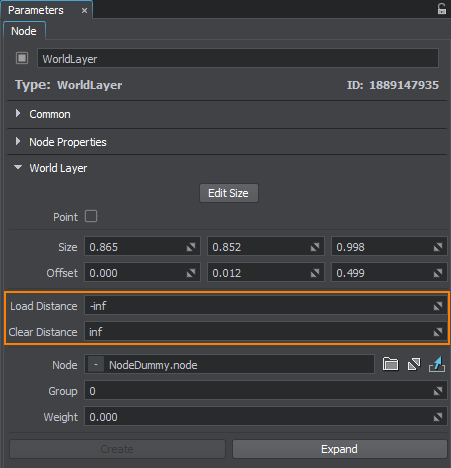
World Layer CollapsedWorld Layer Expanded - In the World Layer tab of the Parameters window, specify the loading and clear distances.
 NoticeThe distance is calculated from the closest face of the bounding box. You can use the center point for calculations by enabling the Point option.
NoticeThe distance is calculated from the closest face of the bounding box. You can use the center point for calculations by enabling the Point option. - If necessary, specify other settings for the World Layer.
To check the result, set the camera at the required distance from the layer, lock it and reload the world. When the world is loaded, start moving the camera towards the layer: at the specified distance, the layer will be loaded.
 The video tutorial on creating a World Layer
The video tutorial on creating a World Layer