SDK Browser
This article contains a brief description of UNIGINE SDK Browser features:
- Integration with developer.unigine.com accounts
- Convenient downloading, installation and upgrade of multiple UNIGINE SDKs
- Quick creation of projects with customizable settings
- Browsing through various samples: UnigineScript, C++ API, C# API, 3rd party
- Downloading content on demand
- Self-update via Internet
- Easy access to UNIGINE Add-Ons library
The following video provides the overview of the SDK Browser interface:
The information on the browser downloading and installing can be found here.
The information on licensing is available in the Licenses article.
sudo paxctl -m browser_x64.linuxFor more detailed information on MPROTECT you can click here.
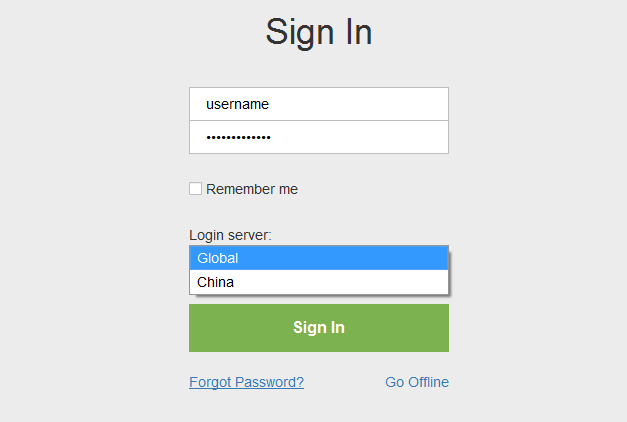
Signing In#
Once the browser is installed on the computer, choose server location (Global or China) and log in with your account credentials.

Options#
It is possible to set the general startup settings for all projects, samples, and demos run via SDK Browser.
To open the Options form, click the following tab in SDK Browser:

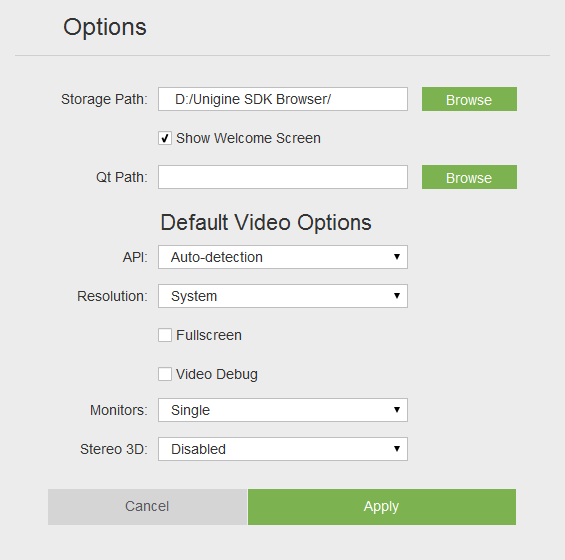
The form will open:

| Storage Path | A path to a folder where downloaded SDKs, add-ons and demos will be stored. |
|---|---|
| Show Welcome Screen | Show the welcome screen on SDK Browser startup. |
| Qt Path | Path to Qt libraries. This path is used to run projects created by using QMake via UNIGINE SDK Browser.
Notice
This option is available on Windows only. |
| API | Graphics API to be used for rendering. The following values are available:
|
| Resolution | Window resolution. |
| Fullscreen | Fullscreen mode. |
| Video Debug | Debug context for OpenGL or DirectX 11. |
| Monitors | Display configuration (for single- or multi-monitor rendering). |
| Stereo 3D | Stereo mode.
Notice
Depending on the graphics API used for rendering, the set of available modes varies. |
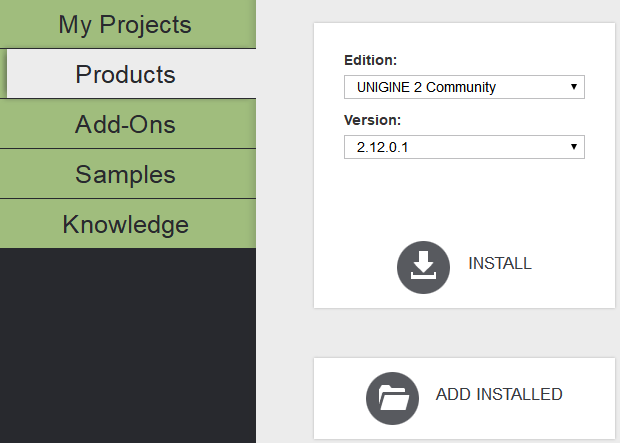
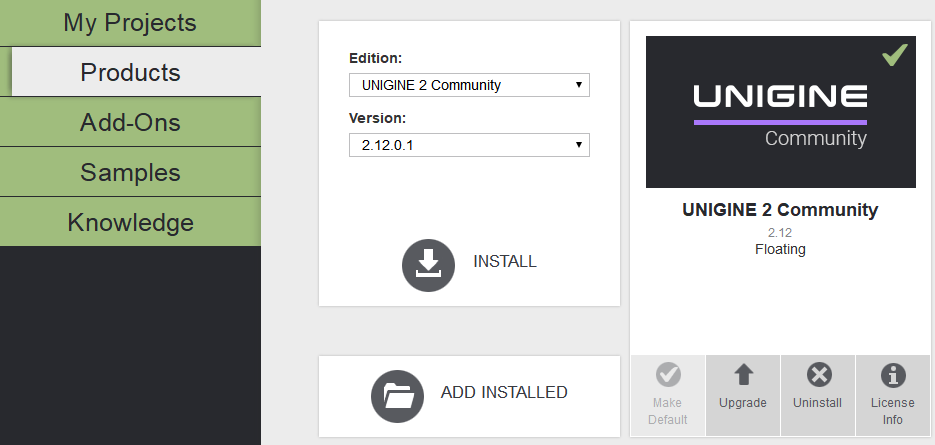
Products#
To start working, you should have a Product installed. In the Products tab, you can install a new version of a Product or add an already installed one.

- To install a new Product:
- Specify the Product type in the Edition field (Community, Engineering, Sim or Editor) in the Products tab.
- Specify the Product version in the Version field.
- Click Install. The installation progress will be shown under the menu on the left. The installed Product will appear in the Products list.

- To add an already installed Product:
- Click Add Installed in the Products tab.
- Specify the path to the root folder of the required Product. It will appear in the My Projects list.
NoticeOnly Products containing the manifest file (present from the 04/23/2015) are available for adding.
Once the Product is installed, you can:
- Create a new project in the My Projects tab.
- Create a project with installed add-ons in the My Projects tab.
- Run built-in demos or samples (UnigineScript, C++ API, C# API, 3rd party).
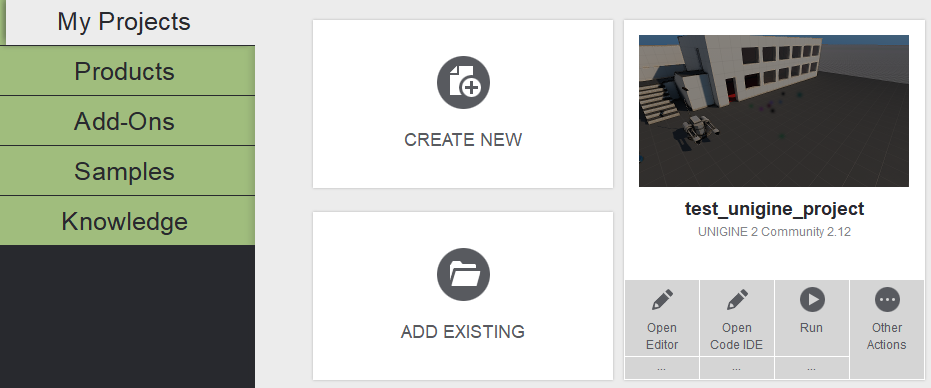
My Projects#

A project is an independent entity that contains all data on your application content organized in a set of directories.
There are several ways of working with projects:
- Create a new project (you should have an SDK installed).
- Create a project with add-ons (you should have an SDK and add-ons installed).
- Add an existing project from your local drive (after that, it will be easily accessible from here for editing, upgrade, or other actions).
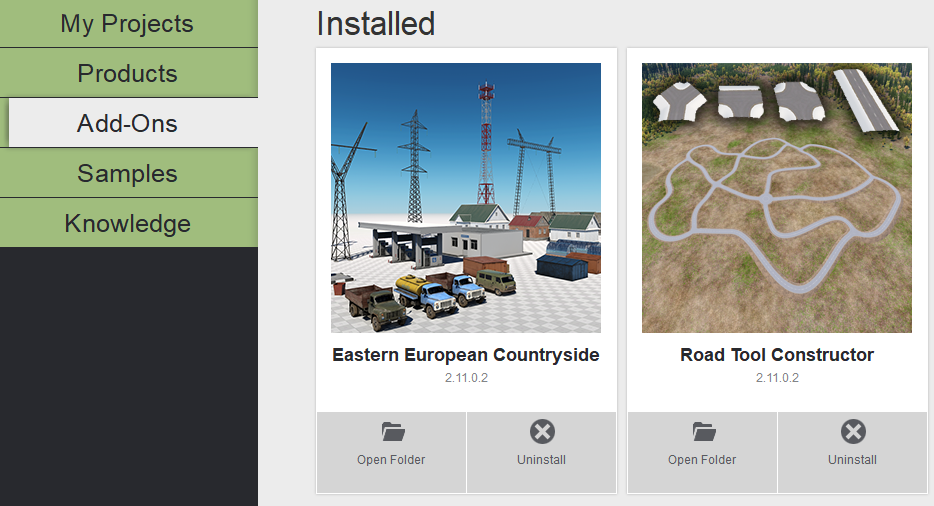
Add-Ons#

Add-On is the plugged functionality extension that can be presented as any engine addition: plugin, library, material, etc.
See how to create a project with an add-on here.
The full list of add-ons and their usage is available here.
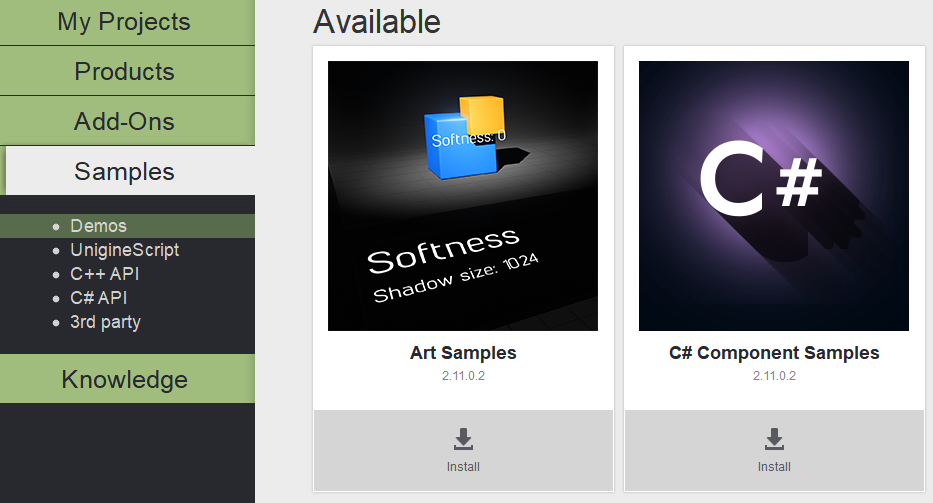
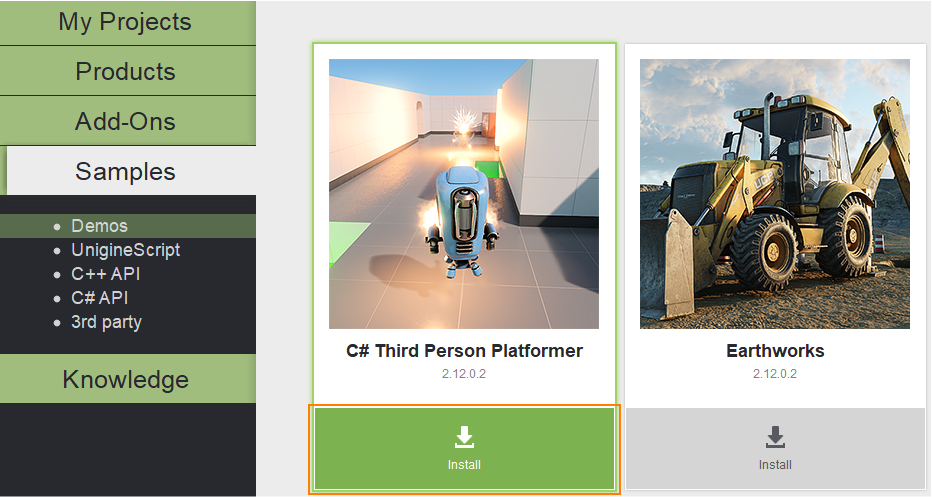
Samples#

The following samples can be found in the Samples tab:
- Demos — a set of UNIGINE demos and benchmarks that can be converted to a project in order to be modified
- UnigineScript — a set of UnigineScript demos
- C++ API — a set of C++ API demos
- C# API — a set of C# demos
- 3rd party — a set of demos demonstrating UNIGINE integration with applications based on 3rd party technologies.
To download any Demo, click Install under a project in the Demos section of the Samples tab.

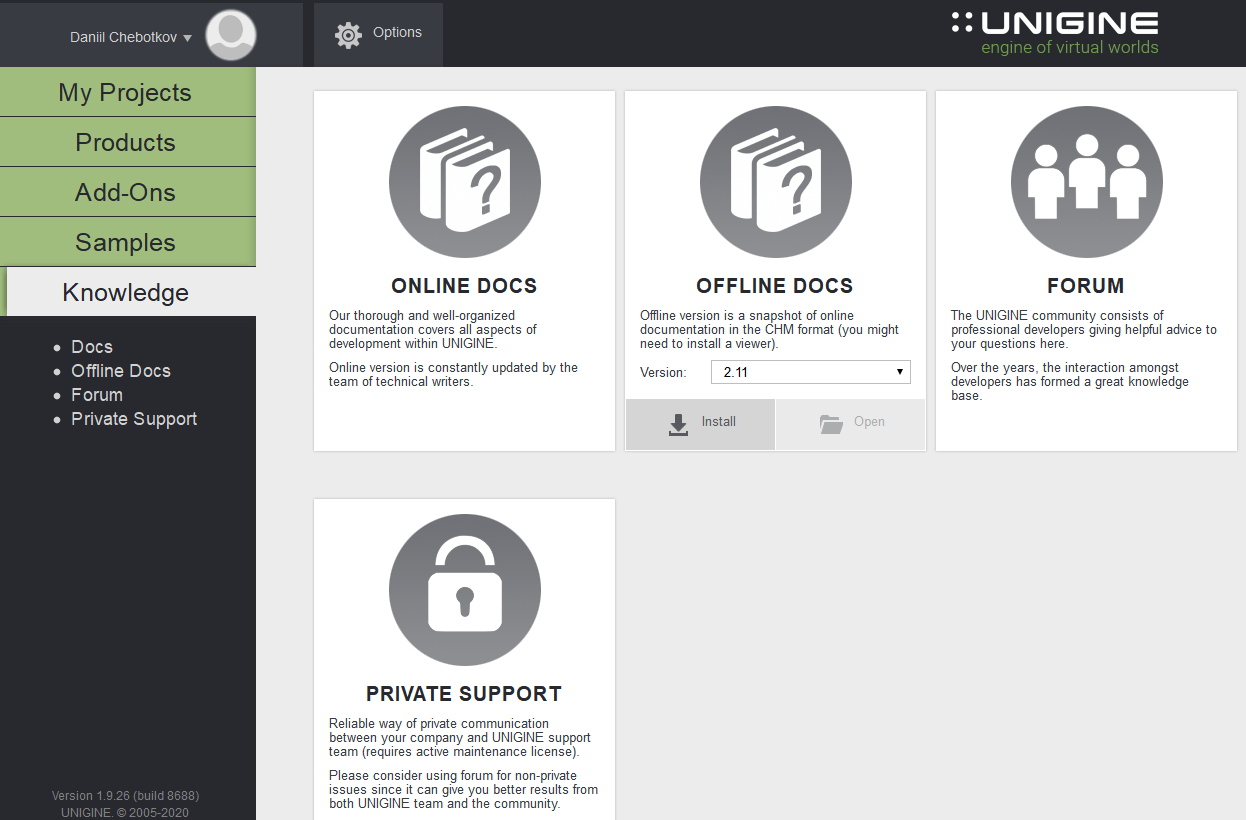
Knowledge#
Access to online and offline documentation, Unigine community forum and private support.